原型设计工具介绍
Posted O-Lliad
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型设计工具介绍相关的知识,希望对你有一定的参考价值。
原型设计最重要的目的在于测试产品, 在正式开始开发产品之前起到
识别问题、减少风险以达到在开发过程中节省各方面成本的作用。与需求文档需求文档也通过用例将交互写到设计描述文档中以达到沟通作用不同,原型设计可以更详细地解释交互内容从而更好地展示与发现问题。
总的来说,原型是一种旨在于能够让用户提前体验产品、让用户与开发者之间能够更有效地交流所开发产品的设计构想、大体上展示系统流程的方式。
因此,就原型设计的本质与功能而言,原型是一种重要的沟通工具,它最主要的作用是描述功能与内容的逻辑关系,它能过简略且确切地说明:
原型想要达到的效果
原型的目标受众

常用原型设计工具调查结果(2013年),出处:toddwarfel.com
可以看到早先时候让原型固定在纸张上的使用比例还是比较高的,但是随着软件的开发与发展,目前又许多更加方便的原型设计工具可以供我们选择。
·墨刀
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
这是一个专业的原型设计平台,不仅可以下载相应的APP也可以直接在网页端上进行设计操作,而且更具需要可以选择相应的量级——比如说学生团队开发就可以选择轻量级的端口进行操作,并且备有一定的新手指引以简单地介绍使用方法令用户能够很快地上手这款产品。


·Pixso
Pixso是新一代的设计协作工具,通过跨平台的协同、文件实时云同步以及智能设计和协作功能,打通产品、设计到研发的工作链路,全面覆盖产品原型、UI/UX设计、原型交互、设计交付全流程,浏览器即开即用,可大幅提升团队设计协作效率。
目前,Pixso在国内率先实现矢量网格等新型图形算法,渲染性能和稳定性表现出色,对于十万图层的大文件体验流畅,且兼容Figma 、 Sketch 、 XD 、 Axure 等主流UI/UX设计工具,支持多格式文件导入。

·Axure RP
这是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。






同样的在初次使用时会根据你对于原型设计工具的了解程度给予相应的指引教程
只不过以上三种可以在线编辑的产品对浏览器有一定的要求,如果使用firefox浏览器可能会弹出不兼容的对话框,多数情况下chorme浏览器不会有这样的问题。
软件原型设计工具介绍
目录:
- Mockplus
- Axure RP
- Justinmind
- Invision
- Flinto
- Proto.io
- Baisamiq_Mockups
- 墨刀
- POP(Prototyping on Paper)
- UXPin
- Teambition
- 蓝湖
1. Mockplus
产品简介:
Mockplus(摹客)是一款简洁快速的原型图设计工具。适合软件团队、个人在软件开发的设计阶段使用。其低保真、无需学习、快速上手、功能够用。并能够很好地表达自己的设计。
功能特色:
- 快速交互设计(海量组件,只需拖曳即可完成交互)
- 快速复用功能(格式刷,组件样式,我的组件库,)
- 快速团队协作(设定成员角色,管理分组,标注与评论)
- 快速演示(一键生成预览,支持8种演示方式)
- 快速服务(“三分钟内应答”服务)
- 自定义组件库
- 支持Sketch导入
适用情景:中低保真原型,快速原型, WEB/移动端/平板原型,线框图,视觉稿

2. Axure RP
产品简介:
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
功能特色:
- 支持交互设计
- 生成规格说明文档
- 输出HTML原型
- 版本控制管理
- 支持多人协作设计
- 母版功能
- 支持动态面板和复用模板
适用情景:视觉稿/高保真原型,大型复杂项目,Web线框图,网页原型

3. Justinmind
产品简介:
JustinMind是由西班牙JustinMind公司出品的原型制作工具,可以输出Html页面。与目前主流的交互设计工具axure,Balsamiq Mockups等相比,Justinmind Prototyper更为专属于设计移动终端上app应用。
功能特色:
- 支持手势交互
- 自定义组件(库)
- 支持动画
- 支持团队协作功能
- 支持版本控制
- 快速预览原型
- 多种导出方式(HTML+JS, Word, PNG, 导航地图)
适用情景:高保真原型,线框图,移动端原型

