杂谈 | 在 macOS 上使用 Hugo + Coding 搭建个人博客
Posted HLQ_Struggle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了杂谈 | 在 macOS 上使用 Hugo + Coding 搭建个人博客相关的知识,希望对你有一定的参考价值。
文章目录
如果小川与赵高经历互换,小川能否初心依旧?赵高无愧于小川。

前言
最近各种技术交融,竟然有了一丝丝共鸣。😄😄😄
说不出来的酸爽无比。
玩个好玩的,macOS 快速搭建个人博客,坑了我小半天呐。😭😭😭
就当开始一场旅程咯~
旅途特色
- Hugo
- Coding
关键就这俩,剩下的例如 git 等这都属于基本开发必备了,暂时忽略了。
Quick Start
本文主要按照个人使用先后顺序进行整理,主要有如下俩个部分:
- Hugo 配置以及使用
- Coding 简单使用
一、Hugo 配置以及使用
1. Hugo 下载安装
Install Hugo
brew install hugo
查看当前已安装 Hugo 版本:
hugo version
2. 创建本地网站
Create a New Site
hugo new site HugoDemo
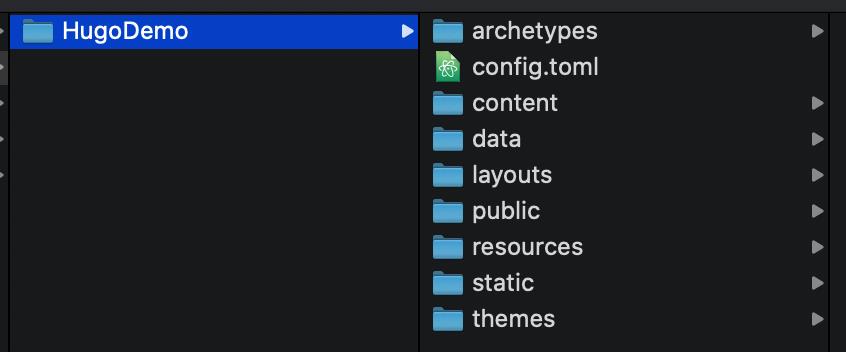
此时会在本地创建一个名为 HugoDemo 的项目:

下面分别解释下每个都是干嘛的:
- archetypes: 原型(创建新内容时使用的模板);
- assets: 存储 Hugo Pipes 需要处理的所有文件。只有使用 .Permalink 或的文件 .RelPermalink 才会发布到 public 目录中。注意:默认情况下未创建资产目录;
- config: Hugo附带了大量的配置指令。在config目录正是这些指令被存储为JSON,YAML,或TOML文件。每个根设置对象都可以作为自己的文件站立,并可以按环境进行结构化。设置最少的项目且不需要环境意识的项目可以config.toml在其根目录使用单个文件;
- content: 网站的所有内容都将位于此目录中;
- data: 存储生成网站时 Hugo 可以使用的配置文件;
- layouts: 以 .html 文件形式存储模板,这些模板指定如何将内容视图呈现到静态网站中。模板包括列表页面,主页,分类模板,partials,单页模板等;
- static: 存储所有静态内容:图像,CSS,javascript 等;
- resources: 缓存一些文件以加快生成速度;
- themes: 当前应用的主题文件;
- public: 生成的用于发布的网站资源。
3. 下载喜欢的 Hugo Theme
以 Timer Hugo 为例。
进入 themes 目录下,也可以 cd 目标位置,这里使用 j 插件:
j themes
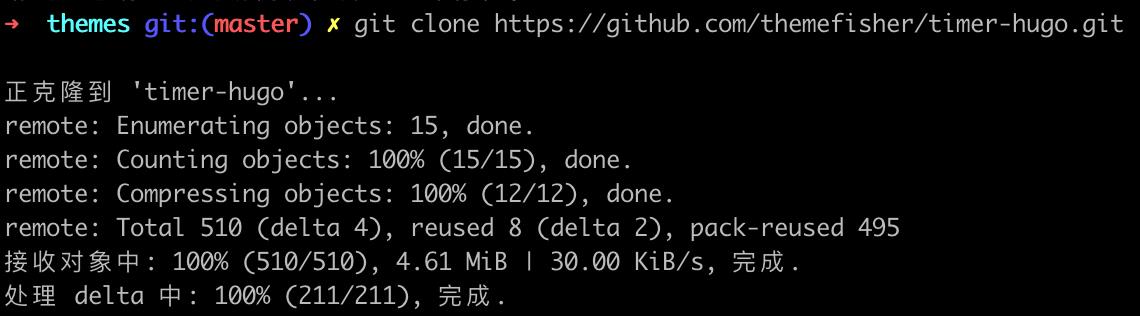
将 Timer Hugo 克隆到本地:
git clone https://github.com/themefisher/timer-hugo.git

