vue-cli3搭建的vue项目中使用jquery
Posted yejunm3
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli3搭建的vue项目中使用jquery相关的知识,希望对你有一定的参考价值。
装包:npm install jquery --save
方式一 全局使用
1)main.js中引入
// jquery import $ from ‘jquery‘ Vue.prototype.$ = $;
2)更改vue.config.js
const webpack = require(‘webpack‘)
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: ‘jquery‘,
jQuery: ‘jquery‘,
‘windows.jQuery‘: ‘jquery‘
})
]
}

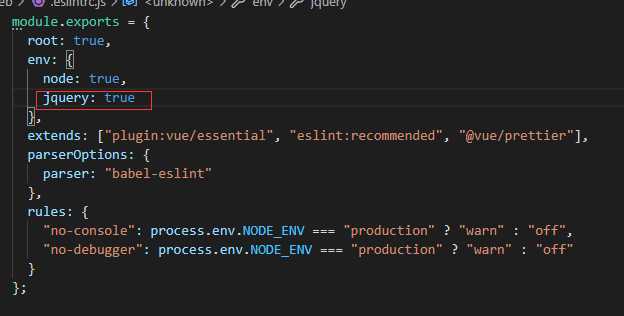
3)重要!!!.eslintrc.js中添加节点,否则编译会报错
jquery: true

方式二 组件中使用(直接引用即可)
import $ from ‘jquery‘
此外:jquery要使用的话最早要在 mounted中
参考文章: https://blog.csdn.net/qq_35430000/article/details/80960423
https://www.cnblogs.com/JahanGu/p/12667784.html
以上是关于vue-cli3搭建的vue项目中使用jquery的主要内容,如果未能解决你的问题,请参考以下文章