自己用ul模拟实现下拉多选框,
Posted ybixian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自己用ul模拟实现下拉多选框,相关的知识,希望对你有一定的参考价值。
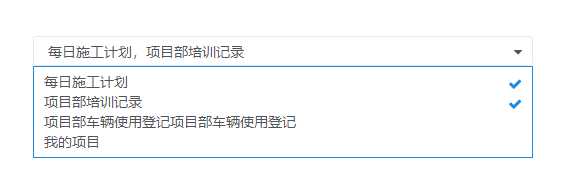
模拟实现下拉多选框
效果如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="../js/plugins/layui/css/layui.css"/>
<!-- 字体图标 -->
<link rel="stylesheet" href="../assets/styles/style.css">
<style>
.main{
padding: 100px;
height: 500px;
background-color: #fff;
}
.content{
width: 400px;
}
.duoxuan{
height: 30px;
line-height: 30px;
padding: 0 20px 0 14px;
width: 500px;
border: 1px solid #e5e7e9;
border-radius: 4px;
cursor: pointer;
position: relative;
}
.duoxuan > span{
display: inline-block;
width: 100%;
/* width: 300px; */
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.duoxuan > i {
position: absolute;
right: 10px;
top: 5px;
}
.select-main{
width: 500px;
padding: 5px 0;
border: 1px solid #188AE2;
background-color: #fff;
position: absolute;
top: 130px;
left: 100px;
z-index: 9999;
display: none;
}
.select-main > li{
position: relative;
cursor: pointer;
padding: 0 10px;
}
.select-main >li.checked{
/* color: red; */
}
.select-main > li:hover{
background-color: #188AE2;
}
.select-main > li > span{
}
.select-main > li > i{
display: none;
position: absolute;
top: 5px;
right: 10px;
color: #188AE2;
}
.select-main >li.checked > i{
display: block;
}
</style>
</head>
<body>
<div class="main">
<div class="content">
<div class="duoxuan">
<span>张三</span>
<i class="fa fa-sort-desc"></i>
</div>
<ul class="select-main">
<li>
<span>每日施工计划</span>
<i class="fa fa-check"></i>
</li>
<li>
<span>项目部培训记录</span>
<i class="fa fa-check"></i>
</li>
<li>
<span>项目部车辆使用登记项目部车辆使用登记</span>
<i class="fa fa-check"></i>
</li>
<li>
<span>我的项目</span>
<i class="fa fa-check"></i>
</li>
</ul>
</div>
</div>
<script src="../assets/scripts/jquery.min.js"></script>
<script>
/**
*
* 自己模拟select实现下拉多选
*/
function stopPropagation(e) {
if (e.stopPropagation)
e.stopPropagation();//停止冒泡 非ie
else
e.cancelBubble = true;//停止冒泡 ie
}
$(‘.duoxuan‘).bind(‘click‘, function (e) {
$(this).siblings(‘.select-main‘).show();
//写要执行的内容....吥啦不啦
stopPropagation(e);//调用停止冒泡方法,阻止document方法的执行
});
$(document).bind(‘click‘, function () {
$(‘.select-main‘).hide();
});
$(‘.select-main >li‘).on(‘click‘,function (e) {
$(this).toggleClass(‘checked‘);
// var lis = $(‘.select-main >li.checked >span‘);
var lis = $(this).parent(‘.select-main‘).children(‘li.checked‘).find(‘span‘);
var val=‘‘;
for(var i = 0;i<lis.length;i++){
val += lis[i].innerHTML+‘,‘;
}
console.log(val);
val = val.slice(0, -1);
$(this).parent(".select-main").siblings(‘.duoxuan‘).children(‘span‘).html(val)
stopPropagation(e);
})
$(‘body‘).click(function () {
$(‘select-main‘).hide()
})
</script>
</body>
</html>以上是关于自己用ul模拟实现下拉多选框,的主要内容,如果未能解决你的问题,请参考以下文章