H5 语义化标签
Posted 大大大猫头鹰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5 语义化标签相关的知识,希望对你有一定的参考价值。
语义化标签的主要是为了解决以下问题:
- 前端代码可读性
- 代码维护成本
- SEO优化
html的标签可以参考以下字典:
http://www.w3school.com.cn/html5/html5_reference.asp
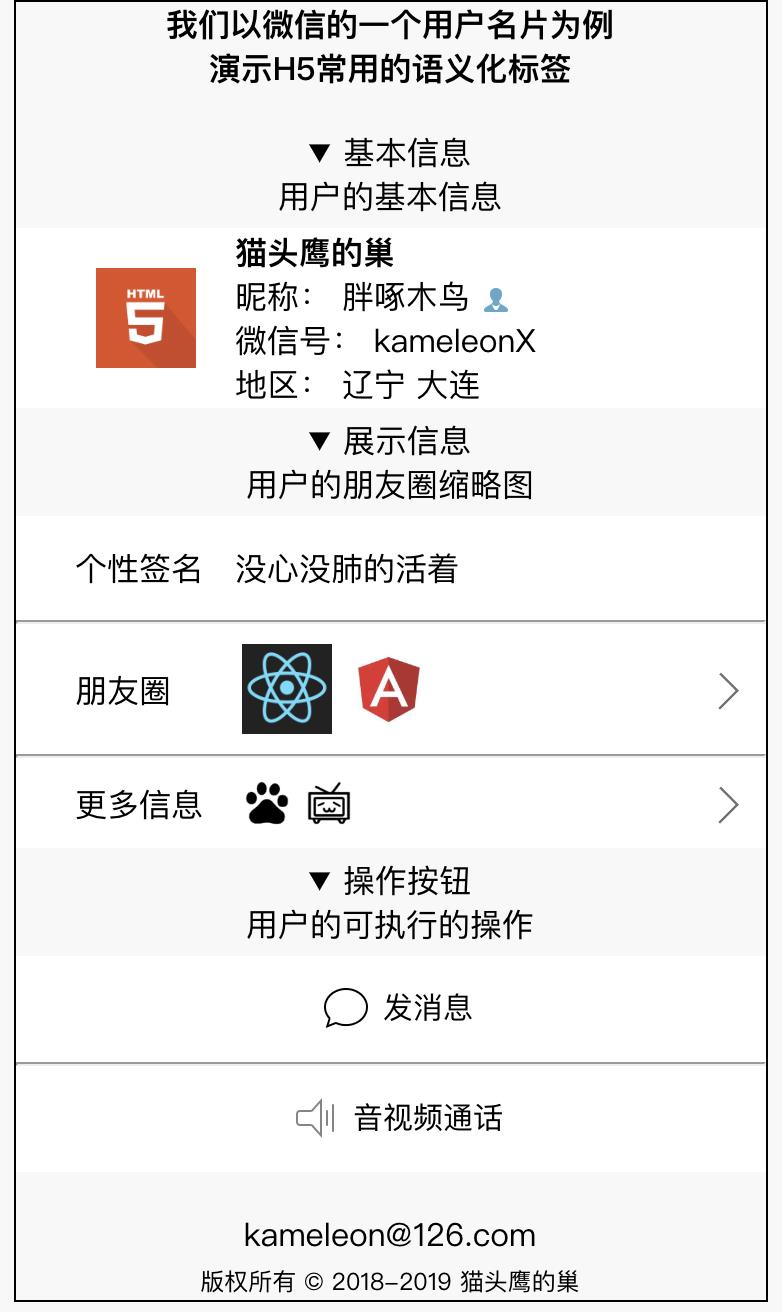
这里我们用一个简单的DEMO去理解这些语义化的H5标签,当然,这个DEMO中也没办法cover到所有的标签,不过对于在有限的范围内去了解语义化的作用,小编觉得已经绰绰有余了
这里的DEMO是一个微信名片,如图所示,当然这里面也增加了一些别的内容,也是为了方便的理解H5标签的语义化作用

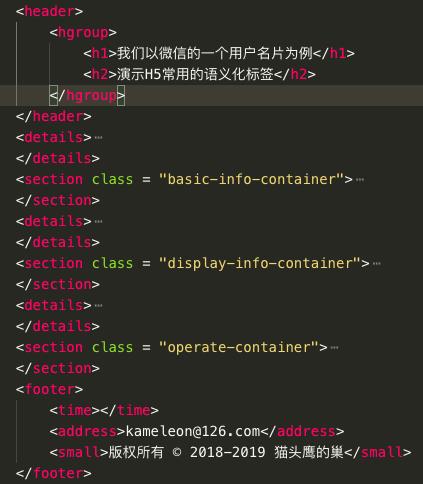
1.首先是页面的基本布局,我们使用<header>,<footer>,<section>来对页面整体布局

这里来说一下header,footer,section的作用
header : 定义文档的页面组合,通常是一些引导和导航信息。
footer : 定义 section 或 document 的页脚
section : 定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分
2.接下里我们看下header里面有什么,其实是对这个页面目的的一个简要介绍,这段介绍包括一个主标题和副标题,这里我们使用<hgroup>
<header>
<hgroup>
<h1>我们以微信的一个用户名片为例</h1>
<h2>演示H5常用的语义化标签</h2>
</hgroup>
</header>hgroup : 用于对网页或区段的标题元素(h1-h6)进行组合
3.页面主要的内容一共有三块,包括用户的基本信息,用户的朋友圈等额外信息的缩略图,以及用户可执行的操作,在每个块上方小编也额外加入了一段简介,这里使用了<details>,<summary>来显示介绍信息
<details>
<summary>基本信息</summary>
用户的基本信息
</details>details : 标签用于描述文档或文档某个部分的细节
summary : 标签包含 details 元素的标题,"details" 元素用于描述有关文档或文档片段的详细信息
4.接下来再看看footer中包含什么,footer中包含小编的邮箱和页脚的版权声明,这里小编使用了<address>,<small>
<footer>
<address>kameleon@126.com</address>
<small>版权所有 © 2018-2019 猫头鹰的巢</small>
</footer>address : 标签定义文档作者或拥有者的联系信息。
如果 <address> 元素位于 <article> 元素内部,则它表示该文章作者或拥有者的联系信息。
通常的做法是将 address 元素添加到网页的头部或底部
small : 标签将旁注 (side comments) 呈现为小型文本。
免责声明、注意事项、法律限制或版权声明的特征通常都是小型文本。小型文本有时也用于新闻来源、许可要求。
对于由 em 元素强调过的或由 strong 元素标记为重要的文本,small 元素不会取消对文本的强调,也不会降低这些文本的重要性。
当然,H5还有包含其他的标签,比如像<picture>,<progress>,<time>,<vedio>,<audio>,<aside>,<canvas>等等,这里在小编的这个例子中可能没办法一一列举出来,看官们还是可以多多参考下文档,这些新标签的出现也是为了能够更好的方便开发者去开发前端页面,即使在脱离CSS的情况下,也能呈现一个很好的文档结构,当然也有些鸡肋的标签,不过这些都是仁者见仁,智者见智,多多使用才能够更好地拓展咱们的视野和经验!
