vue中使用iconfont
Posted 51net
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中使用iconfont相关的知识,希望对你有一定的参考价值。
第一步: 进入官网,注册--登录
第二步: 图标管理---我的项目--创建项目---新建

新建项目
第三步: 进入图标库--官方图标库

开始选择图标
第四步:选中图标-- 添加入库-- 添加至项目---选择刚刚创建的项目--确定
下面举例我们选择了两个图标

购物车中的图标

添加至项目
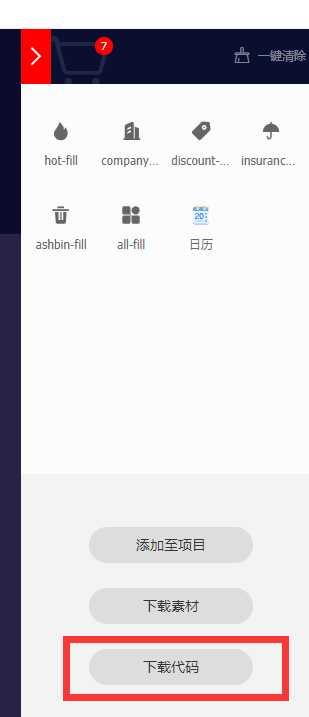
第五步: 下载至本地---- 点击下载至本地按钮

下载至本地
或者直接点击下载代码也可以。

第六步: 解压下载的压缩文件----整理放入vue中的static中(在static中新建文件夹 icon ),同时直接把iconfont.css放入static中

放入static的icon里面

注意要修改地址

5个URL要修改加./icon/
第七步: vue的main.js中引入 *注意必须: npm install css-loader -s 否则报错
import "../static/iconfont.css"
第八步: 使用iconfont
<span class="icon iconfont"></span>
不同的图标 只是span的内容不一样,class名称一样。
作者:冬天的_太阳
链接:https://www.jianshu.com/p/fa6ce8e6b011
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
以上是关于vue中使用iconfont的主要内容,如果未能解决你的问题,请参考以下文章