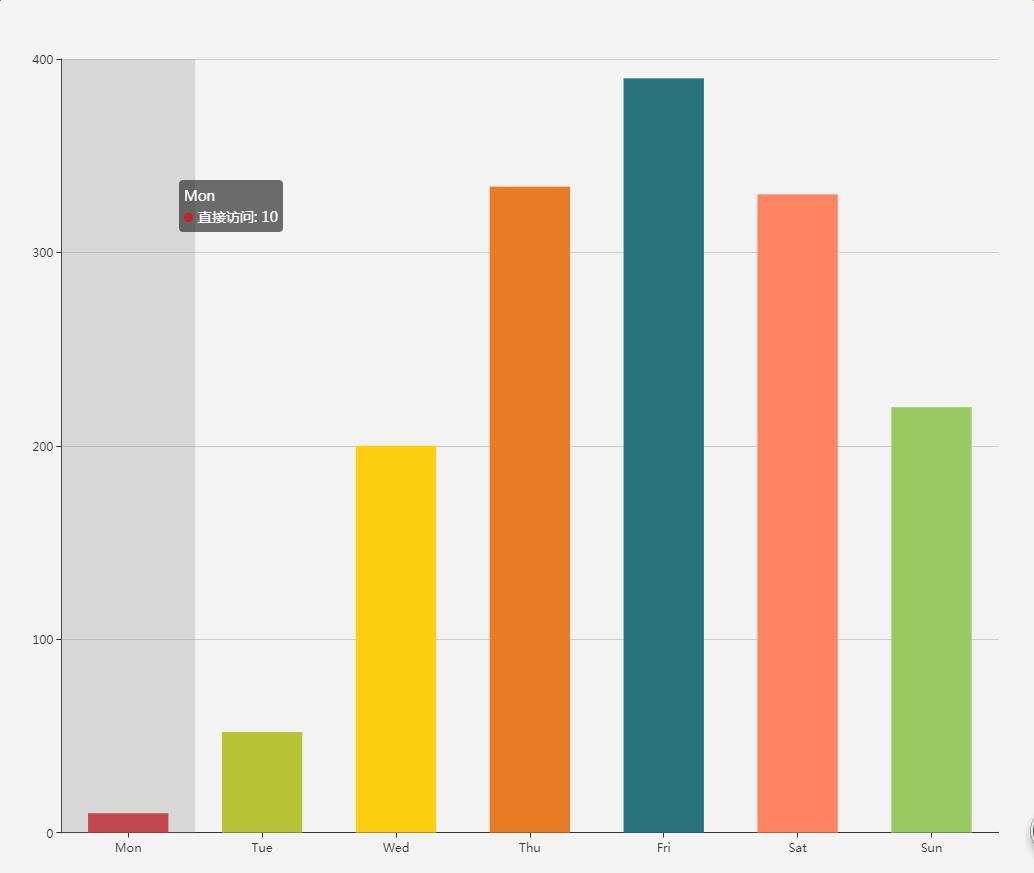
echarts柱状图实现每个柱子颜色不同
Posted 贝勒爷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts柱状图实现每个柱子颜色不同相关的知识,希望对你有一定的参考价值。
需求如下:

series : [
{
name:\'直接访问\',
type:\'bar\',
barWidth: \'60%\',
data:[10, 52, 200, 334, 390, 330, 220],
//重点在这,设置itemStyle
itemStyle:{
normal:{
color:function(params){
var colorList = [
\'#C1232B\',\'#B5C334\',\'#FCCE10\',\'#E87C25\',\'#27727B\',
\'#FE8463\',\'#9BCA63\'
];
return colorList[params.dataIndex]
}
}
}
}
]
以上是关于echarts柱状图实现每个柱子颜色不同的主要内容,如果未能解决你的问题,请参考以下文章