hugo 制作个人博客总结
Posted jeremy95-sze
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了hugo 制作个人博客总结相关的知识,希望对你有一定的参考价值。
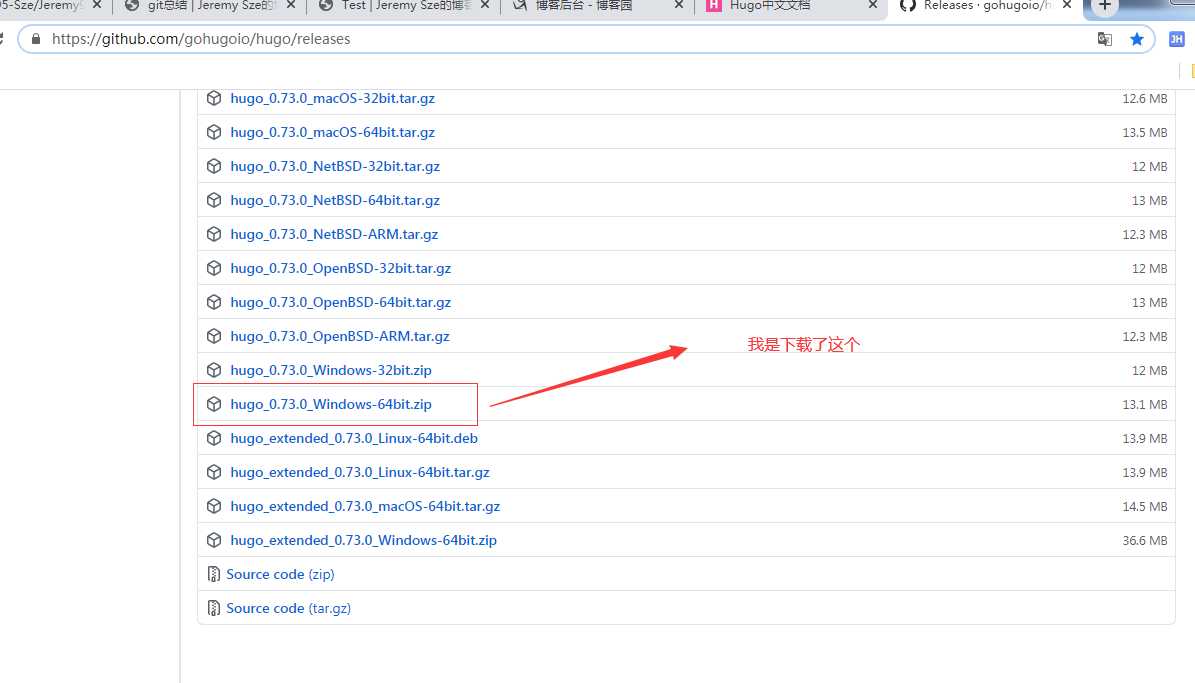
下载hugo
https://github.com/gohugoio/hugo/releases

下载完了之后解压后有个hugo.exe文件,在此文件下的目录里进入cmd,执行以下指令进行生成站点
hugo new site /path/to/site
这样就在该 /path/to/site,路径x下生成了站点
进入该目录
cd /path/to/site
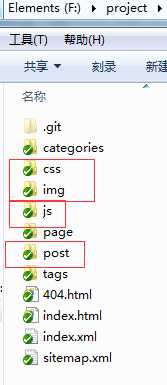
站点目录结构:
? archetypes/
? content/
? layouts/
? static/
config.toml
接下来可以创建文章,该文件生成在 ? content/目录下
hugo new about.md
一般我的笔记要生成放在 ? content/目录下
静态文件例如 img,css,js则放在static/目录下
打开 about.md 看下:
+++
date = "2015-10-25T08:36:54-07:00"
draft = true
title = "about"
+++
正文内容
内容是 Markdown 格式的,+++ 之间的内容是 TOML 格式的,根据你的喜好,你可以换成 YAML 格式(使用 --- 标记)或者 JSON 格式。
创建第一篇文章,放到 post 目录,方便之后生成聚合页面。
$ hugo new post/first.md
以后部署到github时都会把md文件(MarkDown文件)转换成html页面
页面要访问得到要先下载主题,主题要很多,找些简约一点的即可,我这里用的是 maupassant
直接上github下载即可 以下为主题下载路径
https://github.com/gohugoio/hugoThemes
# 创建 themes 目录
$ cd themes
$ git clone https://github.com/spf13/hyde.git
下载完主题后要把主题里面的config.toml配置文件拿去替换掉hugo本身自己的配置文件
因为很多功能设置都在该配置文件进行配置
运行Hugo
在你的站点根目录执行 Hugo 命令进行调试:即要在有hugo.exe文件夹下,进入cmd进行启动
本地启动指令
hugo server --theme=maupassant --buildDrafts --watch
(注明:v0.15 版本之后,不再需要使用 --watch 参数了,maupassant 为当前应用的模板 )
部署指令 要指定模板,而且md文件要能够正确生成html文件,要把文章的头部 draft=true属性去掉
hugo --theme=maupassant
(注意,以上命令并不会生成草稿页面,如果未生成任何文章,请去掉文章头部的 draft=true 再重新生成。)
如果一切顺利,所有静态页面都会生成到 public 目录,将pubilc目录里所有文件 push 到刚创建的Repository的 master 分支。

上传到public文件到github进行发布
$ cd public
$ git init
$ git remote add origin https://github.com/coderzh/coderzh.github.io.git
$ git add -A
$ git commit -m "first commit"
$ git push -u origin master
当然你首先要先创建一个github仓库并命名为 你的账号名+.github.io 比如我的为 https://jeremy95-sze.github.io/
这样别人才能访问到你
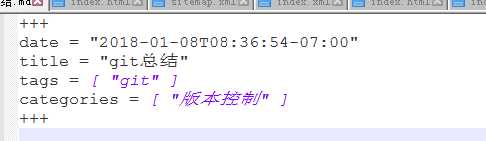
笔记页面设置

tags = [ "git" ] :定义为标签
categories = [ "版本控制" ]:定义为分类
对应上

删除git远程仓库中指定文件
git rm -r 文件名或文件夹名
git commit -m "删除"
git push
以上是关于hugo 制作个人博客总结的主要内容,如果未能解决你的问题,请参考以下文章
杂谈 | 在 macOS 上使用 Hugo + Coding 搭建个人博客