Vue之项目结构傻瓜式
Posted telecasterfanclub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue之项目结构傻瓜式相关的知识,希望对你有一定的参考价值。
Vue之项目结构
用脚手架创建好一个项目之后,一时间不知道如何让下手。太多引用和嵌套了,下面来看一下项目结构,代码应该写在哪
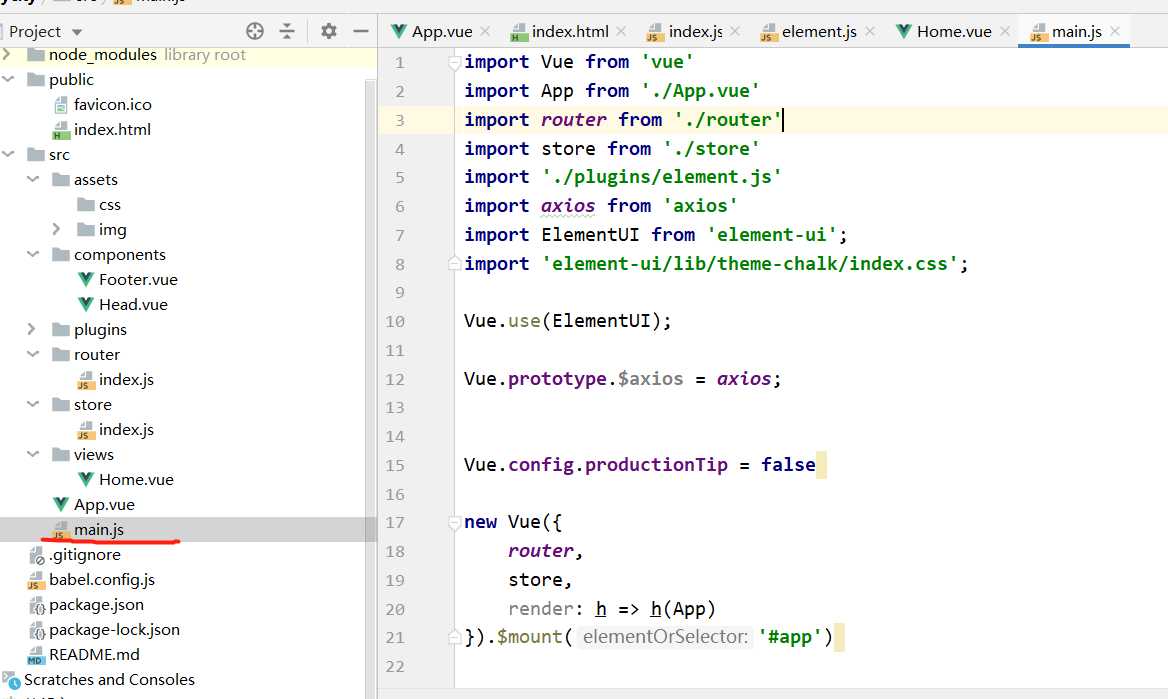
main.js