4. Invision
产品简介:
InVision,原型&设计协作工具,最终变成一个基于产品的沟通协作平台。
功能特色:
- 项目反馈管理,团队协作,
- 支持手势和转场功能
- 快速创建热点链接页面
- 支持Sketch/Photoshop导入
- 支持版本控制
- 支持多种分享方式(URL, Email, SMS, Zip, PNF)
适用情景:线框图,移动应用原型

5.Flinto
产品简介:
Flinto是一款mac上强大的移动应用原型设计工具,你可以使用它创建多种原型。从最简单的页面跳转到令人印象深刻的交互动效,无需任何代码和复杂的时间轴,我认为这正是大多数交互设计师所期望的。
功能特色:
- 支持转场动画,画面滚动流畅
- 支持创建手势交互
- 支持Sketch导入
- 支持在iPhobe/iPad上进行实时预览
- 分享原型
适用情景:多页面,复杂交互的原型,高保真原型

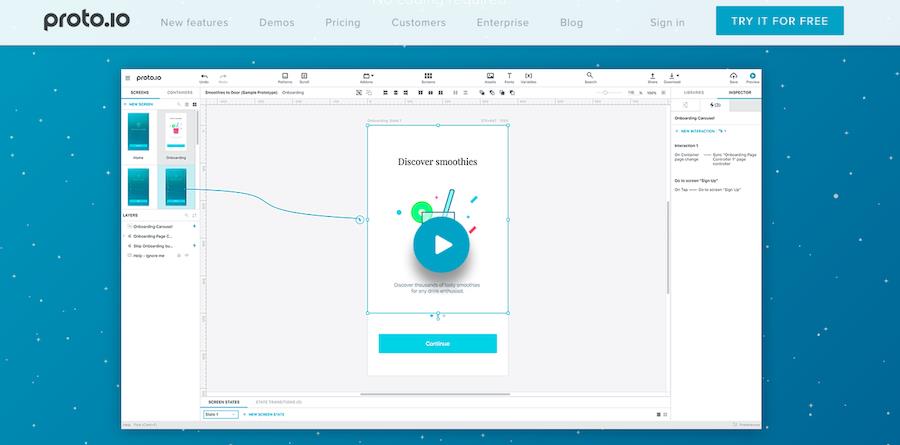
6. Proto.io
产品简介:
Web-based, with players for iOS and Android.
一款专注于移动端原型开发的软件,可以建立全交互式的移动App原型。设计师可以直接在真实的移动设备上对原型设计进行测试。并且可以使用iOS或Android上的浏览器以全屏模式运行原型。不过这是款在线设计工具,设计师在进行原型设计时需要保持经常在线。
但是由于每一步设定都是通过拖拽,点击按钮还有在选项中调整数值,有时候有点难以找到一些你需要的设置。
功能特色:
- 丰富的移动端设计组件 (可自定义)
- 支持Sketch和Photoshop插件
- 大量现成的项目模板
- 支持原型预览(HTML,短信发送至手机预览),
- 支持多种文件导出形式(HTML, PNG, PDF)
适用场景:移动端原型,弱动画原型