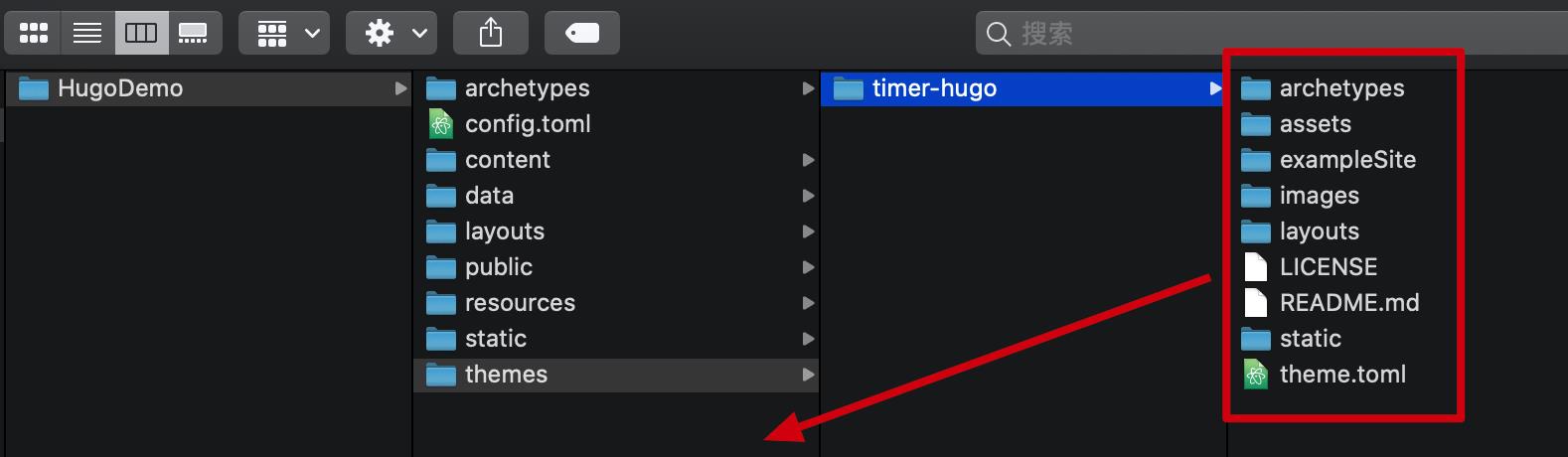
进入已下载主题拷贝所有文件并替换项目根目录下所有文件:

