用户体验至上:用线框和原型工具打造理想产品
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用户体验至上:用线框和原型工具打造理想产品相关的知识,希望对你有一定的参考价值。
引言:交互的概念是很难用语言描述的,怎样才能让一个抽象的想法得到充分沟通和测试呢?一个原型工具就能回答这个问题。
原型是一个想法成为App或者网页的旅途上的伴侣。一个建筑师不会从一开始就去挖地下室,他会在绘制完草图后,一步一步地设计电脑上的和真实的模型,并且反复地测试和修订。同样平面设计师也会在UI界面上一点一滴地修复和调整各种设计元素。
但是除了需要打造一个美观的UI界面之外,还应该让用户可以享受使用产品的过程,产生粘度,最起码不会产生厌烦的情绪。这就关乎到一个好的用户体验的问题。因此,为了避免在“建筑”的“落成仪式”上给用户造成负面的体验,设计的时候就必须充分考虑用户的感受和体验。在“建筑”还未落成的时候,原型就是问题的解决之道。
影响UX设计的几点因素
影响产品开发的有三点基本因素:
- 功能性:这款产品能做什么?
- 交互性:这款产品是如何运作的?
- 可视性:这款产品是什么样子的?

其他因素比如用户需求、企业目标和其他的一些需求,都需要UX设计师全面、缜密地去考虑和理解。他们需要提前设计好框架的大方向,首要的是定义需求:我们要达到的什么样的目标?比如说针对在城市中无法找到停车位的情况,需求就是一个“能让我找到停车位”的产品。在既有的城市系统中,问题的关键是明确主要的使用痛点和评估用户跟目标的距离。
可视化思考
很多UX设计师在概念形成前和期间喜欢用文字表达构思,实际上会让交流变得晦涩难懂。事实上需求、问题和用户故事等等都需要用可视化的方式来呈现,因为图像处于大脑信息接收链的首位,简明生动的图片才能够帮助团队快速地找到联系,理解晦涩的概念。
草图也是团队合作的好的起点,因为用笔和纸或是记号笔和白板就能够解决常见的问题。一些人说“我不擅长画画”只是借口,毕竟这不是一个绘画比赛。重要的是快节奏的头脑风暴,不断讨论并且在原有基础上修订。微软的首席研究员Bill Buxton认为:“草图是一种思考工具”。而可视化思考不仅仅是一种工具,还是一种工作态度:把笔和纸拿在手中,让原型说话,实事求是地阐述观点;好过拐弯抹角说半天抓不住重点。利用原型设计工具Mockplus的思维导图也可以清晰地呈现思路。
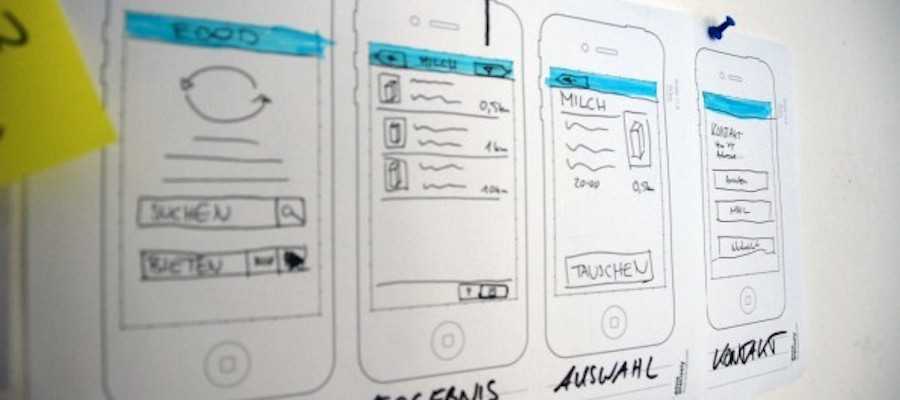
草图和故事板
原型是用于做设计上的决定的。在每次原型设计的开头都摆着一个问题:我用原型想要测试什么?是否需要出一份大体的排版?通常都可以绘制一份中心的UI视图的草图。具体的内容和形状不重要,直线和曲线代表文本,矩形和圆形代表图片。不过问题往往是:中心内容是什么?怎样把内容代入场景?用户界面的元素比如列表,按钮,下拉菜单应该怎样替换?所有这些问题可以利用草图轻松快速地讨论。

