did you register the component correctly? For recursive components, make sure to provide the "n
Posted qingmuchuanqi48
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了did you register the component correctly? For recursive components, make sure to provide the "n相关的知识,希望对你有一定的参考价值。
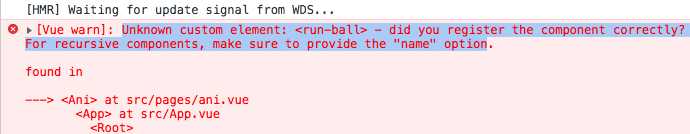
报错截图:

在写一个折叠组件动画,引入该组件时,报了个这样的警告,组件死活引入不到,什么原因呢?
import ball from ‘../components/ball‘ export default { component: { ‘run-ball‘: ball } }, //使用 <run-ball :newslist="newslist"></run-ball>
上面是我的代码,引入,注册,使用,没有问题啊!
经过仔细对比代码,发现我用的component,应该是components,怪自己不仔细了!
以上是关于did you register the component correctly? For recursive components, make sure to provide the "n的主要内容,如果未能解决你的问题,请参考以下文章
[Vue warn]: Unknown custom element: did you register the component correctly?
前端vue Unknown custom element: xxxx did you register the component correctly
记录:Unknown custom element: [v-table] - did you register the component correctly...报错亲测有效
[Vue warn]: Unknown custom element: <Top> - did you register the component correctly?
did you register the component correctly? For recursive components, make sure to provide the "n
vue报错Unknown custom element:<el-descriptions> did you register the component