axure 用中继器实现下拉多选框
Posted baishahe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axure 用中继器实现下拉多选框相关的知识,希望对你有一定的参考价值。
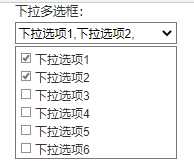
中继器实现下拉多选框。
有一种用全局变量实现的方式,那个不太灵活,在不用的页面添加更多的选项。所以做了一个用中继器实现的。

- 添加控件:下拉框、文本框、热区、标签、中继器
- 下拉框、文本框、热区。三个控件只为得到下拉框的效果。如果只用文本框和向下的三角形来表示下拉框,则在拉伸这个组合控件时,三角形会变形。因此需要用到下拉框的形状,但下拉框在复选框选中时,又没有办法赋值。因此将下拉框置于最底层;文本框在上,但将背景色设置为透明,只用来显示被选中的文本;热区在最上方,为响应鼠标的点击事件。
- 设置中继器中的数据,添加一些行:下拉选项1,下拉选项2,下拉选项3....
- 双击中继器,进入中继器内容编辑。先删除原有的矩形框,然后添加一个复选框,将复选框的宽度设置为和文本框一致。
- 设置复选框的loaded事件,设置复选框的文本为[[item.column0]]
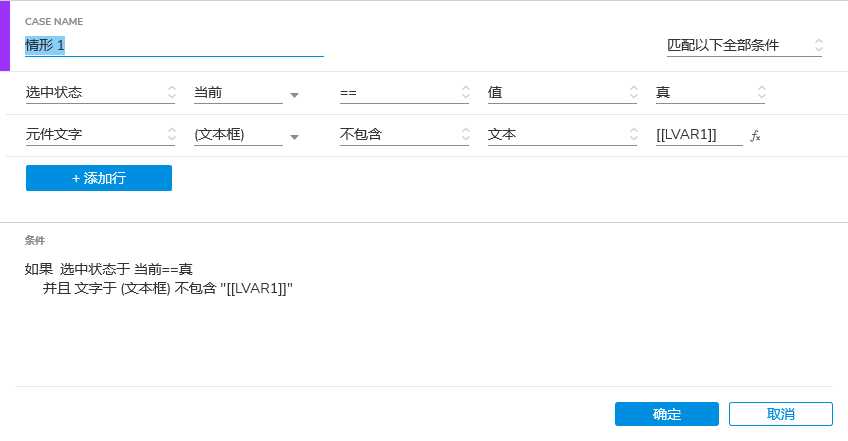
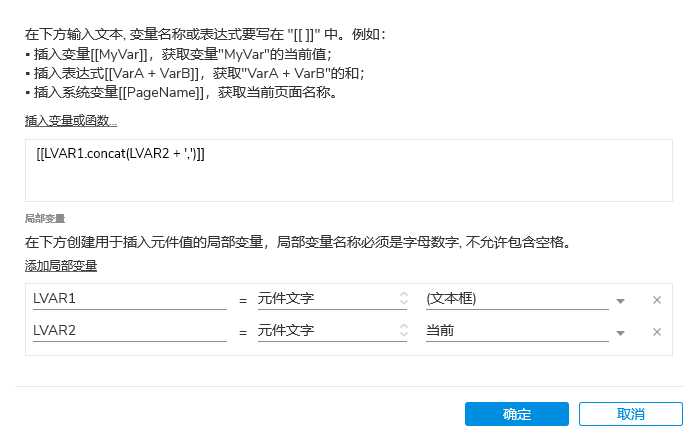
- 设置复选框的selected or unselected 事件。这个比较复杂,要添加条件和变量和使用函数。第一种情况:如果当前控件(复选框)选中状态为真并且文本框的内容没有包含当前控件的文本,则将文本框的内容设置为文本框的内容加上当前控件的文本;如选中状态为假并且文本的内容包含了当前控件的文本,则将文本框的内容设置为去掉当前控件文本。为了区分多个选项值,在添加文本时,后面带上了一个‘,‘。在replace时,也需要带上这个‘,‘。具体如下图。
- 设置中继器的可见性为‘隐藏’,
- 设置热区的点击事件:切换中继器的可见性;将中继器提升到最顶层。


以上是关于axure 用中继器实现下拉多选框的主要内容,如果未能解决你的问题,请参考以下文章