按需引入饿了么UI组件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了按需引入饿了么UI组件相关的知识,希望对你有一定的参考价值。
参考技术A 第一步 安装第二部 在main.js中引入样式
第三步 安装
第四步 看情况,是否在全局引入(比如一些很多模块都要用到的Button,可在main.js中全局引入)
有的组件在项目中只要用到一次,那只需在要用到此组件的模块中单独引入
饿了么element-ui的图标设置大小
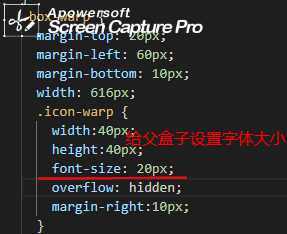
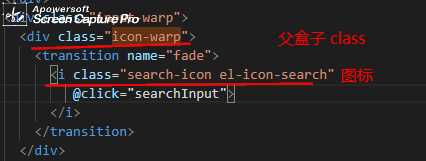
给element-ui的图标设置大小,其实就是给此组件或其父组件设置字体大小
scss样式:只需要给父盒子设置字体大小

组件样式:

以上是关于按需引入饿了么UI组件的主要内容,如果未能解决你的问题,请参考以下文章