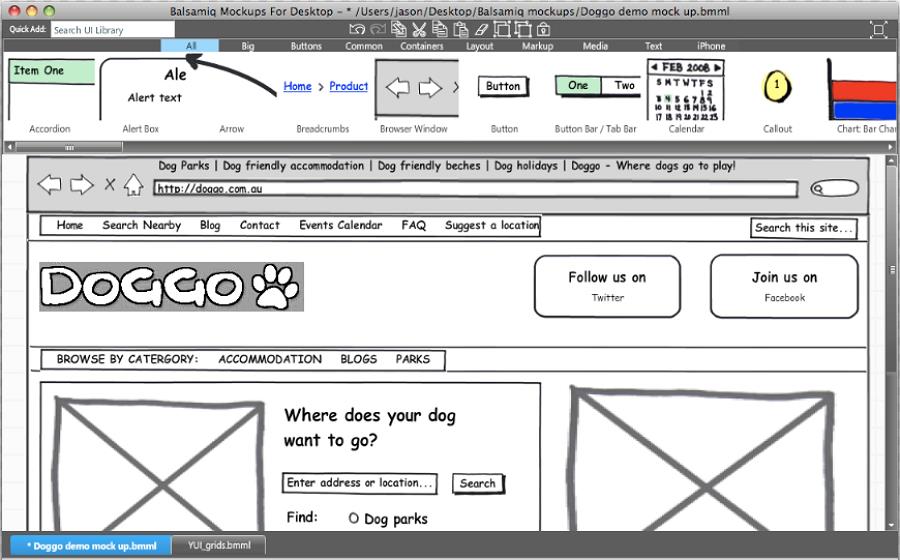
7.Balsamiq Mockups
产品简介:
Balsamiq是一款免费且界面简洁的Mac原型工具,致力于是尽量给用户,即UX/UI设计师,产品经理和开发工程师,一种近似于直接使用笔和纸绘制原型草图的体验。它能够帮助设计师快速地直接在Mac电脑上绘制网页或Android/iOS移动端设备应用的草图。
功能特色:
- 独一无二的手绘风格
- 支持Linux, 支持WIKI风格的代码规则
- 内置大量模块(包括桌面App,移动端App及网站模板等)
- 支持多平台使用(Windows、Mac OS、Linux)
- 支持PDF导出
- 拥有种类繁多且风格独特的UI库
适用场景:低保真原型,静态网页原型,手绘风格原型

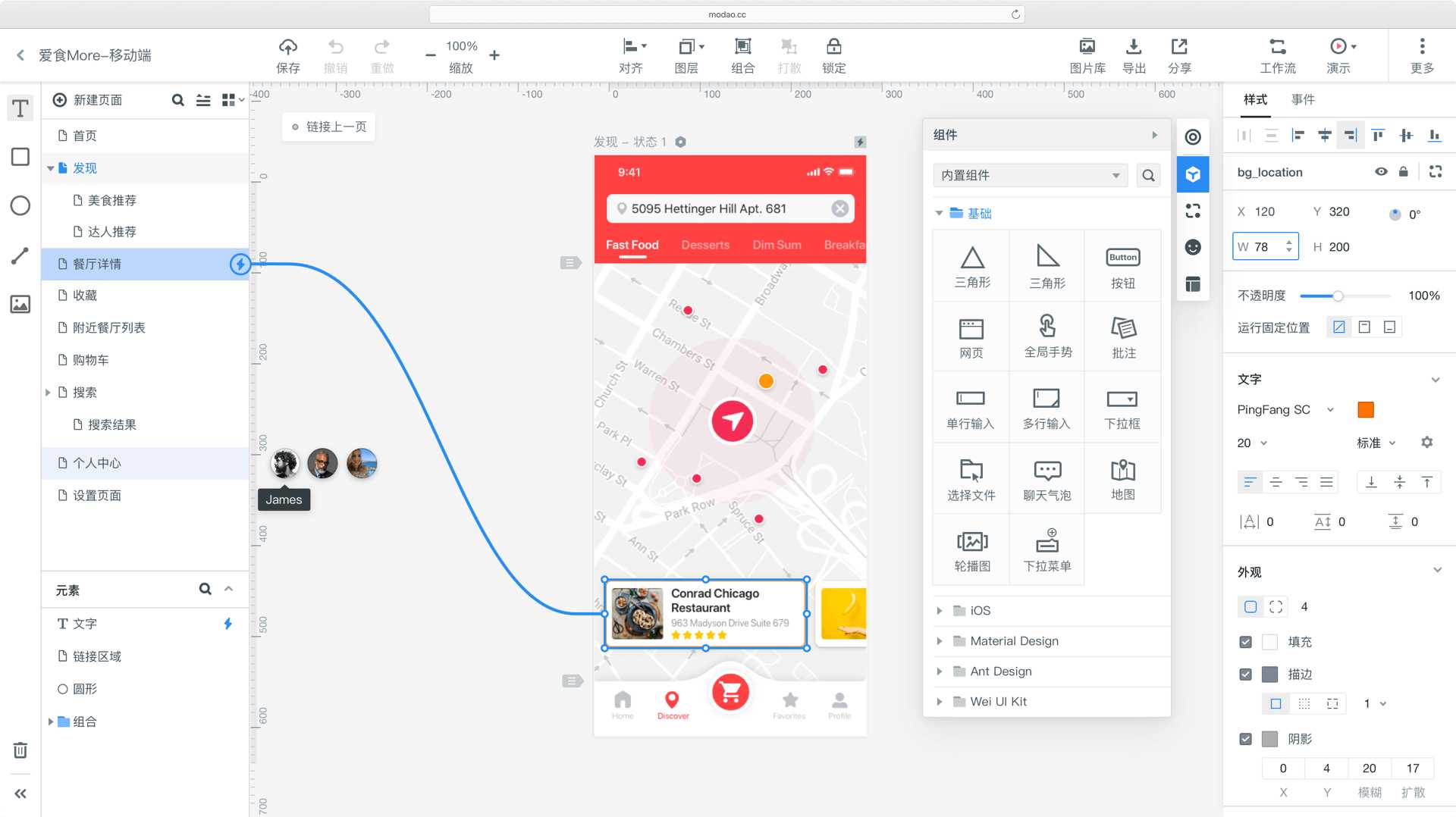
8.墨刀
产品简介:
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理
功能特色:
- 简单拖拽和设置,即可将想法、创意变成产品原型。
- 真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示效果逼真。
- 与同事共同编辑原型,效率提升;一键分享发送给别人,分享便捷;还可在原型上打点、评论,收集反馈意见,高效协作。
- 简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。
- 将 Sketch 设计稿墨刀插件上传至墨刀,将项目链接分享给开发人员,无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,支持一键下载多倍率切图。
- 内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
适用场景:高保真原型

