vue-cli3.0 搭建项目
Posted treectj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli3.0 搭建项目相关的知识,希望对你有一定的参考价值。
1、首先我们先在安装好node node用于npm安装【自行百度】
2、全局安装vue
通过npm命令安装vue.js
在用vue.js在用于构建大型的应用时推荐使用npm安装,npm能很好的和webpack、browserify、commonJS模块 打包器 配合使用
npm i -g vue
3、全局安装vue-cli
npm i -g @vue/cli
安装完成后输入 vue -V 或者 vue --version 检查vue-cli 的版本
4、创建一个vue项目
vue create hello-world hello-world为文件名
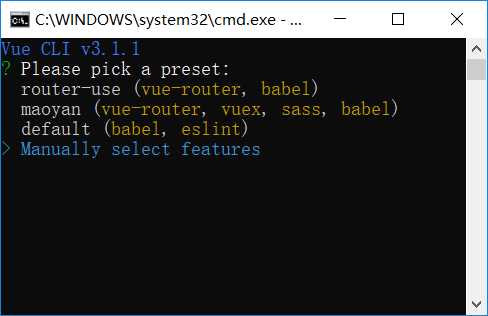
5、这里我们选择Manually (手动地)

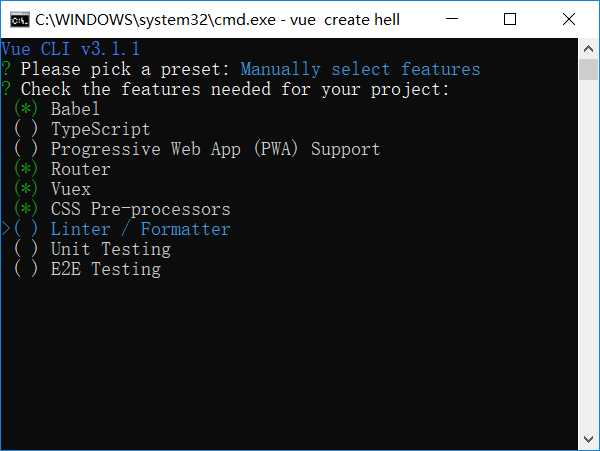
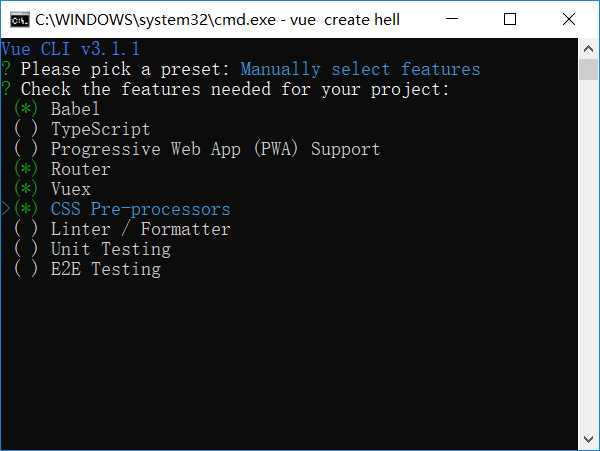
6、随后出现 【空格是选择,回车确认】

Babel:这个是解析我们es6的代码的,为什么要用它呢?因为对于一些ie浏览器,甚至firFox浏览器低版本的还不能识别我们的es6代码,在写项目中我们还是有很多地方要用到它滴。
那么我们就可以用babel这个小家伙将我们的es6的代码转译成浏览器能识别的代码
TypeScript:使用typescript的语法
Progressive Web App (PWA) Support:支持渐进式的网页应用程序
Router:Vue Router
Vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。【文档原话搬过来的】 router 和 vuex 文档有很大的帮助
CSS Pre-processors:选择CSS预处理
Linter / Formatter:规范你,反正就是让你撸着撸着就不爽的东西。
Unit Testing:单元测试 【具体百度一下吧,嘻嘻】
E2E Testing:端到端的测试 【同上】
在这个项目中我们就选择这几样,回车 然后根据提示走

一个简单的vue项目就搭建好了
以上是关于vue-cli3.0 搭建项目的主要内容,如果未能解决你的问题,请参考以下文章