vue项目中使用iconfont
Posted xhappyness
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目中使用iconfont相关的知识,希望对你有一定的参考价值。
一. 直接引用地址
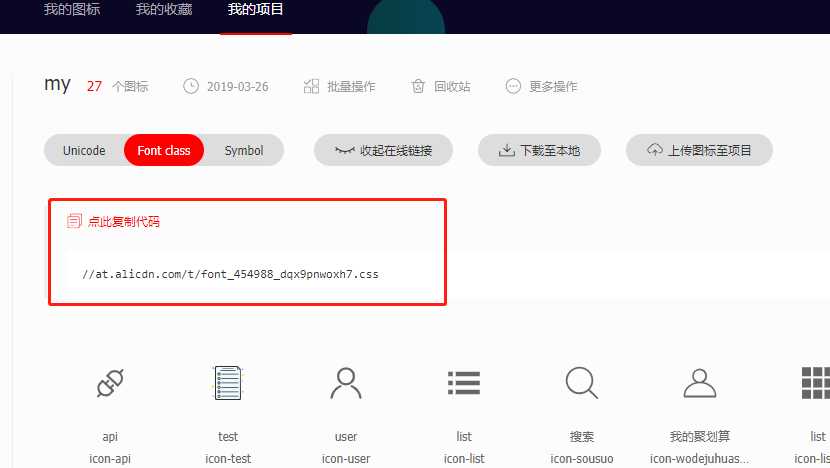
iconfont我的项目里生成地址:

- 在index.html head中引入上面地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<link rel="icon" href="/favicon.ico">
<link rel="stylesheet" href="//at.alicdn.com/t/font_454988_dqx9pnwoxh7.css">
<title>my</title>
</head>
<body>
<div id="app"></div>
<script>
if (!!window.ActiveXObject || 'ActiveXObject' in window) {
alert('本网站不支持任何版本的IE浏览器, 建议使用Chrome浏览器访问')
}
</script>
</body>
</html>这种方法简单快捷,但是会依赖外部地址的css,可能会导致系统不稳定
二. 将iconfont文件下载到项目中
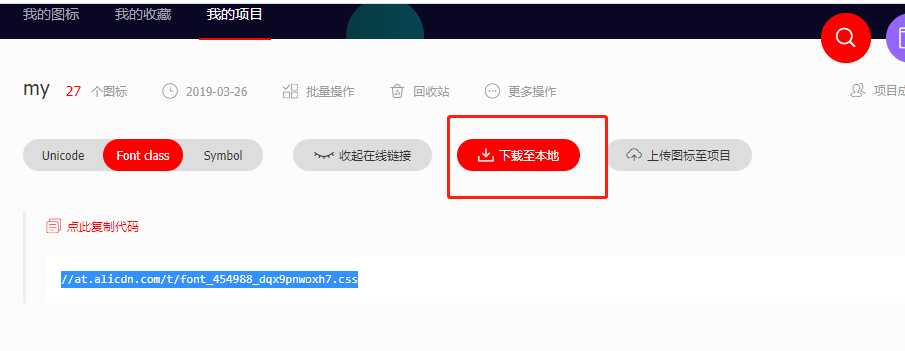
下载并解压文件

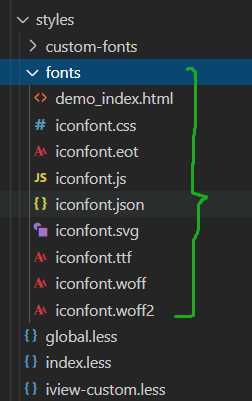
将解压的文件拷入项目中的styles文件中,并重命名为iconfont

- 项目中引入(我这里在styles的index.less中引入)
@import "./font/iconfont.css";这种方式每次更改图标都要重新下载并替换项目中的文件,操作相对麻烦些,但是字体放到自己项目中,会比较稳定,不会因为他人网站导致不能用的问题
以上是关于vue项目中使用iconfont的主要内容,如果未能解决你的问题,请参考以下文章