vue环境搭建
Posted guyouyin123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue环境搭建相关的知识,希望对你有一定的参考价值。
项目搭建
下载node
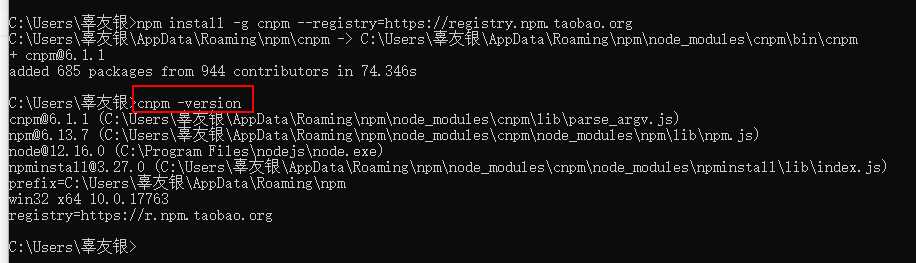
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/安装cnpm,用淘宝源:
npm install -g cnpm --registry=https://registry.npm.taobao.org检测是否安装成功:cnpm -version

安装脚手架:
cnpm install -g @vue/cli清空缓存处理:
npm cache clean --force项目创建
创建项目:
vue create 项目名
// 要提前进入目标目录(项目应该创建在哪个目录下)
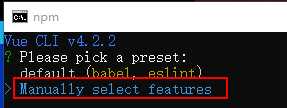
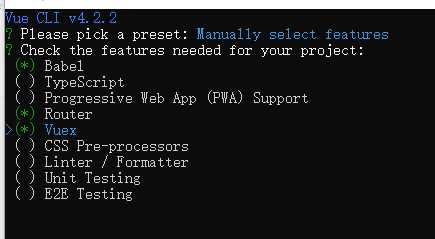
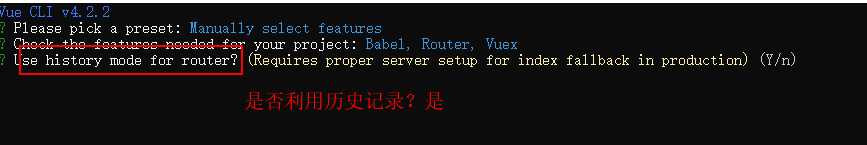
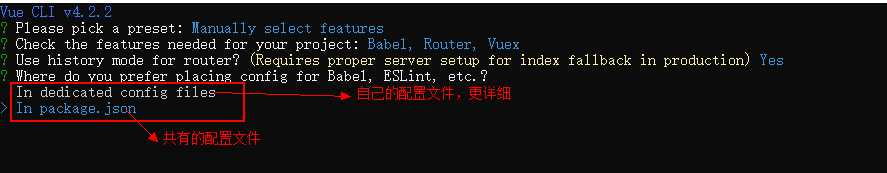
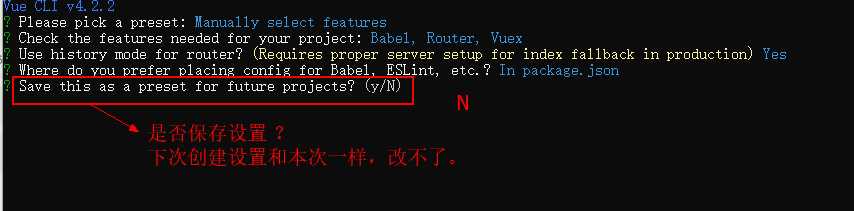
// 选择自定义方式创建项目,选取Router, Vuex插件一步一步的选择:


babel:把ES6的语法自动转换成ES5。浏览器对ES5兼容最好
TypeScript:TS的环境
Progressive:前台优化机制,有很多的插件
Router:前台路由
Vuex:前台仓库,相当于全局单例,完成个组件间传参的。
在一个地方给一个对象赋值,在任何地方拿到的值都是一样的
CSS Pre-processors:预编译器 less sass css预编译器,最终转换成原生的css,浏览器才能识别。
我们用原生CSS,所以这个不用安装
Linter / Formatter:代码规范。如果代码写的不规范直接报错。前端工程师会安装,因为代码规范。
Unit Testing:测试用的
E2E Testing:测试用的