相当于django中的setting.py,里面放被导入的模块
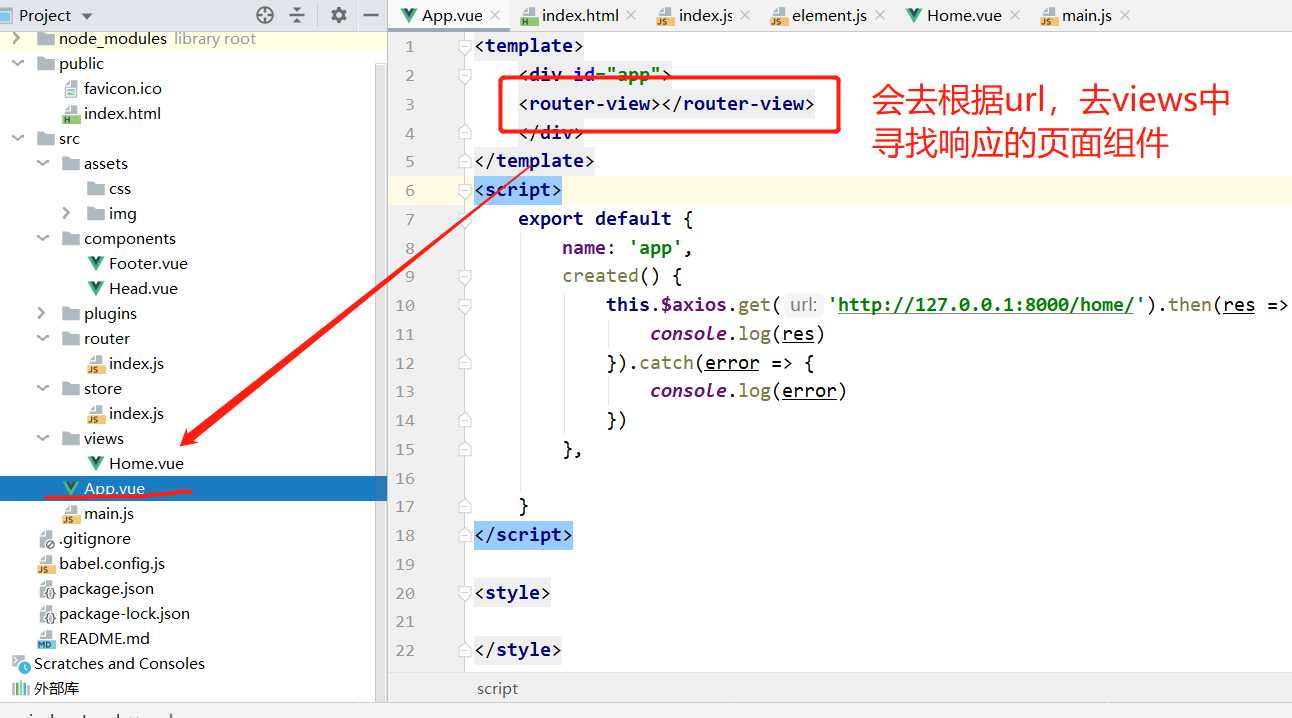
App.vue

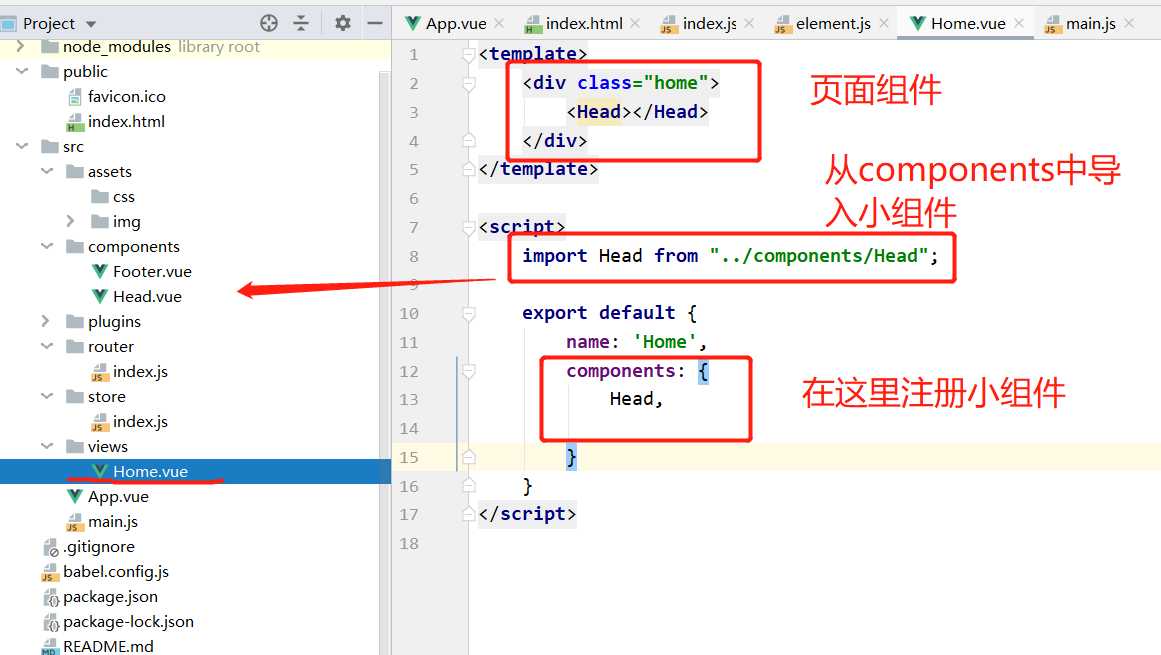
Home.vue

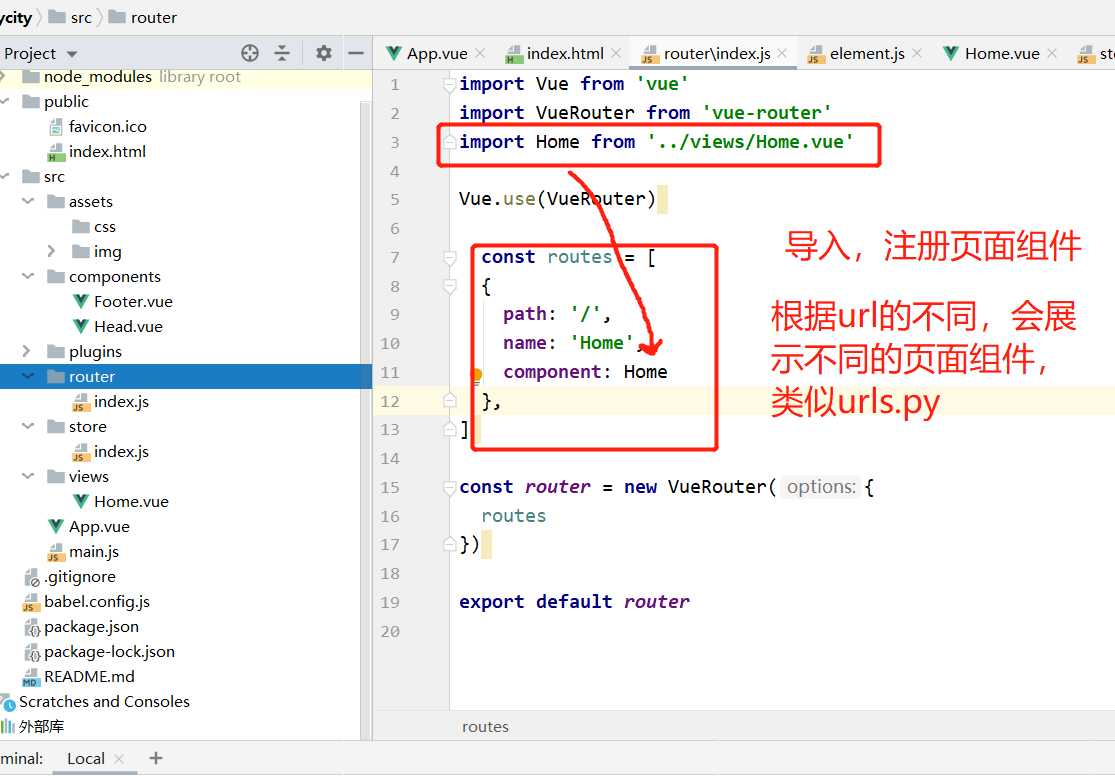
