详解 移动端语义化标签
Posted ZZZ --- jh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了详解 移动端语义化标签相关的知识,希望对你有一定的参考价值。
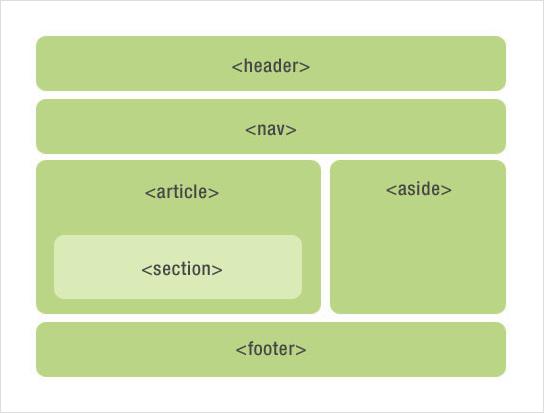
移动端语义化标签
优点:
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构
- 比
<div>标签有更加丰富的含义,方便开发与维护 - 方便搜索引擎能识别页面结构,有利于SEO
- 方便其他设备解析(如移动设备、盲人阅读器等)
- 有利于合作,遵守W3C标准
注意:
- 尽可能少的使用无语义的标签div和span
- 在语义不明显时,既可以使用div或者p时,尽量用p,因为p在默认情况下有上下间距,对兼容特殊终端有利
- 不要使用纯样式标签,如:b、font、u等,改用css设置
- 需要强调的文本,可以包含在strong或者em标签中
- 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性

1. header 与hgroup
放在页面或布局的顶部,一般放置导航栏或标题,如:
<header>
<h1>标题1</h1>
</header>
<hgroup>
<h1>标题2</h1>
</hgroup>
-
如果有连续多个h1-h6标签就用hgroup
-
如果有连续多个标题和其他文章数据,h1-h6标签就用hgroup包住,和其他文章元数据一起放入header标签
2. nav
表示页面的导航,也可以在<header>标签中使用,还可以显示在侧边栏中。一个页面之中可以有多个<nav>标签.
为了方便搜索引擎解析,最好是将主要的链接放在nav中.
<header>
<h1>标题</h1>
<nav>
<li><a href="#">首页</a></li>
</nav>
</header>
3. aside
所包含的内容不是页面的主要内容、具有独立性,是对页面的补充。
<aside>一般使用在页面、文章的侧边栏、广告、友情链接等区域。
4. footer
一般被放置在页面或者页面中某个区块的底部,包含版权信息、联系方式等信息。一个页面也可以有多个footer.
<footer>
<small>
版权所有
</small>
</footer>
5. article
<article>元素应该使用在相对比较独立、完整的的内容区块,所以我们可以在一篇博客、一个论坛帖子、一篇新闻报道或者一个用户评论中使用<article>元素。article可以互相嵌套。
<article>
<p>正文</p>
</article>
6. section
一组或者一节内容.
<div>、<section>、<article>三者的比较:
<div>:应用广泛,任意一个区域
<section>:包含的内容是一个明确的主题,通常有标题区域
<article>:如果我们的页面中需要一个单独的模块来实现一个单独的功能,就用<article>,其他的时候都用<section>
以上是关于详解 移动端语义化标签的主要内容,如果未能解决你的问题,请参考以下文章