前端vue Unknown custom element: xxxx did you register the component correctly
Posted 九师兄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端vue Unknown custom element: xxxx did you register the component correctly相关的知识,希望对你有一定的参考价值。

1.概述
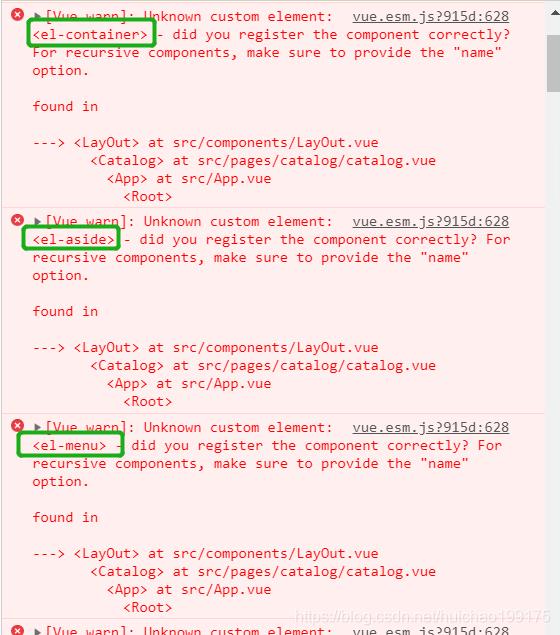
报如下错误的话啊,可以看出elementui组件没有被注册

注册之后即可 文件位置:src/main.js
import Vue from 'vue'
import './plugins/axios'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui' # 修改位置
Vue.config.productionTip = false
Vue.use(ElementUI) # 修改位置
new Vue({
router,
store,
render: function (h) { return h(App) }
}).$mount('#app')
以上是关于前端vue Unknown custom element: xxxx did you register the component correctly的主要内容,如果未能解决你的问题,请参考以下文章
[Vue warn]: Unknown custom element: did you register the component correctly?
[Vue warn] Unknown custom element <el-image>
vue-router应用到组件中时报错Unknown custom element: <router-view>
[Vue warn]: Unknown custom element: <Top> - did you register the component correctly?
vue报错:Unknown custom element: xxx - did you register the component correctly? For recursive compon
vue报错Unknown custom element:<el-descriptions> did you register the component