语义化标签
Posted rakanxayan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了语义化标签相关的知识,希望对你有一定的参考价值。
语义化标签
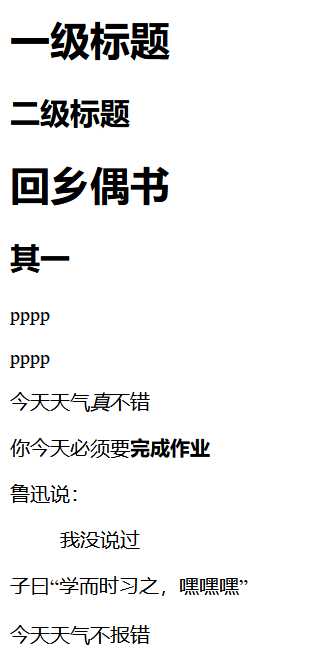
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 在使用html标签时,应该关注的是标签的语义,而不是它的样式 标题标签: h1~h6 一共六级标题 从h1~h6重要性递减,h1最重要,h6最不重要 h1在网页中的重要性仅次于title标签,一般情况下页面中只会有一个h1 一般情况下标题标签只会使用到h1~h3,h4~h6很少用 在页面中独占一行的元素称为块元素(black element) --> <h1>一级标题</h1> <h2>二级标题</h2> <!-- hgroup标签用来为标题分组,可以将一组相关的标题同时放入到hgroup --> <hgroup> <h1>回乡偶书</h1> <h2>其一</h2> </hgroup> <!-- p标签表示页面中的一个段落 p也是一个块元素,独占一行 --> <p> pppp </p> <p> pppp </p> <!-- em标签用于表示语音语调的一个加重(斜体) 在页面中不会独占一行的元素称为行内元素 --> <p>今天天气<em>真</em>不错</p> <!-- strong标签表示强调,重要内容! --> <p>你今天必须要<strong>完成作业</strong></p> <!-- blockquote表示一个长引用 --> 鲁迅说: <blockquote> 我没说过 </blockquote> <!-- q表示一个短引用 --> 子曰<q>学而时习之,嘿嘿嘿</q> <!-- br标签表示换行 --> <br> <br> 今天天气不报错 </body> </html>

以上是关于语义化标签的主要内容,如果未能解决你的问题,请参考以下文章