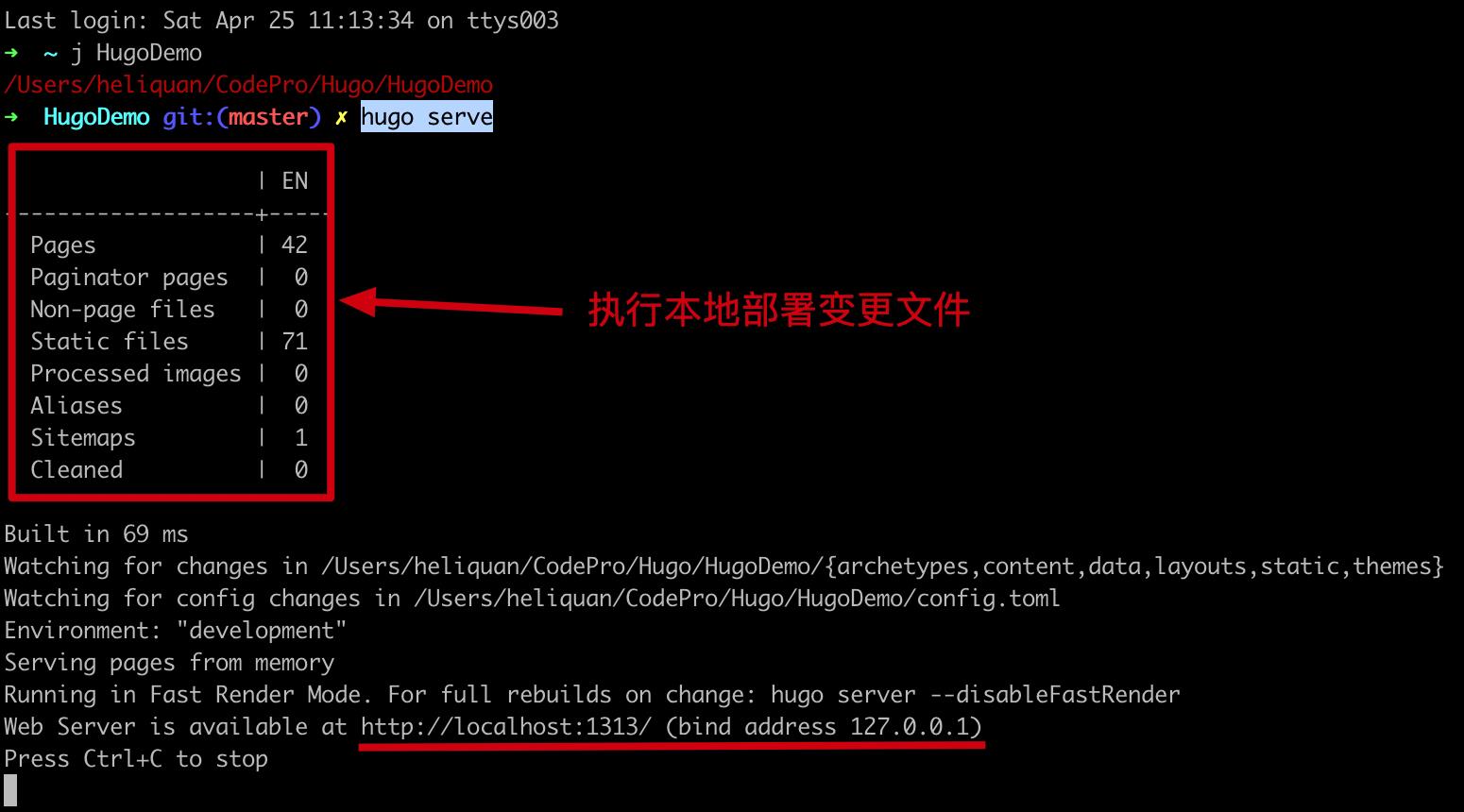
启动本地服务,运行查看效果:
hugo serve

Chrome 打开 http://localhost:1313/ 查看事例:

