echarts 柱状图 双值显示问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 柱状图 双值显示问题相关的知识,希望对你有一定的参考价值。
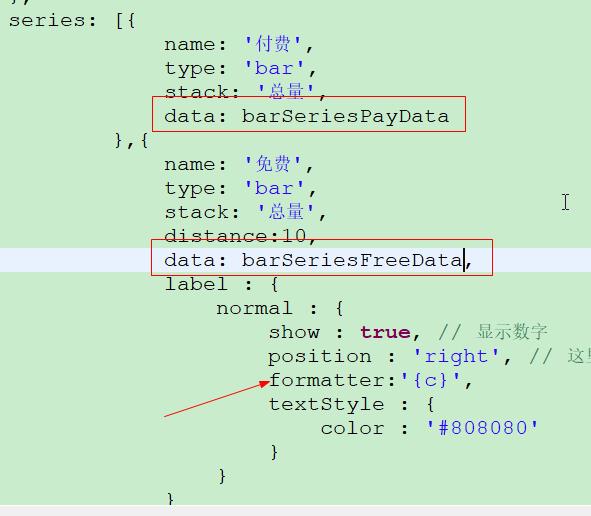
如图需要显示两个数值,中间用斜杠分开,怎么实现?

在使用Echarts制作柱状图的时候,通常在横轴每个标签只有一个柱子的时候,每个柱子的颜色都是一样的,如下图所示: 
然而,很多时候我们为了使界面更加美观,通常会有使每个柱子颜色都不相同的需求。那么这时候,我们需要在itemStyle的normal状态下,首先根据柱子的数量设置一个颜色的数组。然后柱子会设定颜色。如果颜色数组少于柱子的数量,则柱子会循环使用设定的颜色。
代码如下:
itemStyle:
normal:
color: function(params)
//首先定义一个数组
var colorList = [
\'#C33531\',\'#EFE42A\',\'#64BD3D\',\'#EE9201\',\'#29AAE3\',
\'#B74AE5\',\'#0AAF9F\',\'#E89589\'
];
return colorList[params.dataIndex]
,
//以下为是否显示
label:
show: false
实现效果如图所示: 
我要的是需要显示两个值 在柱子末端
参考技术A tooltip :trigger: 'item',
formatter: "a <br/>b :(c)%)"
这是echart属性 里面格式自定义

我知道这个格式 问题是要从两个数组里面去取值,而不是一个,我这里的取值是只能取到下面那个数组里面的,我需要取到两个进行拼接

以上是关于echarts 柱状图 双值显示问题的主要内容,如果未能解决你的问题,请参考以下文章