[echats] - EChats图表的使用
Posted ukzq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[echats] - EChats图表的使用相关的知识,希望对你有一定的参考价值。



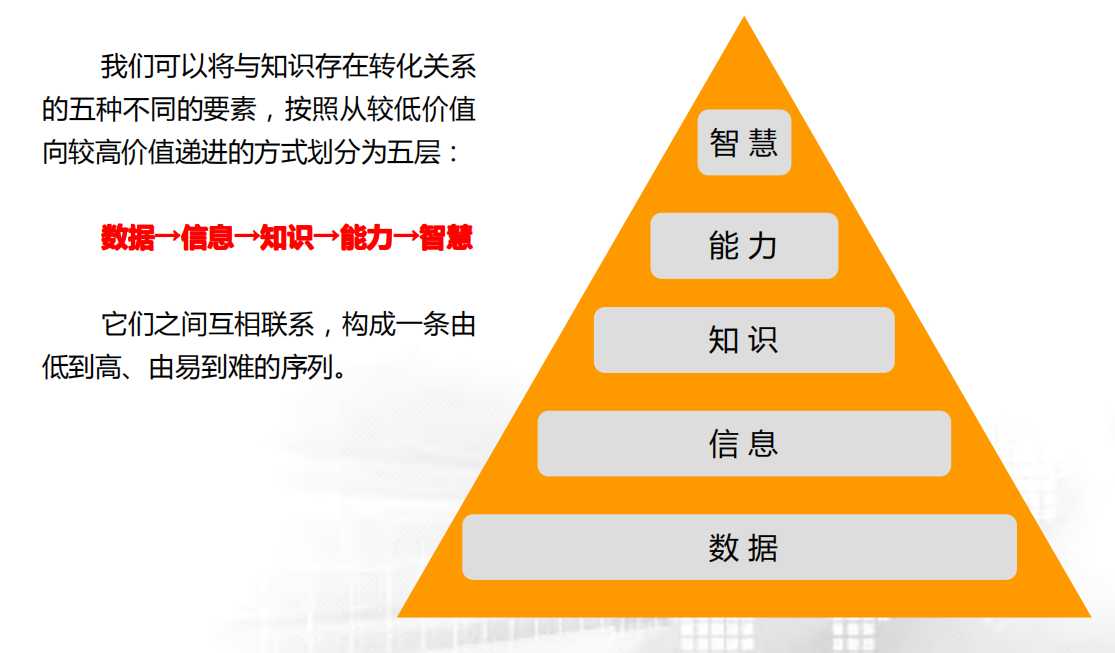
从上图可以看到,信息是能被抽象化为图形展示的,也就是基本的图表,曲线(想想股票那种曲线,普及一下那个叫K线图,想起当初去北京面试炒股公司的时候了...),柱状图等.
而apache开源的echats正是这样的一种插件.
使用简单:
https://github.com/apache/incubator-echarts 找到开源库,找到中文官网,(百度代理)
下载这个js或者使用其提供的cdn
导入一套关于id为mian的script语句:
<!--test ECharts-->
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
title: {
text: ‘ECharts 入门示例‘
},
tooltip: {},
legend: {
data:[‘销量‘]
},
xAxis: {
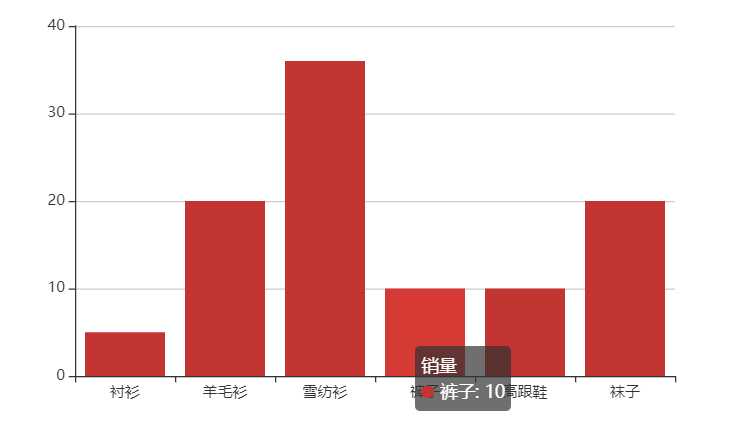
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: ‘销量‘,
type: ‘bar‘,
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
成了!