对了 记得下载个 Atom 方便打开 Hugo 项目修改文件。
二、Coding 部署静态网站
登录 Coding,该注册注册,该实名实名,毕竟用人东西,遵守人规定吧。
创建 HugoDemo 项目,获取到 git 地址,准备提交将要部署的页面文件。
1. 准备生成要部署的静态网站
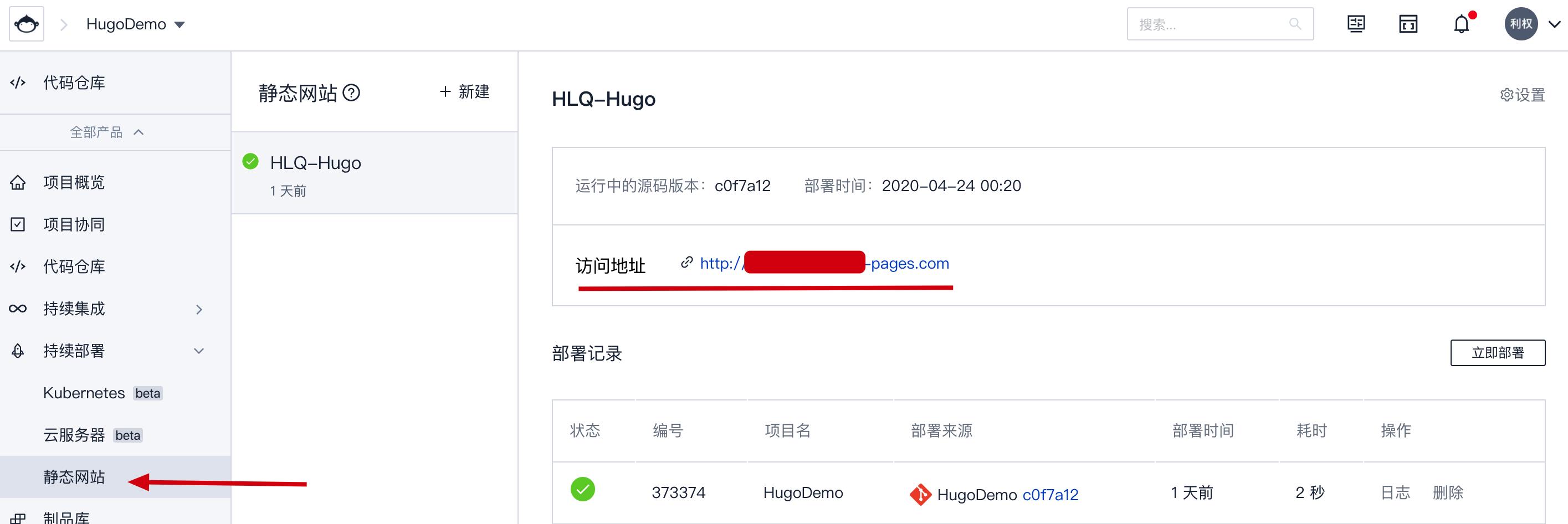
Coding 中获取访问地址:

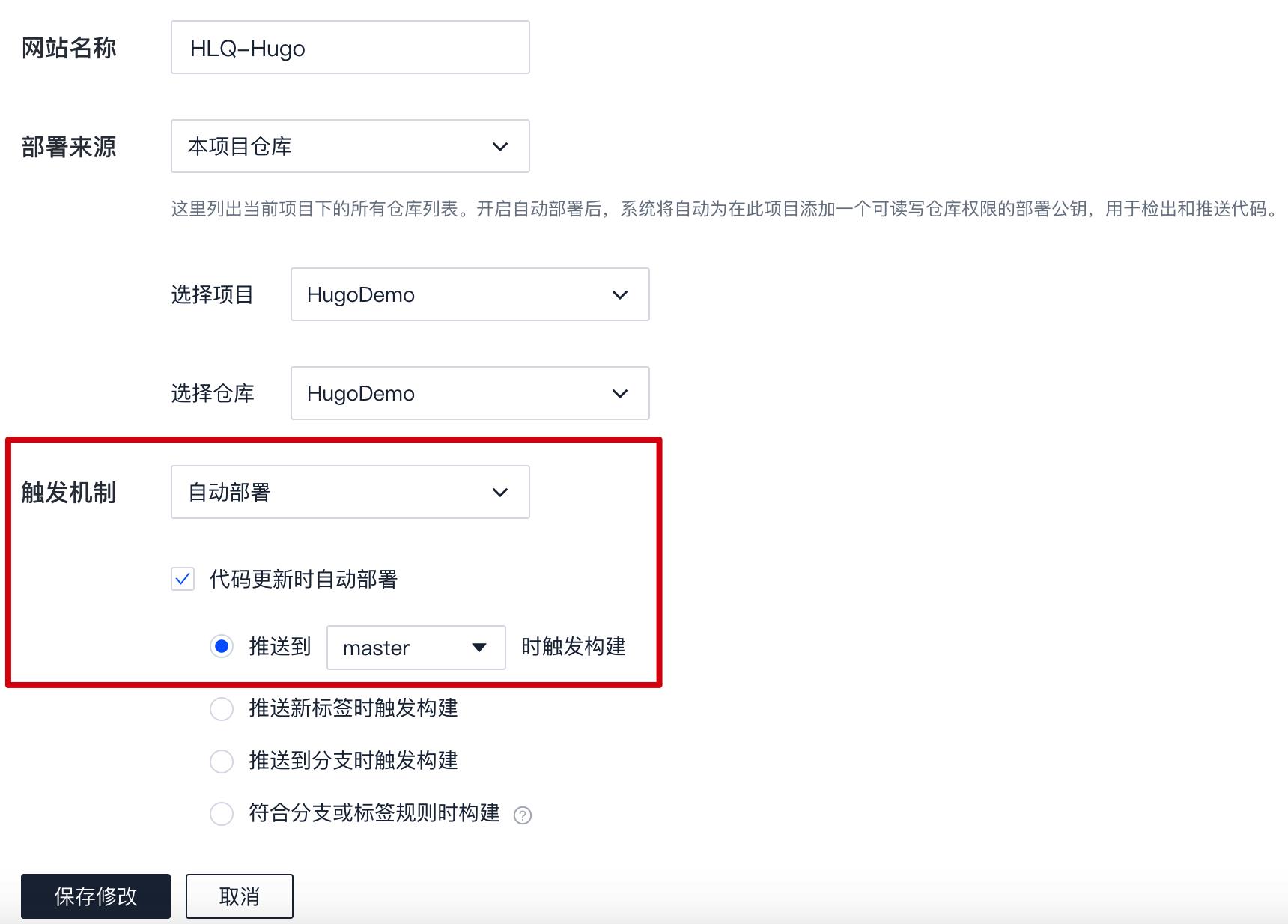
记得在 Coding 新建网站的时候选择自动部署,并设置代码推送 master 分支自动构建。