router/index.js

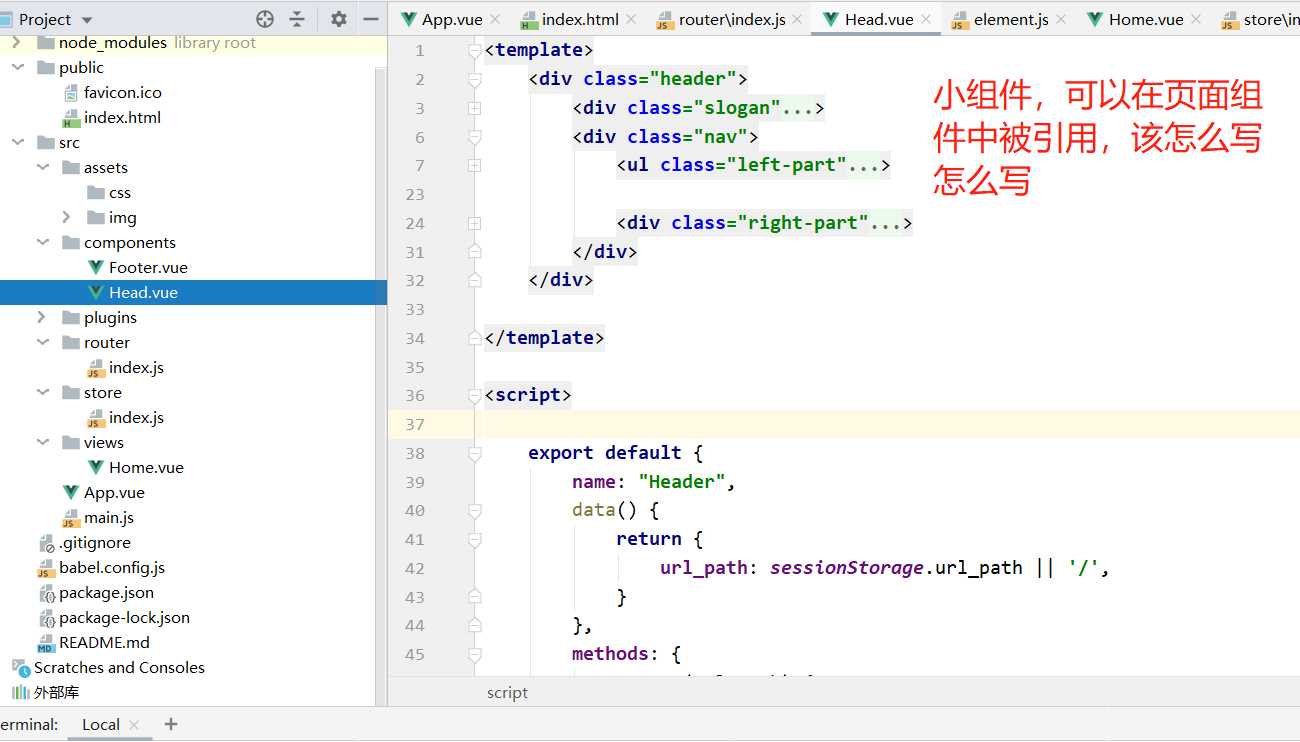
小组件vue

以目前学的,只用动这些,写组件,在路由中注册,引用,在main中导入模块
以上是关于Vue之项目结构傻瓜式的主要内容,如果未能解决你的问题,请参考以下文章