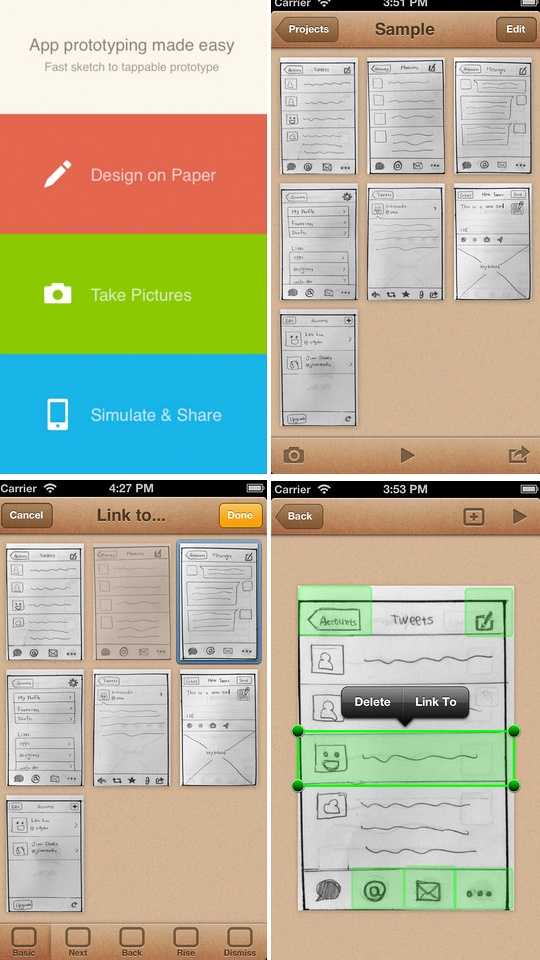
9.POP(Prototyping on Paper)
产品简介:
由台湾Woomoo团队所开发,实现了纸本App企划动起来的可能,只要用手机拍下你的手绘草稿,用POP设计好流程连结,马上就能变成可互动的Prototype,让你的点子不再是纸上谈兵,讨论起来更加实际与方便,目前POP仅支持iPhone。
功能特色:
- 简单快捷
适用场景:低保真原型

