echarts柱状图一组数不同柱子的颜色修改
Posted wasbg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts柱状图一组数不同柱子的颜色修改相关的知识,希望对你有一定的参考价值。
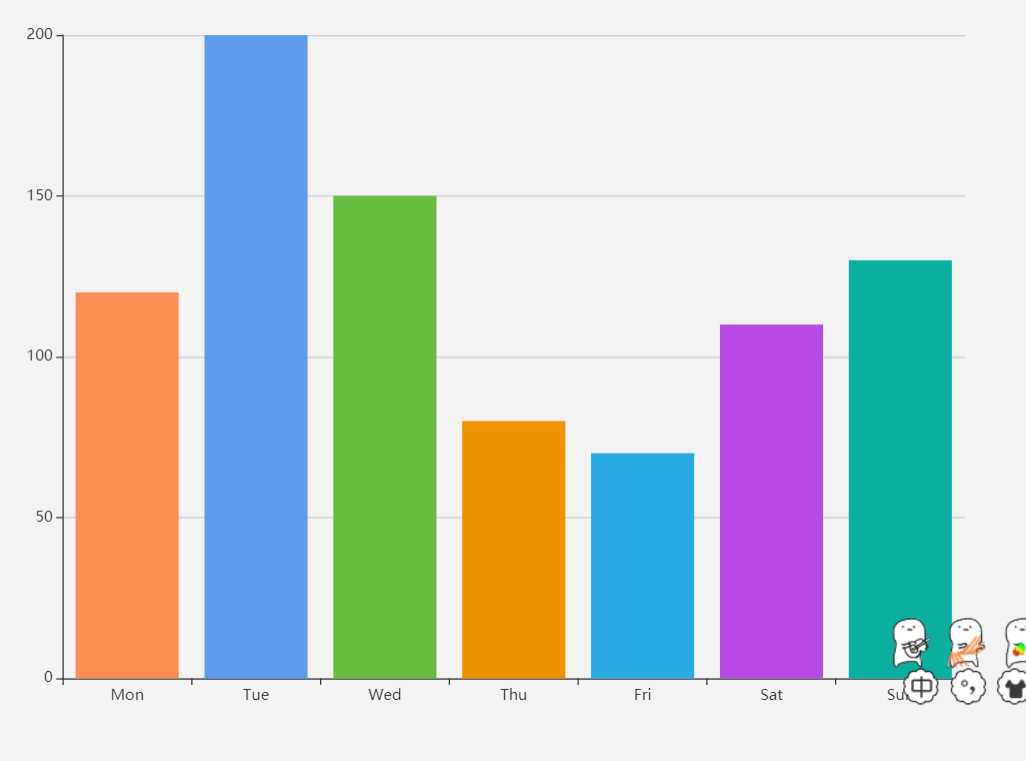
option = { xAxis: { type: ‘category‘, data: [‘Mon‘, ‘Tue‘, ‘Wed‘, ‘Thu‘, ‘Fri‘, ‘Sat‘, ‘Sun‘] }, yAxis: { type: ‘value‘ }, series: [{ data: [120, 200, 150, 80, 70, 110, 130], itemStyle: { normal: { color: function(params) { var colorList = [‘#FC8D52‘,‘#5D9CEC‘,‘#64BD3D‘,‘#EE9201‘,‘#29AAE3‘, ‘#B74AE5‘,‘#0AAF9F‘,‘#E89589‘,‘#16A085‘,‘#4A235A‘,‘#C39BD3 ‘,‘#F9E79F‘,‘#BA4A00‘,‘#ECF0F1‘,‘#616A6B‘,‘#EAF2F8‘,‘#4A235A‘,‘#3498DB‘ ]; return colorList[params.dataIndex] } }, }, type: ‘bar‘ }] };

以上是关于echarts柱状图一组数不同柱子的颜色修改的主要内容,如果未能解决你的问题,请参考以下文章