28-Vue之ECharts-折线图
Posted 爱学习de测试小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了28-Vue之ECharts-折线图相关的知识,希望对你有一定的参考价值。
ECharts-折线图
前言
- 本篇来学习下折线图的实现
折线图特点
- 折线图更多的使用来呈现数据随时间的变化趋势
折线图实现步骤
- ECharts 最基本的代码结构
- 准备x轴的数据
- 准备 y 轴的数据
- 准备 option , 将 series 中的 type 的值设置为: bar
- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ECharts-折线图</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<!-- 准备一个呈现图表的盒子 -->
<div id='app' style="width: 600px;height: 400px"></div>
<script>
// 初始化echarts实例对象
var myCharts = echarts.init(document.getElementById('app'))
// 2.准备x轴数据
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '球球']
// 3. 准备y轴数据
var yDataArr = [88, 92, 63, 77, 94, 80, 72]
// 4. 准备配置项
var option =
xAxis:
type: 'category',
data: xDataArr
,
yAxis:
type: 'value'
,
series: [
type: 'bar',
data: yDataArr
]
// 步骤5:将配置项设置给echarts实例对象
myCharts.setOption(option)
</script>
</body>
</html>
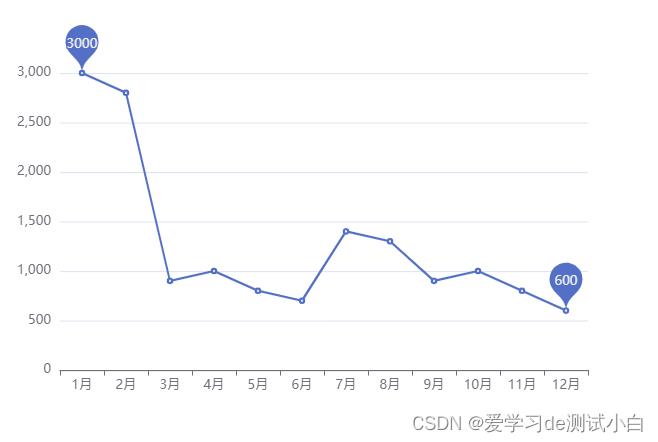
- 效果

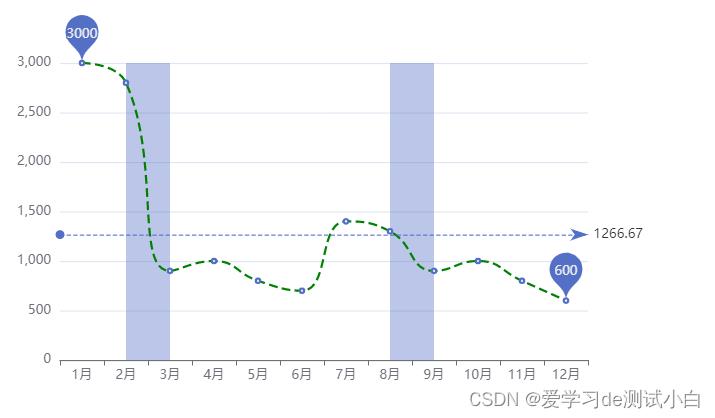
折线图常见效果
标记
- markPoint:最大值/最小值
markPoint:
data: [
type: 'max',
name: '最大值'
,
type: 'min',
name: '最小值'
]

- markLine:平均值
markLine:
data: [
type: 'average',
name: '平均值'
]

- markArea:标注区间
markArea: // 标注区间
data: [
[xAxis: '2月', xAxis: '3月'],
[xAxis: '8月', xAxis: '9月']
]
线条控制
- smooth:平滑线条
var option =
series: [
......
smooth: true // 平滑线条
]

- lineStyle:线条样式
var option =
series: [
......
lineStyle:
color: 'green', // 线条颜色
type: 'dashed' //可选值还有 dotted:虚线 solid:实线
]

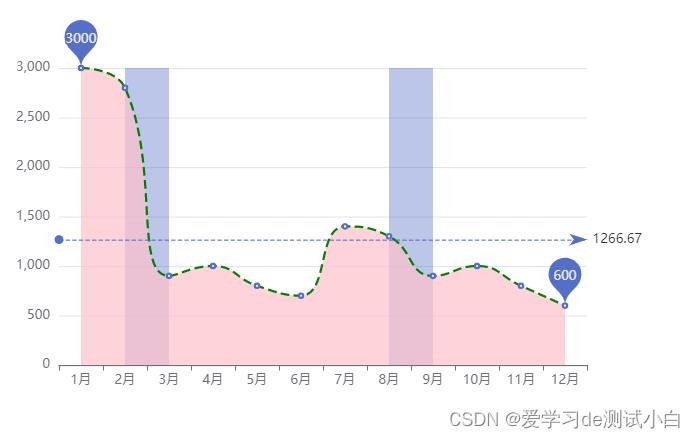
填充风格
- areaStyle:填充风格
var option =
series: [
type: 'line',
data: yDataArr,
areaStyle:
color: 'pink'
]

紧挨边缘
- boundaryGap:是设置给 x 轴的, 让起点从 x 轴的0坐标开始
var option =
xAxis:
type: 'category',
data: xDataArr,
boundaryGap: false // 让起点从 x 轴的0坐标开始

- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ECharts-折线图</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<!-- 准备一个呈现图表的盒子 -->
<div id='app' style="width: 600px;height: 400px"></div>
<script>
// 初始化echarts实例对象
var myCharts = echarts.init(document.getElementById('app'))
// 2.准备x轴数据
var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月',
'10月', '11月', '12月']
// 3. 准备y轴数据
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800,
600]
var yDataArr1 = [3005, 3003, 3001, 3002, 3009, 3007, 3003, 3001, 3005,
3004, 3001, 3009] // 此时y轴的数据都在3000附近, 每个数之间相差不多
// 4. 准备配置项
var option =
xAxis:
type: 'category',
data: xDataArr,
boundaryGap: false // 让起点从 x 轴的0坐标开始
,
yAxis:
type: 'value',
scale: true // 让其摆脱0值比例
,
series: [
type: 'line',
data: yDataArr,
scale: true,
markPoint: // 最大值、最小值
data: [
type: 'max',
name: '最大值'
,
type: 'min',
name: '最小值'
]
,
markLine: // 平均值
data: [
type: 'average',
name: '平均值'
]
,
markArea: // 标注区间
data: [
[xAxis: '2月', xAxis: '3月'],
[xAxis: '8月', xAxis: '9月']
]
,
smooth: true, // 平滑线条
lineStyle:
color: 'green', // 线条颜色
type: 'dashed' // 可选值还有 dotted:虚线 solid:实线
,
areaStyle: // 填充风格
color: 'pink'
]
// 步骤5:将配置项设置给echarts实例对象
myCharts.setOption(option)
</script>
</body>
</html>
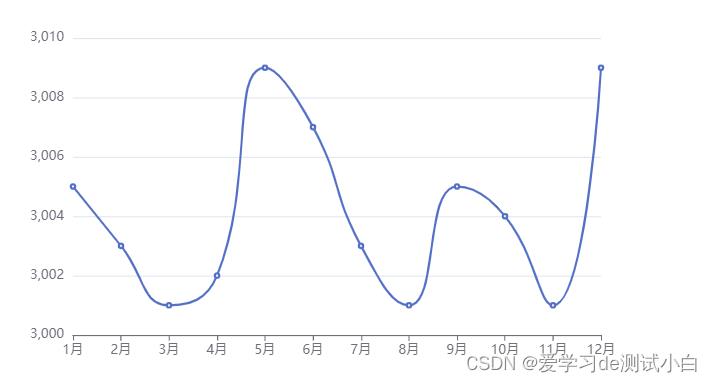
缩放, 脱离0值比例
- 如果每一组数据之间相差较少, 且都比0大很多, 那么有可能会出现这种情况
- scale :应该配置给 y 轴
var option =
yAxis:
type: 'value',
scale: true
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ECharts-折线图</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<!-- 准备一个呈现图表的盒子 -->
<div id='app' style="width: 600px;height: 400px"></div>
<script>
// 初始化echarts实例对象
var myCharts = echarts.init(document.getElementById('app'))
// 2.准备x轴数据
var xDataArr = ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月',
'10月', '11月', '12月']
// 3. 准备y轴数据
var yDataArr = [3000, 2800, 900, 1000, 800, 700, 1400, 1300, 900, 1000, 800,
600]
var yDataArr1 = [3005, 3003, 3001, 3002, 3009, 3007, 3003, 3001, 3005,
3004, 3001, 3009] // 此时y轴的数据都在3000附近, 每个数之间相差不多
// 4. 准备配置项
var option =
xAxis:
type: 'category',
data: xDataArr,
boundaryGap: false // 让起点从 x 轴的0坐标开始
,
yAxis:
type: 'value',
scale: true // 让其摆脱0值比例
,
series: [
type: 'line',
data: yDataArr1,
smooth: true, // 平滑线条
]
// 步骤5:将配置项设置给echarts实例对象
myCharts.setOption(option)
</script>
</body>
</html>
- 效果

堆叠图
- 堆叠图指的是, 同个类目轴上系列配置相同的 stack 值后,后一个系列的值会在前一个系列的值上
相加
var option =
series: [
type: 'line',
data: yDataArr1,
stack: 'all' // series中的每一个对象配置相同的stack值, 这个all替换为任意值
,
type: 'line',
data: yDataArr2,
stack: 'all' // 与上面保持一致即可
]
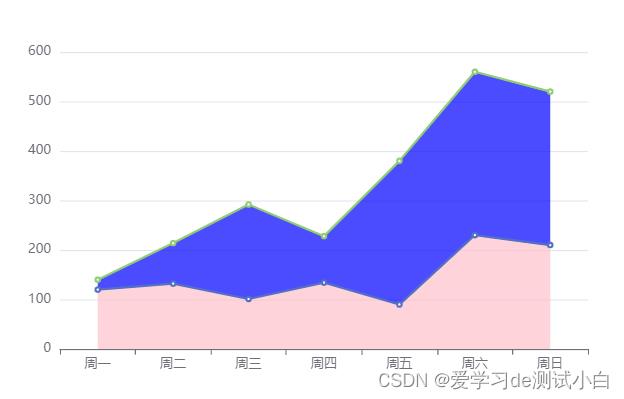
- 效果

- 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ECharts-折线图</title>
<!-- cdn方式 引入echarts.js文件 -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.4.1/dist/echarts.min.js"></script>
</head>
<body>
<!-- 准备一个呈现图表的盒子 -->
<div id='app' style="width: 600px;height: 400px"></div>
<script>
// 初始化echarts实例对象
var myCharts = echarts.init(document.getElementById('app'))
var xDataArr = ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
var yDataArr1 = [120, 132, 101, 134, 90, 230, 210]
var yDataArr2 = [20, 82, 191, 94, 290, 330, 310]
// 准备配置项
var option =
xAxis:
type: 'category',
data: xDataArr
,
yAxis:
type: 'value',
scale: true
,
series: [
type: 'line',
data: yDataArr1,
stack: 'all', //以上是关于28-Vue之ECharts-折线图的主要内容,如果未能解决你的问题,请参考以下文章