最后是小编html页面整体的代码,就不放CSS了,理解下文档结构就好!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="testh5.css">
<title>H5 Test</title>
</head>
<body>
<header>
<hgroup>
<h1>我们以微信的一个用户名片为例</h1>
<h2>演示H5常用的语义化标签</h2>
</hgroup>
</header>
<details>
<summary>基本信息</summary>
用户的基本信息
</details>
<section class = "basic-info-container">
<img src="icon.jpg" alt="" width="50px" height="50px" class = "avater">
<ul>
<li>
<strong>猫头鹰的巢</strong>
</li>
<li>
<span>昵称:</span>
<span>胖啄木鸟</span>
<i class = "sex"></i>
</li>
<li>
<span>微信号:</span>
<span>kameleonX</span>
</li>
<li>
<span>地区:</span>
<span>辽宁 大连</span>
</li>
</ul>
</section>
<details>
<summary>展示信息</summary>
用户的朋友圈缩略图
</details>
<section class = "display-info-container">
<div class = "custom-sign">
<span>个性签名</span>
<p>没心没肺的活着</p>
</div>
<hr>
<div class = "pengyouquan">
<span>朋友圈</span>
<ul>
<li>
<img src="react.jpg" alt="" width="45" height="45">
</li>
<li>
<img src="angular.jpg" alt="" width="45" height="45">
</li>
</ul>
<i class = "arrow"></i>
</div>
<hr>
<div class = "more">
<span>更多信息</span>
<ul>
<li>
<img src="baidu.png" alt="" width="25" height="25">
</li>
<li>
<img src="bilibili.png" alt="" width="25" height="25">
</li>
</ul>
<i class = "arrow"></i>
</div>
</section>
<details>
<summary>操作按钮</summary>
用户的可执行的操作
</details>
<section class = "operate-container">
<div class = "button">
<i class = "message"></i>发消息
</div>
<hr>
<div class = "button">
<i class = "vedio"></i>音视频通话
</div>
</section>
<footer>
<address>kameleon@126.com</address>
<small>版权所有 © 2018-2019 猫头鹰的巢</small>
</footer>
</body>
</html>
以上是关于H5 语义化标签的主要内容,如果未能解决你的问题,请参考以下文章