那么接下来就是要把这些数据转换为动态可调整的.
从上面js可以看到数据是json格式,也就是通过查询数据库返回来的数据以json返回即可以.
通过Java语言(SpringBoot框架)返回则可以通过@RestController或@ResponseBody直接返回这样的json格式.
> now 下面通过一个简单的demo实现这一想法.
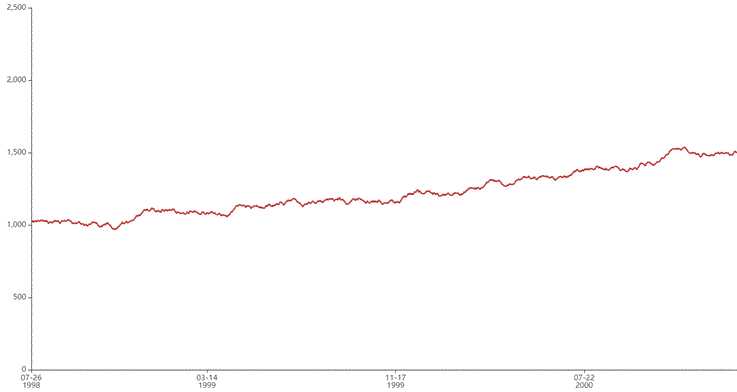
1. 首先我们找一个曲线图,不用上面那个柱状图了. (后期需要曲线图呈现动态展示)
https://www.echartsjs.com/examples/editor.html?c=dynamic-data2 <动态曲线demo
function randomData() { --很显然这是开始方法了 now = new Date(+now + oneDay); --声明了时间 value = value + Math.random() * 21 - 10; --随机值 return { name: now.toString(), value: [ [now.getFullYear(), now.getMonth() + 1, now.getDate()].join(‘/‘), Math.round(value) --Math.round为四舍五入(value值) ] --看到这里这个方法是返回一个随机数据,包含着时间和随机值 } } var data = []; --一个数组声明 var now = +new Date(1997, 9, 3); --还是时间 var oneDay = 24 * 3600 * 1000; --声明了一天的时间(毫秒) var value = Math.random() * 1000; --随机值 for (var i = 0; i < 1000; i++) { --data数组中放入这个随机data data.push(randomData()); } option = { title: { text: ‘动态数据 + 时间坐标轴‘ }, tooltip: { trigger: ‘axis‘, formatter: function (params) { params = params[0]; var date = new Date(params.name); return date.getDate() + ‘/‘ + (date.getMonth() + 1) + ‘/‘ + date.getFullYear() + ‘ : ‘ + params.value[1]; }, axisPointer: { animation: false } }, xAxis: { --x轴 type: ‘time‘, splitLine: { show: false } }, yAxis: { --y轴 type: ‘value‘, boundaryGap: [0, ‘100%‘], splitLine: { show: false } }, series: [{ name: ‘模拟数据‘, type: ‘line‘, showSymbol: false, hoverAnimation: false, data: data }] }; setInterval(function () { --设置轮询方法,用shift()方法获取展示并删掉第一个已经展示的,继而继续push新的随机数据 for (var i = 0; i < 5; i++) { data.shift(); data.push(randomData()); } myChart.setOption({ series: [{ data: data }] }); }, 1000);
通过官方demo已经可以测通,

但这些Random的数据看着有些紊乱,让我们从数据库里实时调出一些数据来吧
for (var i = 0; i < 1000; i++) { data.push(randomData()); }
上面的for循环中,i<1000,可以进行调整,如果调整为5,则时间将不再相差那么大,而改为每1天每1天紧挨着展示,同样调整为10则中间隔一天展示
setInterval(function () { // for (var i = 0; i < 5; i++) { // data.shift(); // data.push(randomData()); // }
注释掉轮询中的for循环,将不再有新的数据push进来(页面静态了)
而下面这种,则数据一直会向左挤压.不会被shift掉:
for (var i = 0; i < 5; i++) { // data.shift(); data.push(randomData()); }
下面的:
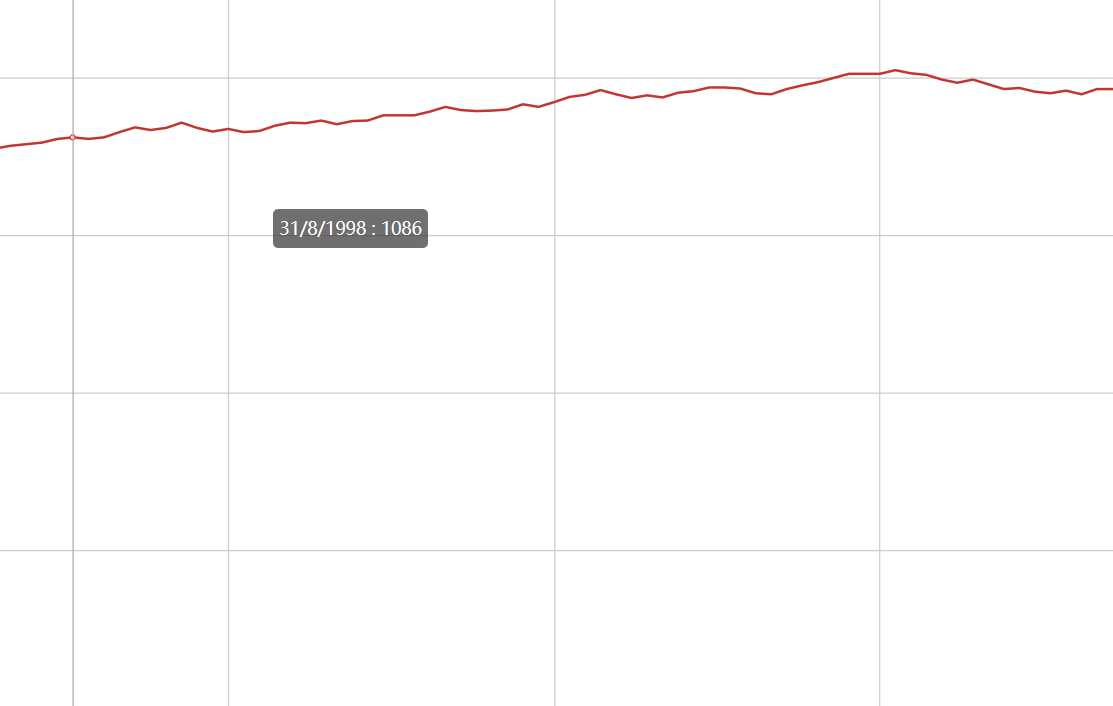
xAxis: { type: ‘time‘, splitLine: { show: true } }, yAxis: { type: ‘value‘, boundaryGap: [0, ‘100%‘], splitLine: { show: true } }
为显示x轴和y轴的坐标比对线是否显示.默认false不显示. 显示样式如下:

待
以上是关于[echats] - EChats图表的使用的主要内容,如果未能解决你的问题,请参考以下文章