Echats折线图
Posted zhwzc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Echats折线图相关的知识,希望对你有一定的参考价值。

var option = {
title: {
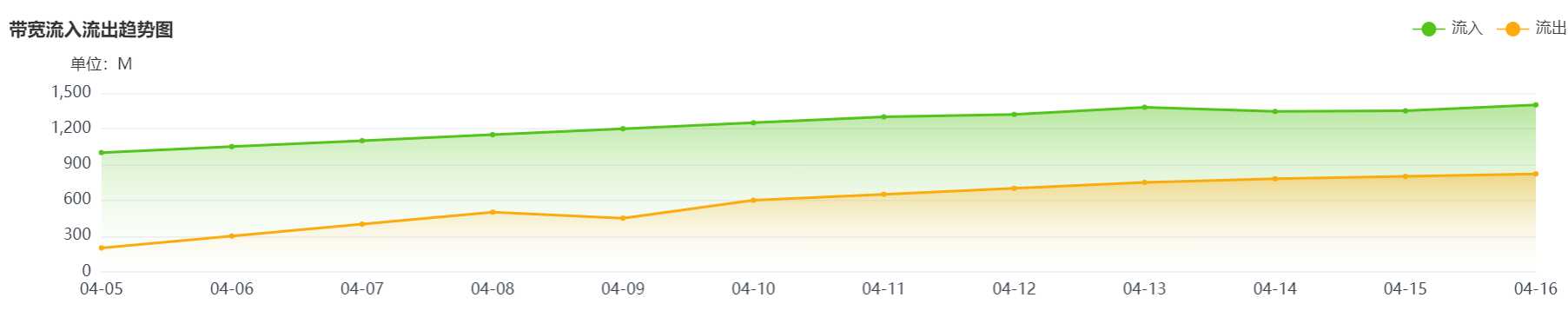
text: ‘带宽流入流出趋势图‘,
textStyle: {
fontSize: 14
}
},
tooltip: {
trigger: ‘axis‘,
axisPointer: {
type: ‘cross‘,
label: {
backgroundColor: ‘#6a7985‘
}
}
},
legend: {
data: [‘流入‘, ‘流出‘],
right: 20
},
toolbox: {
feature: {
saveAsImage: {}
}
},
grid: {
left: ‘3%‘,
right: ‘4%‘,
bottom: ‘3%‘,
containLabel: true
},
xAxis: [
{
type: ‘category‘,
boundaryGap: false,
data: [‘04-05‘, ‘04-06‘, ‘04-07‘, ‘04-08‘, ‘04-09‘, ‘04-10‘, ‘04-11‘, ‘04-12‘, ‘04-13‘, ‘04-14‘, ‘04-15‘, ‘04-16‘]
}
],
yAxis: [
{
name: ‘单位:M‘,
type: ‘value‘
}
],
series: [
{
name: ‘流入‘,
type: ‘line‘,
symbol: ‘circle‘, // 拐点设置为实心
areaStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // 折线图颜色渐变
offset: 0,
color: ‘rgba(82,196,26,0.6)‘
}, {
offset: 1,
color: ‘rgba(243,251,239,0.01)‘
}])
}
},
data: [1000, 1050, 1100, 1150, 1200, 1250, 1300, 1320, 1380, 1345, 1350, 1400],
itemStyle: {
normal: {
color: ‘rgba(82,196,26,1)‘// 线颜色绿色
}
}
},
{
name: ‘流出‘,
type: ‘line‘,
symbol: ‘circle‘, // 拐点设置为实心
areaStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // 折线图颜色渐变
offset: 0,
color: ‘rgba(251,171,12,0.6)‘
}, {
offset: 1,
color: ‘rgba(250,246,229,0.01)‘
}])
}
},
data: [200, 300, 400, 500, 450, 600, 650, 700, 750, 780, 800, 821],
itemStyle: {
normal: {
color: ‘rgba(251,171,12,1)‘// 线颜色黄色
}
}
}
]
};
以上是关于Echats折线图的主要内容,如果未能解决你的问题,请参考以下文章
100天精通Python(可视化篇)——第79天:matplotlib绘制不同种类炫酷折线图代码实战(网格趋势对比百分比多条折线堆积百分比堆积多坐标子图3D折线图)