Element-ui 中树形控件(Tree)实现增删改功能
Posted 明天也要努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element-ui 中树形控件(Tree)实现增删改功能相关的知识,希望对你有一定的参考价值。
本文所有案例代码地址
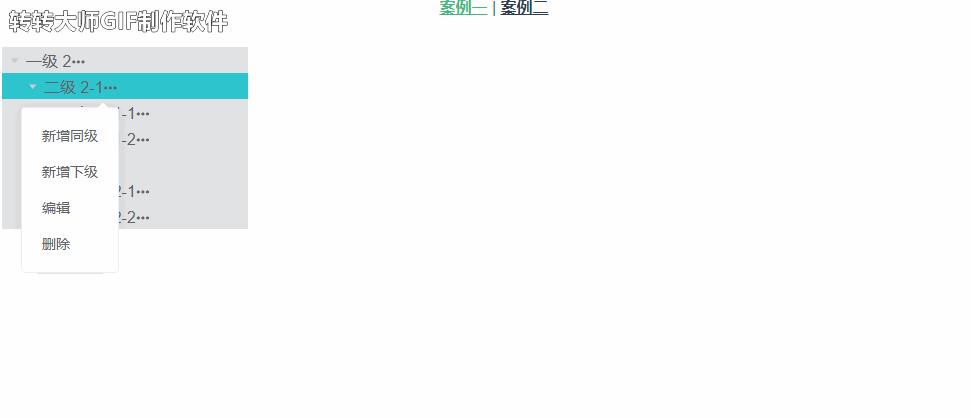
案例一

- 因为需求是只写三级,所以控制了只有三级,你们可以根据自己需求来写N级;
- 新增同级和新增下级这个地方,同级是
this.$refs.tree.append(treeD, this.currentNode.parent);
下级是
this.$refs.tree.append(treeD, this.currentNode);
- 点击弹出增删改方法,用的是 el-dropdown 这个地方最好是用点击的,因为需要先点击才能触发 handleLeftclick() 这个方法,不然是获取不到节点信息的;
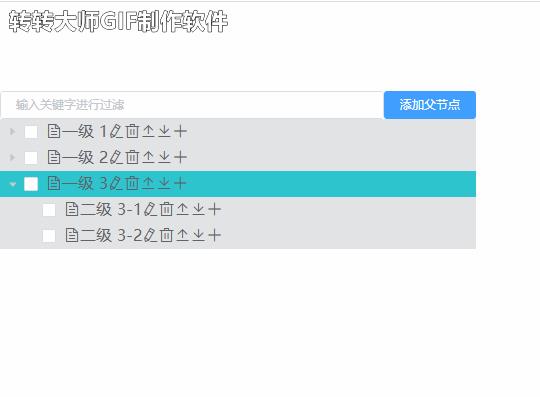
案例二(增加修改删除上下移动)

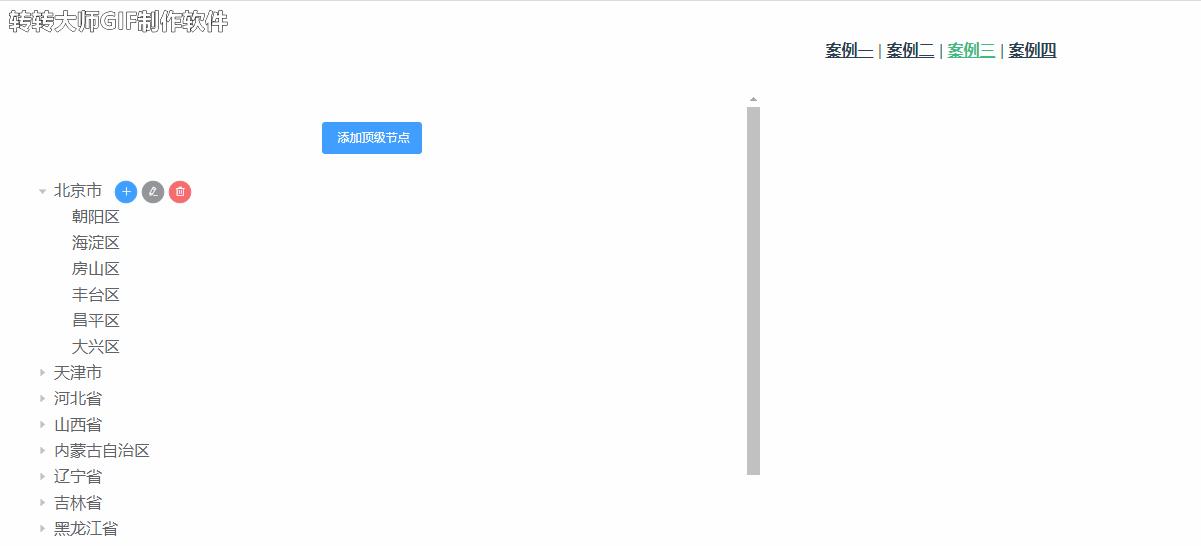
案例三(scoped slot)

案例四(render-content)

以上是关于Element-ui 中树形控件(Tree)实现增删改功能的主要内容,如果未能解决你的问题,请参考以下文章
Element-ui中tree树形控件全选与取消全选的功能实现
Element-ui中 树形控件(Tree)实现只显示某一层级复选框且单选
elementui 后台管理系统遇到的问题(二) 树形控件 el-tree