Layuilayui的下拉多选框实现
Posted 厦门德仔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Layuilayui的下拉多选框实现相关的知识,希望对你有一定的参考价值。
此次使用的xm-select插件,一款始于layui,下拉选择框的多选解决方案插件
快速上手使用:
1.首先下载xm-select.js文件,然后放到项目里
下载地址:https://toscode.gitee.com/maplemei/xm-select/tree/master/dist
2.写一个
<div class="layui-form" >
<div class="layui-form-item">
<label class="layui-form-label">展示位置</label>
<div class="layui-input-block">
<div id="demo1" style="width: 300px"></div>
</div>
</div>
</div>
js
layui.config(
base: '../../layuiadmin/' //静态资源所在路径
).extend(
index: 'lib/index', //主入口模块
xmSelect: "xm-select"
).use(['index', 'element','form','xmSelect'], function ()
var $ = layui.$
, element = layui.element
,form = layui.form;
var router = layui.router();
var xmSelect = layui.xmSelect
......
//渲染数据
var demo1 = xmSelect.render(
el: '#demo1',
data: [
name: '水果', value: 1,selected:false,
name: '蔬菜', value: 2,selected:false,
name: '桌子', value: 3,selected:false,
name: '北京', value: 4,selected:false,
],
)
)
常用的方法:
// 获取选中值, demo1.getValue();
// 设置选中值, demo1.setValue([ name: ‘动态值’, value: 999 ])
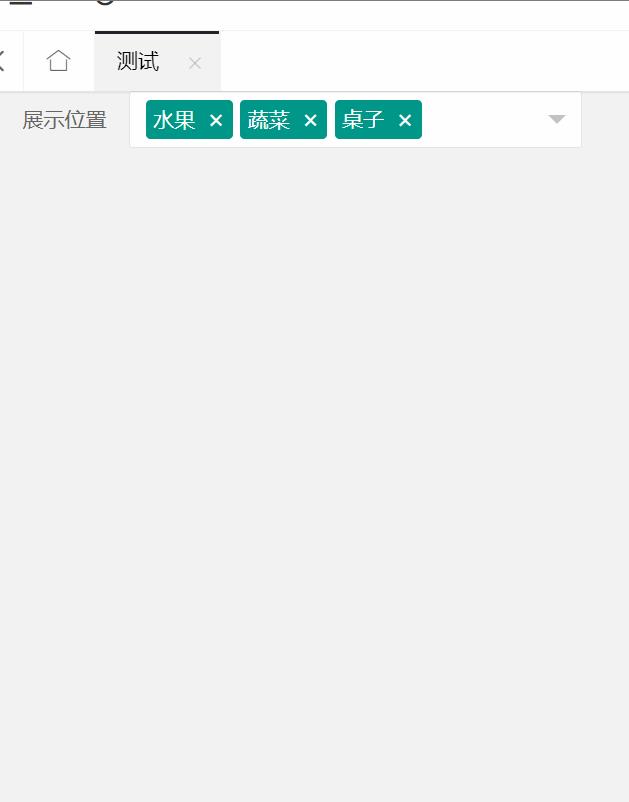
效果图:

————————————————
版权声明:本文为CSDN博主「唔西迪西」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_46041654/article/details/123715589
以上是关于Layuilayui的下拉多选框实现的主要内容,如果未能解决你的问题,请参考以下文章
Layuilayui 单选框多选框radio 元素判断是必填项 lay-verify=‘required‘