element按需引入形式改成全局注入后报错
Posted theblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element按需引入形式改成全局注入后报错相关的知识,希望对你有一定的参考价值。
之前的项目架子element是按需引入的,新项目中打算全局引入整个element。(虽然前者会减小项目体积)
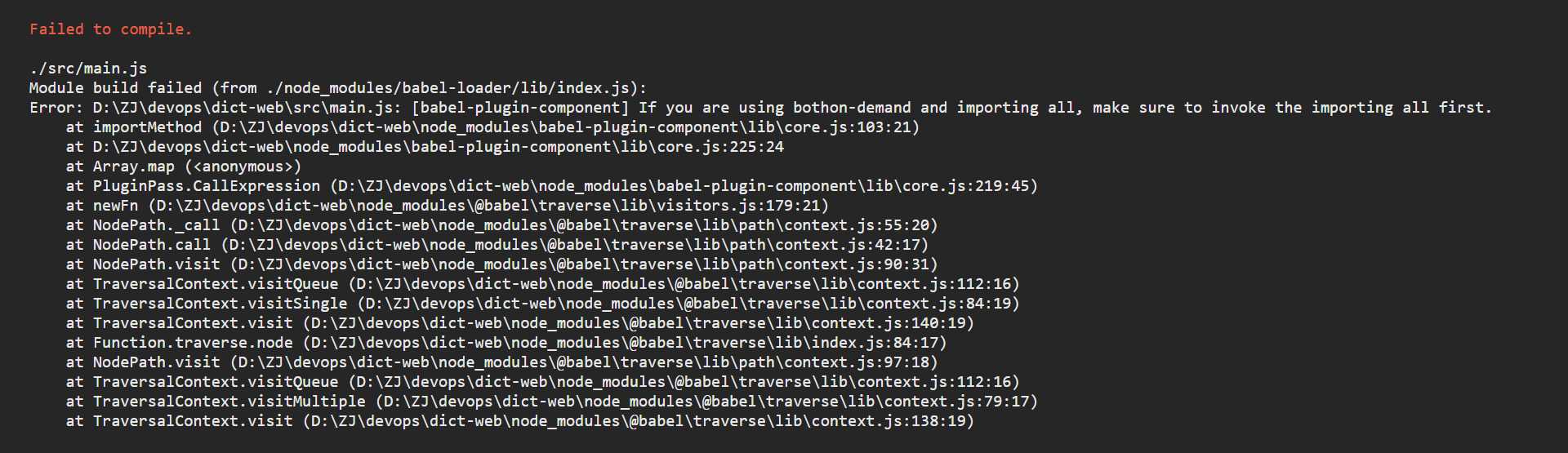
在main.js中引入element后出现以下报错信息,和babel-plugin-component有关。在此记录一下
先是把babel.config.js里面配置注释了,还是报错
最后把这个按需引入的插件卸载掉,才不报错了。

以上是关于element按需引入形式改成全局注入后报错的主要内容,如果未能解决你的问题,请参考以下文章