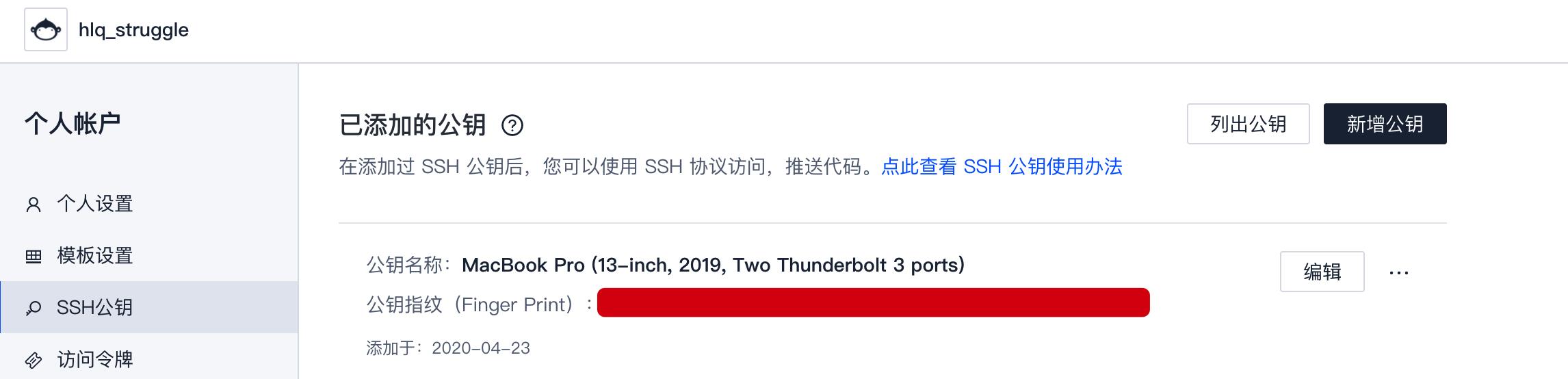
记得在 Coding 中添加 SSH 公钥:

