vue-cli+element的树形控件获取选中节点的数据
Posted 码上暴富
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-cli+element的树形控件获取选中节点的数据相关的知识,希望对你有一定的参考价值。
element的树形控件获取选中节点的数据
网上一大堆的改源代码,拼接。其实官方已经给出了方法!!!
使用
<template>
<div>
<el-tree @check="currentChecked" :data="testObj" show-checkbox node-key="id"></el-tree>
</div>
</template>
<script>
export default {
data() {
return {
testObj: [
{
label: "金融机构管理1",
children: [
{
label: "金融机构管理2",
children: [
{
label: "金融机构管理3",
children: null,
checked: true,
id: "3",
}
],
checked: false,
id: "2",
},
{
label: "金融机构管理2",
children: [
{
label: "金融机构管理3",
children: null,
checked: false,
id: "322",
}
],
checked: false,
id: "222",
}
],
checked: false,
id: "1",
},
{
label: "金融1",
children: [
{
label: "金融2",
children: [
{
label: "金融3",
children: null,
checked: true,
id: "33",
}
],
checked: true,
id: "22",
}
],
checked: true,
id: "11",
}
],
};
},
methods: {
// 选中的节点
currentChecked (nodeObj, SelectedObj) {
console.log(SelectedObj);
console.log(SelectedObj.checkedKeys); // 这是选中节点的key数组
console.log(SelectedObj.checkedNodes); // 这是选中节点数组
},
},
};
</script>
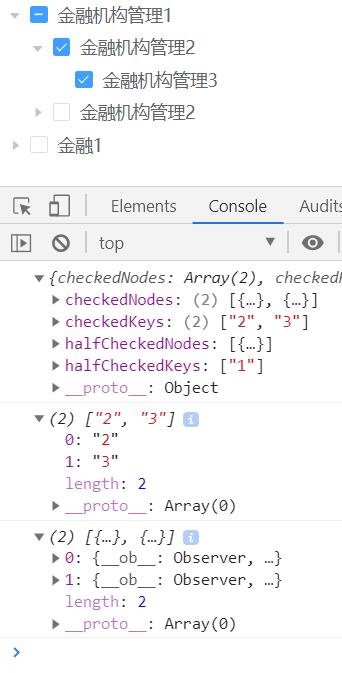
结果
| 运行结果 |
|---|
 |
以上是关于vue-cli+element的树形控件获取选中节点的数据的主要内容,如果未能解决你的问题,请参考以下文章
