vue树形三级分层控件的使用
Posted liuyuexue520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue树形三级分层控件的使用相关的知识,希望对你有一定的参考价值。
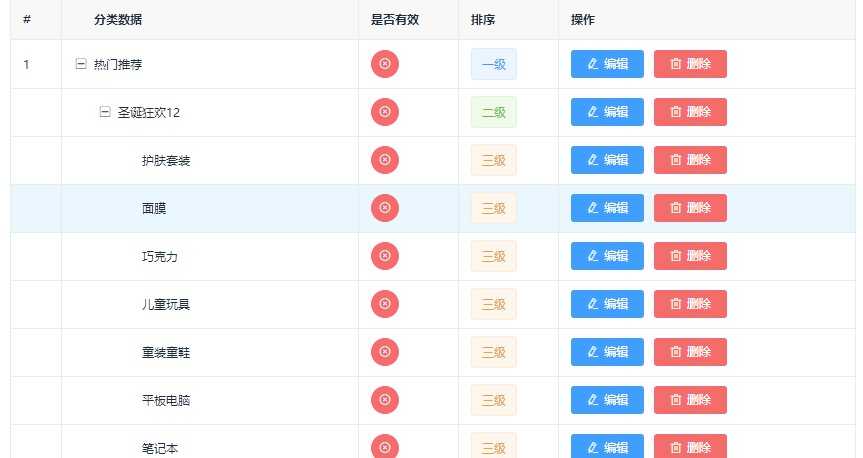
渲染出来之后就是这个样子了

1. 使用的话是借用一个vue依赖 ===> vue-table-with-tree-grid <=== 在依赖中安装
2. 在项目的main.js文件中引入并且注册为全局组件
// 引入树形控件 import ZkTable from ‘vue-table-with-tree-grid‘ Vue.component(‘tree-table‘, ZkTable)
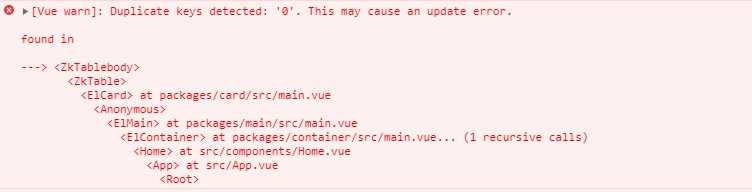
3. 具体使用,建议把官网的demo复制粘贴过去,然后根据需求改, 因为本人在使用的时候, 因为是需要什么功能, 在tree-table 中添加什么attribute , 所以总是报错 , 说什么key值不唯一, 反正就是组件渲染出错, 然后把官方demo中的代码复制过去, 修改, 就没有出现问题
<tree-table ref="table" sum-text="sum" index-text="#" :data="cateList" :columns="columns" :stripe="props.stripe" :border="props.border" :show-header="props.showHeader" :show-summary="props.showSummary" :show-row-hover="props.showRowHover" :show-index="props.showIndex" :tree-type="props.treeType" :is-fold="props.isFold" :expand-type="props.expandType" :selection-type="props.selectionType" >
// 这里写模板 template , 和columns中的魔板名字相同 </ tree-table>
columns: [{
label: ‘是否有效‘,
type: ‘template‘,
template: ‘userful‘,
width: 100
}]
在template中使用 slot="name" 指定模板的名字 , 使用 slot-scope="scope" 指定数据源 , 通过 scope.row 拿到当前的数据
<!-- 排序模板 -->
<template slot="sort" slot-scope="scope">
<el-tag v-if="scope.row.cat_level === 0">一级</el-tag>
<el-tag v-else-if="scope.row.cat_level === 1" type="success">二级</el-tag>
<el-tag v-else type="warning">三级</el-tag>
</template>
Attribute不晓得少了哪个, 反正一直报错

直接管他默认的是啥, cv过去, 就没有报错了
以上是关于vue树形三级分层控件的使用的主要内容,如果未能解决你的问题,请参考以下文章