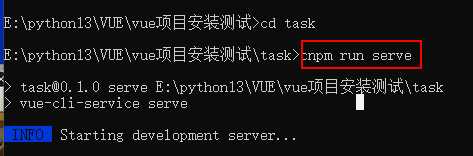
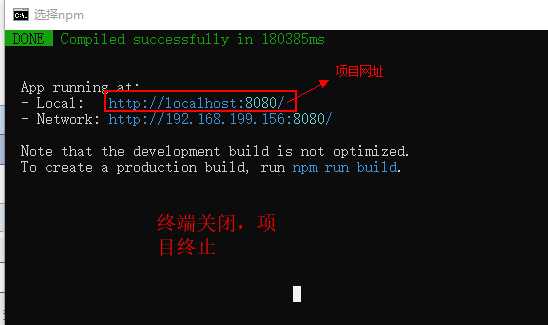
项目启动停止
cnpm run serve / ctrl+c
// 要提前进入项目根目录

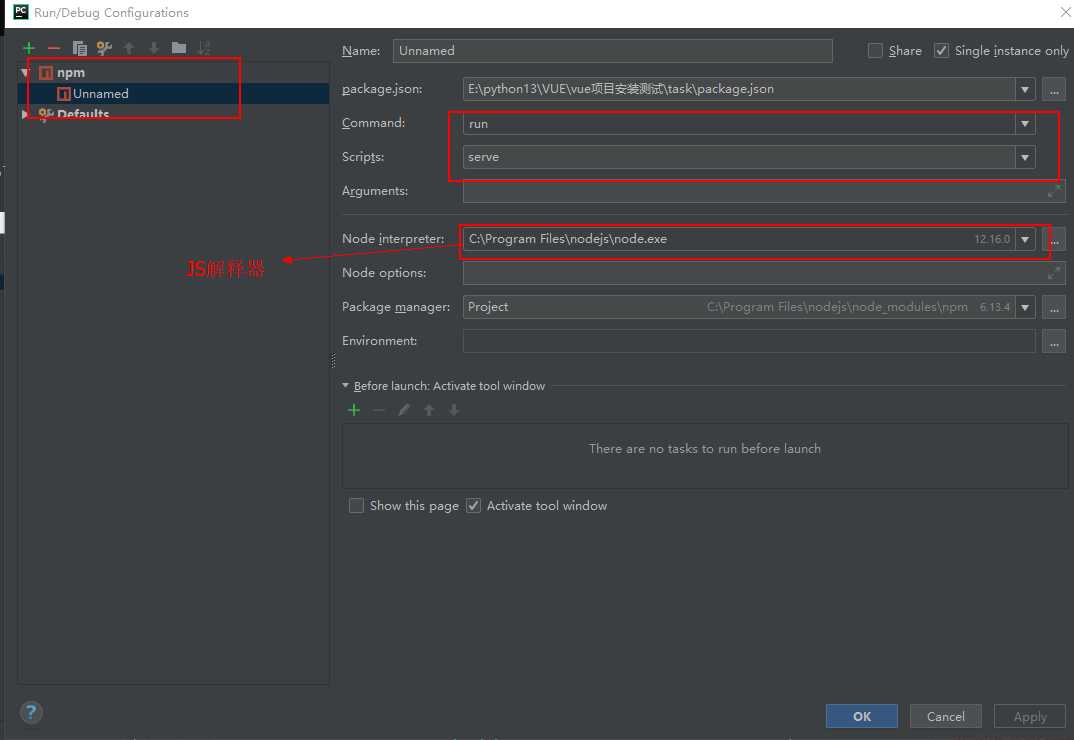
推荐使用pycharm启动项目:
创建启动方式npm


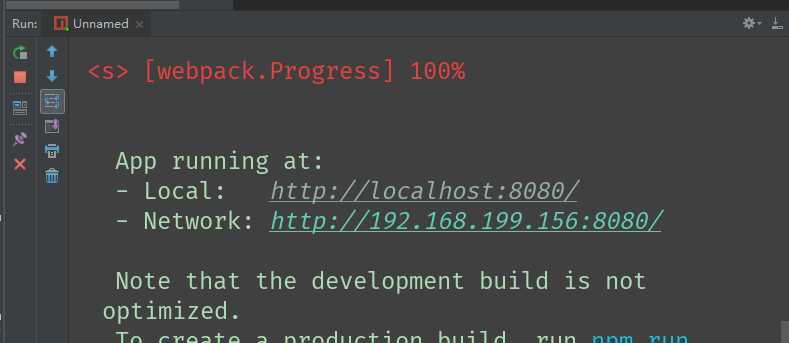
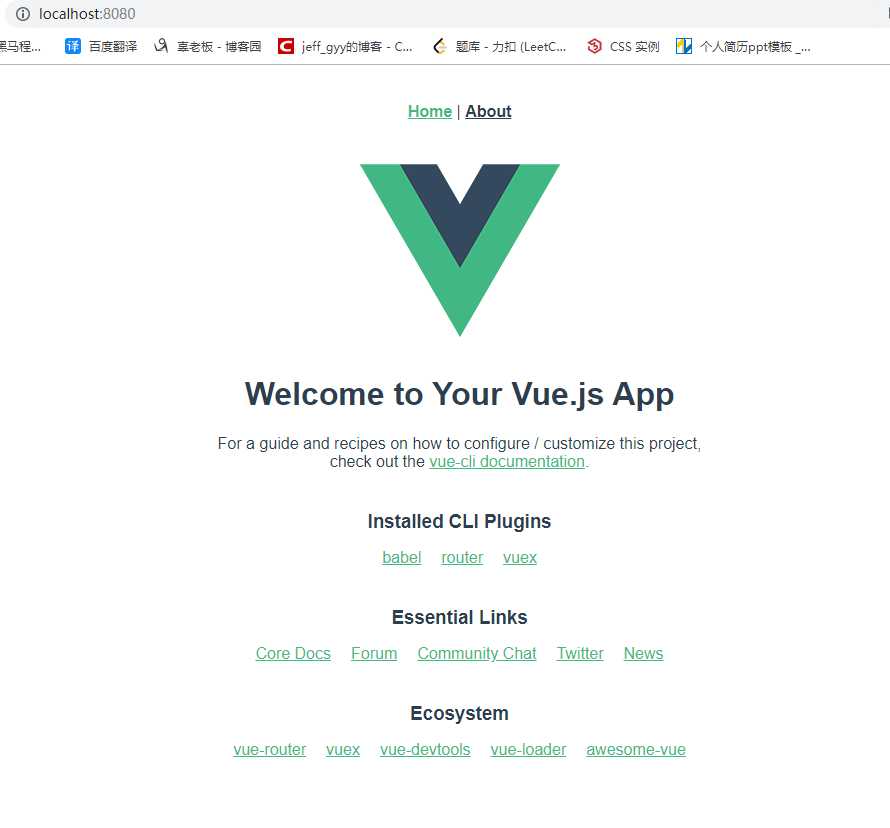
成功

