如何修改饿了么 ui 的组件样式为自定义的样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何修改饿了么 ui 的组件样式为自定义的样式相关的知识,希望对你有一定的参考价值。
参考技术A 1 git clone git@github.com:b1412/jfinal.git 2 git check -b myfeature 从当前分支(master)切出一个新分支myfeature。 3 修改代码之后 git commit -a -m "注释" 修改的代码就已经提交到本地仓库。 4 git push origin myfeature:myfeature 将饿了么element-ui的图标设置大小
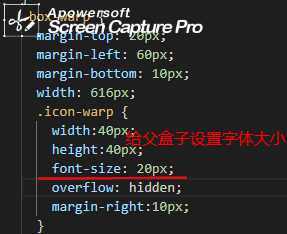
给element-ui的图标设置大小,其实就是给此组件或其父组件设置字体大小
scss样式:只需要给父盒子设置字体大小

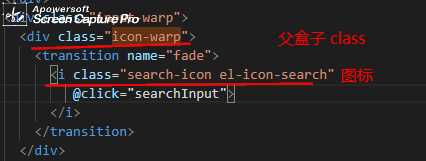
组件样式:

以上是关于如何修改饿了么 ui 的组件样式为自定义的样式的主要内容,如果未能解决你的问题,请参考以下文章