1. 一杆笔+一张纸绘制出原型,最常规的几个页面、按钮、主流程跑通就好
2. 使用 POP 这款 app 对一张张图片拍照,存到POP app内部
3. 开始编辑,哪个图片的哪个区域(按钮)链接到什么页面,手控操作
4. 完成,你可以跟工程师、视觉设计师、老板直接展示了
10.UXPin
产品简介:
Other design tools only allow you to fake interactions by linking whatever you draw. What they lack are our interactive states, logic and code components.
功能特色:
- 真实的交互效果
- 引入状态,同一个元素或组件可以设置多组状态。这些状态可以用于交互动画中,也可以作为组件的样式覆盖,你甚至还可以嵌套组合不同的状态,来灵活使用它们。
- 自带的交互效果本身很丰富,除了常见的元素变化、页面跳转、显示隐藏,它还支持进行 API 请求等高级操作。同时,让它区别于其它设计工具的一点是,它支持变量和条件。
- 两个无障碍功能:色彩对比分析和色盲模拟
- 响应式断点
- 提供迭代功能,也就是允许你在某一时刻创建一个版本,你可以随时找到它,进行查看或编辑。
- UXPin 将文档功能融合进来了,你可以直接在里面写文档,并将段落直接关联到某个设计元素。
适用场景:高保真原型

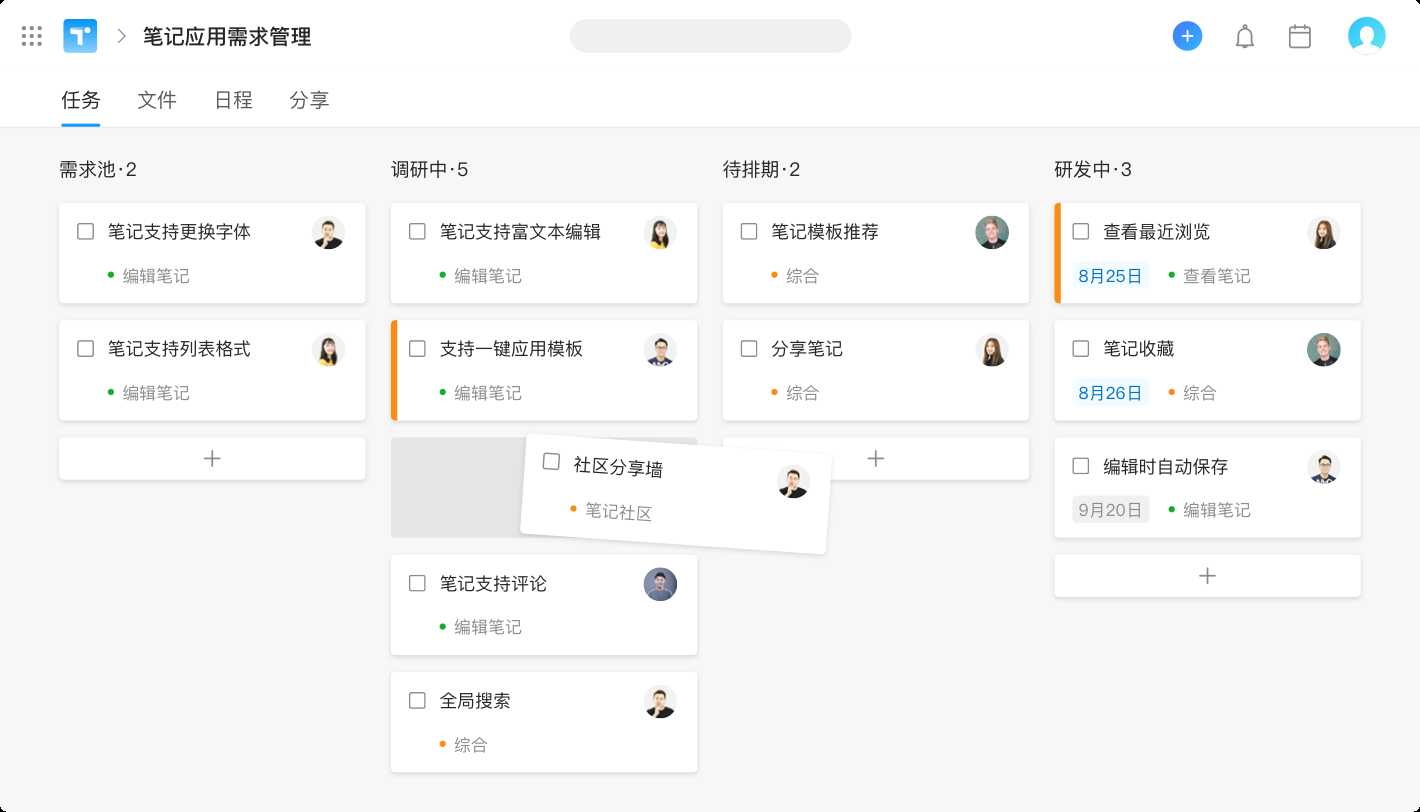
11.Teambition
产品简介:
Teambition是国内团队协作工具的创导者,通过帮助团队轻松共享和讨论工作中的任务、文件、分享、日程等内容,让团队协作焕发无限可能。
功能特色:
- 让团队协作更简单、高效。
- 每个任务支持单独与成员展开讨论,可以帮助用户发现过期任务,以颜色线条代表任务优先级。
- 基于项目管理项目文件,可针对文件展开讨论。
- 帮助任务成员了解项目进展,包括发布的分享、创建的任务、和上传的文件。同时,动态墙提供了【添加参与者】功能。
适用场景:高保真原型

