原型设计工具介绍——墨刀以及Axure的比较
Posted 煮酒烹花
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原型设计工具介绍——墨刀以及Axure的比较相关的知识,希望对你有一定的参考价值。
原型设计工具介绍——墨刀以及Axure的比较
目录
一、简要介绍
二、墨刀
三、两者比较
四、墨刀举例说明
一、简要介绍:
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理。Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建各种图和一些规格说明文档。作为专业的原型设计工具,它能快速、高效的创建原型,同时支持多人协作设计和版本控制管理。
二、墨刀:
墨刀为北京磨刀刻石科技有限公司旗下一款在线原型设计与协作工具产品,用户群体包括:产品经理、设计、研发、运营销售、创业者等。墨刀可以在网页上直接使用,这也是十分方便的一个方面,下面主要讲一下它的使用。
1、创建新的应用
1. 访问墨刀官网,登录之后会看到如下的页面:

 style="zoom:50%"
style="zoom:50%"
2. 点击右上方的创建->原型,可以选择不同的模板和设备类型,填写应用名称之后即可完成应用的创建,然后我们可以随时编辑应用或者与他人共同编辑和分享应用。

2、编辑应用
点击我们创建的对应应用进行编辑,进去之后会看到下图,其分为菜单栏、组件栏、编辑栏和预览排列栏几个部分。最左边是组件栏,我们可以在这里选择需要的组件,然后拖拽到中间编辑栏中进行设计;中间编辑栏里可以对选取的组件进行编辑;右边是预览排列,就是最终我们看到的页面的基本排列。

1. 组件使用
把左边组件栏中的一些组件拉到这个中间的编辑栏,通过双击对应的组件进行文字或者颜色的编辑;
2. 页面管理
对于页面的管理,我们可以在最右边的页面管理栏进行新建或者复制页面,这样我们的原型也可以在不同页面之间跳转;
3. 页面跳转
如果要进行页面之间的跳转,可以点击组件,然后拉动组件旁边的超链接的样式图标到相应页面即可执行进行页面跳转功能。
3、导出下载图片或者安装包
点击页面上方的下载图标,具体如下图所示:

4、运行分享应用
点击页面上方的运行图标即可运行编辑的应用,而后在运行页面右方通过分享图标可以生成分享链接,如下图所示:

三、两者比较
Axure RP十分的强大,但是也有缺点。比如说里面很多组件使用起来很繁琐,对于初学者上手比较慢。另外,Axure RP中的一些默认的图标使用起来真的不是很好看,所以很多人在使用的时候会导入一些外部的素材库。对于墨刀,我觉得让我感受最深刻的是,不需要设计母板的模式布局。在创建的时候就选择了母板的类型,所以以后不会出现这类问题;但是,对于一些交互方式,墨刀跳转页面时,主要是拉一条线过去,没有Axure那么灵活,所以在这个方面,Axure还是有它强大之处的。
在做一些强大的功能时,个人认为Axure还是比墨刀强大一些。但是对于初学者来说墨刀操作简单交互简单,能够快速上手。
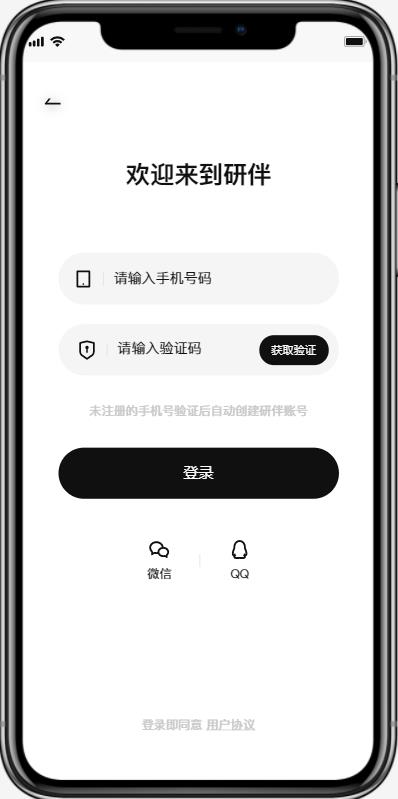
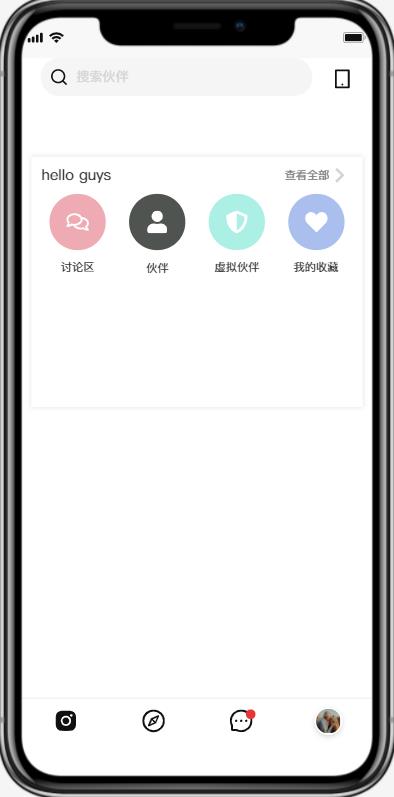
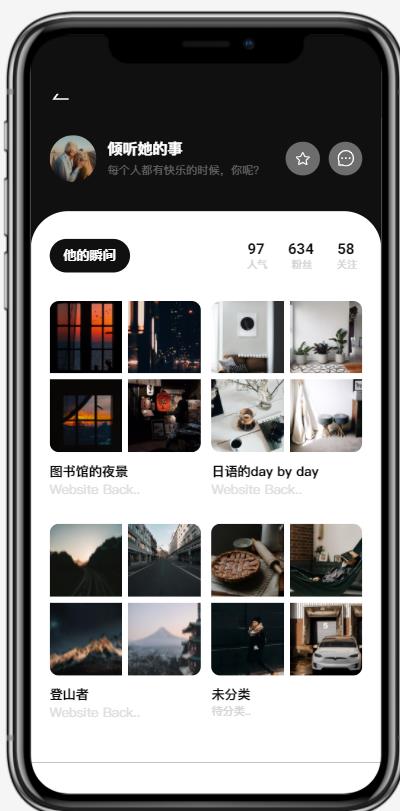
四、墨刀举例








以上是关于原型设计工具介绍——墨刀以及Axure的比较的主要内容,如果未能解决你的问题,请参考以下文章