可交互的产品总是在不断变化着的。所以你需要用不同顺序测试排版。因此草图就可以集合成可视化具体的使用场景的故事板。首先需要绘制出三或四个核心功能。故事板就可以测试用户如何从一个视图跳到下一个,处于产品具体的什么位置。
同样重要的是测试人群的筛选。你想要测试的内容,决定了产品可视化、交互性和功能性细节的深度。测试者包括团队成员、投资者和用户都会部分地影响到原型的抽象程度。
线框图
相比草图来说,线框图是前端的第一份图表式的的设计稿,是用户界面的具体呈现。到了线框图的阶段,图文有了最终的尺寸,彼此之间关系安排妥当。设计中的变量如颜色、字体、形状、纹理和效果等等不用过早决定,以避免在概念的早期阶段被这些细节分散注意力。线框图主要是关于确定有哪些元素,它们是如何链接的,以及哪些功能是易于用户理解的。最大的新手错误通常是线框包含错误的文本和控件元素大小,在设计最终稿时,就需要再次检查基本布局,这样就会非常地耗时耗力。可以使用Balsamiq或Mockplus,适用于商用web产品设计中的低保真线框图和草图设计。
视觉稿
下一步是视觉稿。这个阶段视觉上基本与最终的UI一致了,但是只有局部的功能。视觉稿常常被视作高保真的原型,因为不仅有大致的框架(即布局),还有相关的设计变量:颜色、形状、纹理、间距和字体选择,甚至还会关注圆形按钮的弧度。除了排版和顺序之外,设计师还需要去理清很多细节上的问题。常用的软件有Sketch和Adobe Photoshop、Illustrator、Dreamweaver等等。
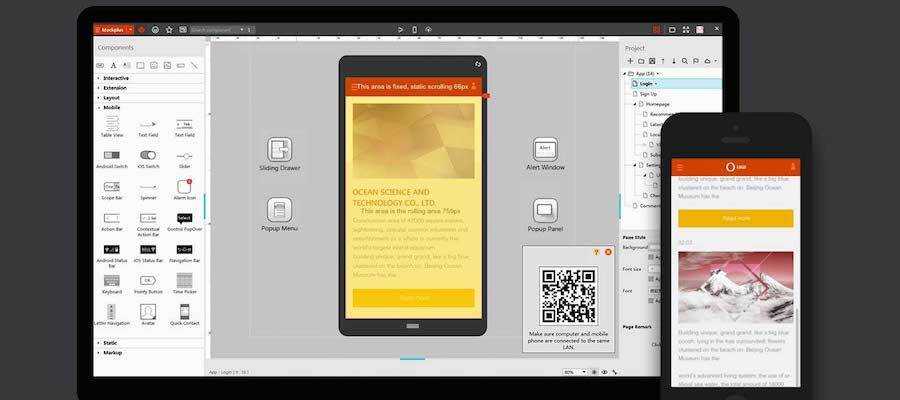
原型工具
根据你的专业水平和偏好有许多可以选择的原型设计工具。老牌的有像Axure这样功能丰富、操作复杂的原型设计工具,适合多页面流程和复杂逻辑,常用于点击交互多和逻辑比较复杂的企业软件界面。与之相对有快速原型设计工具Mockplus,不管是产品老鸟还是入门新人都能轻松上手,快速交互,设计灵活,并且不用掌握代码知识。除此之外,还支持丰富的原型预览方式,在线离线手机端都可以轻松预览,还支持云同步和团队协作,团队工作更加高效便捷。

做个小结
对于原型设计而言实现的方式和工具都是很丰富的,不过流程监控中,速度和灵活性是至关重要的方面。项目的开始的时候需要快速决策快速明确方向,到了尾声需要设计师对界面精雕细琢。简单的草图几分钟就能完成,加上交互可能就是几个小时。想法的修改在草图的帮助下几秒就能完成,可交互的原型的话就会花更长的时间。因此不管你在原型设计中选择怎样的实现方式或者工具,核心的目标需要明确:想法必须要随时随地易于交流易于理解,助力于做决策。
以上是关于用户体验至上:用线框和原型工具打造理想产品的主要内容,如果未能解决你的问题,请参考以下文章