使用如下命令直接拷贝本地公钥:
pbcopy < ~/.ssh/id_rsa.pub
最后将 Coding 为我们提供的地址拷贝,下面会使用。
2. 提交静态网页到 Coding
Step 1:修改 config 文件
baseURL = "这里替换成 Coding 提供的网址"
languageCode = "en-us"
title = "Timer | Responsive Multipurpose Bootstrap Hugo Template"
theme = "timer-hugo"
Step 2:生成要发布的网站资源
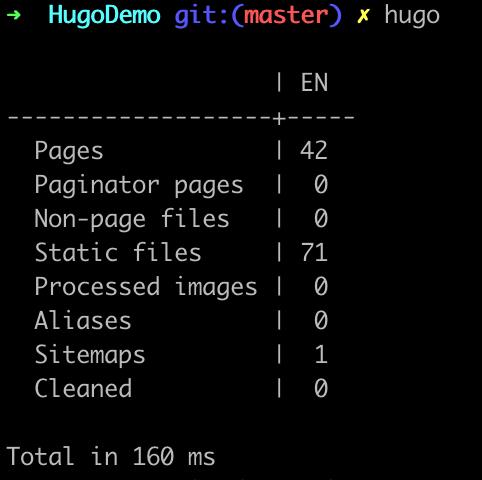
回到项目根目录键入 hugo:

随后会生成 public 目录,这里存放的就是要部署网站所需要的一些东西。
Step 3:上传 Coding
此处步骤如下:
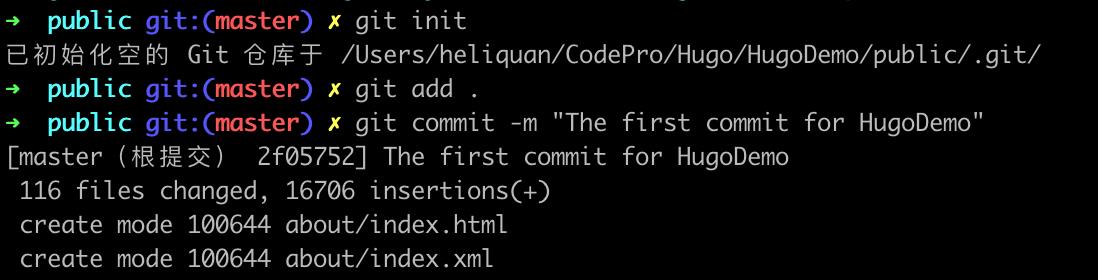
- 进入 public 目录,执行 git init
- 随后执行 git add .
- 提交暂存区:git commit -m “Commit info”
- 接下来将本地仓库与远程仓库建立关联:git remote add origin 远程仓库地址
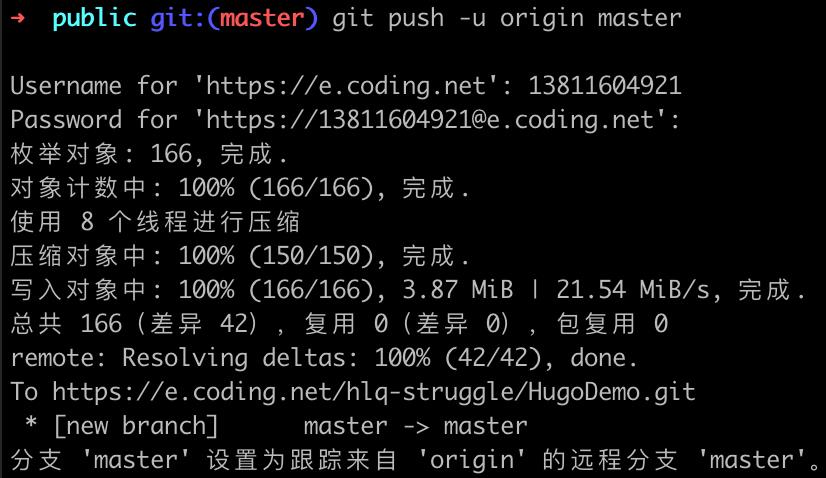
- 推送远程仓库:git push -u origin master
示例图如下:


Step 4:Coding 部署网站
其实当代码上传 Coding 完成之后,便自动开始构建部署了。
要做的就是,根据 Coding 提供的网站打开查看效果即可。
参考资料
一手资料:
Thanks Others:
- Directory Structure
- Adding a new SSH key to your GitHub account
- CODING 在线支持
- HOW TO SETUP TIMER HUGO
- About Hugo
- Host on GitLab
- 使用 hugo 在 github pages 搭建博客
- 手把手教你通过Hugo搭建个人博客
以上是关于杂谈 | 在 macOS 上使用 Hugo + Coding 搭建个人博客的主要内容,如果未能解决你的问题,请参考以下文章