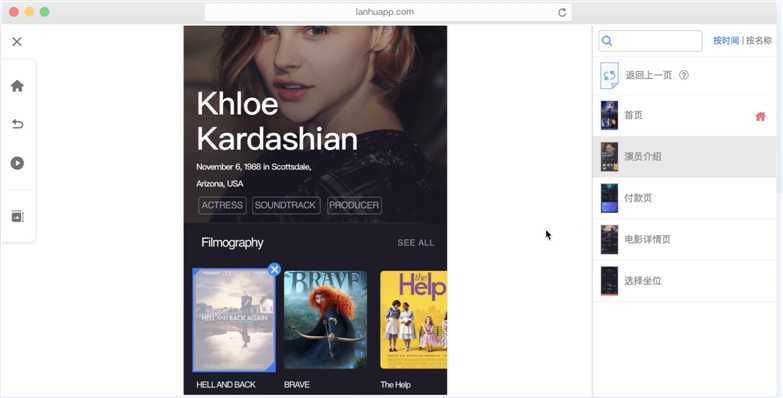
12.蓝湖
产品简介:
蓝湖是一款产品文档和设计图的共享平台,帮助互联网团队更好地管理文档和设计图。蓝湖可以在线展示Axure,自动生成设计图标注,与团队共享设计图,展示页面之间的跳转关系。
功能特色:
- 有标注功能与切图自动压缩功能,服务器在国内天然更快, 算法大幅优化,速度快。
- 整合了设计图的跳转流程展示、设计图历史版本管理、多种状态的 设计图管理等功能。
- 设计图从 Sketch 、 Ps 中导出后,即可直接在蓝湖上基于设计图快速制作 一个高保真的交互原型,同时支持手机上和微信中预览、操作和分享。
- 支持 Axure/Word / Excel / PPT / PDF 在线预览和共享。
- 设计图更新或在讨论中被 @ 后可以自动通知团队成员,支持微信推送 (也将支持钉钉)
- 成员、团队权限分级和管理,保证了设计稿的准确性和安全性。
- 支持企业级部署,可以部署到自己公司的服务器上,除了速度更快,也彻底解决了设计图等文件的安全风险问题。
适用场景:高保真原型 企业开发

以上是关于原型设计工具介绍的主要内容,如果未能解决你的问题,请参考以下文章