项目移植

cnpm install 重新构建项目依赖环境项目目录结构分析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件全局脚本配置
"""
1)main.js是项目的入口文件
2)new Vue()就是创建根组件,用render读取一个.vue文件,$mount渲染替换index.html中的占位
3)项目所依赖的环境,比如:vue环境、路由环境、仓库环境、第三方环境、自定义环境都是在main.js中完成
"""import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境
Vue.config.productionTip = false; // tip小提示
import FirstCP from './views/FirstCP'
new Vue({
el: '#app',
router: router,
store: store,
render: function (readVueFn) {
return readVueFn(FirstCP); // 读取FirstCP.vue替换index.html中的占位
}
});
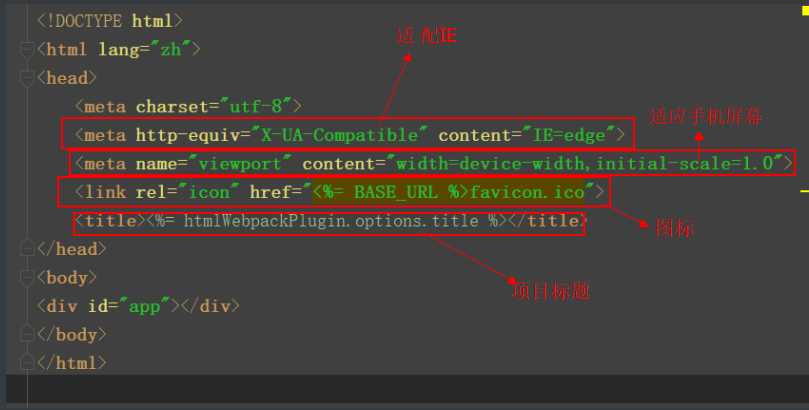
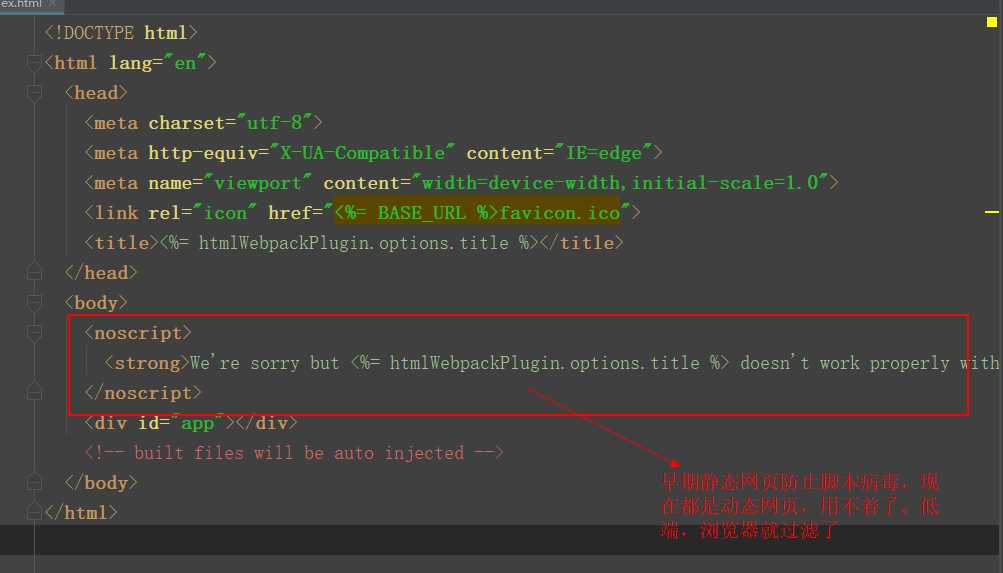
index.html详细介绍
单页面:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="app"></div> // 占位的。其他的页面来替换它,实现页面跳转
</body>
</html>


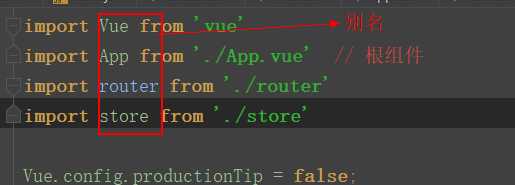
main.js入口文件详细
import Vue from 'vue'
import App from './App.vue' // 根组件
import router from './router'
import store from './store'
Vue.config.productionTip = false;
new Vue({
router, // router: router, 简写
store, // store: store, 简写
render: h => h(App) // 箭头函数 扩展开:render: function (readVueFn) {
// return readVueFn(FirstCP);
// }
}).$mount('#app');//挂载点,等价与: el: '#app',
* 1)main.js是项目的入口文件
* 2)new Vue()就是创建根组件,用render读取一个.vue文件,$mount渲染替换index.html中的占位
* 3)项目所依赖的环境,比如:vue环境、路由环境、仓库环境、第三方环境、自定义环境都是在main.js中完成App.vue跟组件介绍
<!--
1)App.vue是项目的根组件,是唯一由main.js加载渲染的组件,就是替换index.html页面中的<div id="app"></div>的占位标签
2)实际开发中App.vue文件中,只需要书写下方五行代码即可(可以额外增加其他代码)
3)router-view是一个占位标签,由router插件控制,可以在router的配置文件中进行配置
4)router-view就是根据router在index.js中配置的路由关系被 指定路径 匹配 指定页面组件 渲染
router-view或被不同的页面组件替换,就形成了页面跳转
-->
<template>
<div id="app">
<!-- 前台路由占位标签,末尾的/代表单标签的结束 -->
<router-view />
</div>
</template>
<style>
body {
margin: 0;
}
</style>
以上是关于vue环境搭建的主要内容,如果未能解决你的问题,请参考以下文章