Selenium—选择框的相关操作(单选框多选框复选框下拉框)
Posted wilson-5133
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Selenium—选择框的相关操作(单选框多选框复选框下拉框)相关的知识,希望对你有一定的参考价值。
编辑框

-
无缺省值:第二个输入框
-
- 可直接对输入框进行编辑:
-
driver.find_element_by_id(‘input2‘).send_keys(‘selenium‘)
-
- 可直接对输入框进行编辑:

-
有缺省值:第一个输入框,默认 test
- 此时,如果我们直接对第一个输入框进行编辑,会发现与预期结果不符
-
driver.find_element_by_id(‘input1‘).send_keys(‘selenium‘)
-
- 此时,如果我们直接对第一个输入框进行编辑,会发现与预期结果不符

-
-
因此,如果需要对存在默认值的输入框进行编辑,则需先进行清楚操作,然后再进行编辑
-
driver.find_element_by_id(‘input1‘).clear() -
driver.find_element_by_id(‘input1‘).send_keys(‘selenium‘)
-
-

单选框

-
单选框,一般会默认选中其中一个
-
点选时,有且只能选中一个,所以再进行操作时,无需判断是否存在默认值
-
示例:选择女性
-
driver.find_element_by_css_selector(‘input[value="female"]‘).click()
-
多选框(勾选框)

-
如果选中某一项,点击该项,会取消选中
-
如果该项未被选中,点击该项,会被选中
-
示例:两项均选中
-
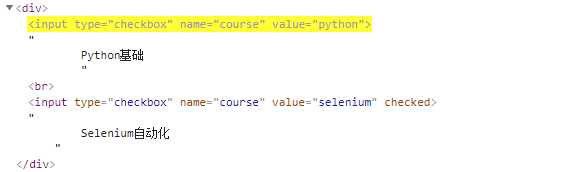
先查看元素
-

-
-
我们会发现默认选中的,会存在一个 checked 的属性
-
因此我们可以想到一个思路
- 将默认选中的点选,即取消选中
-
driver.find_element_by_xpath(‘//*[@name="course"][@checked]‘).click()
-
- 将默认选中的点选,即取消选中
-
-
然后勾选我们想要的元素
-
driver.find_element_by_css_selector(‘input[value=python]‘).click() -
driver.find_element_by_css_selector(‘input[value=selenium]‘).click()
-
-
-
复选框

-
点击某项,即可选中某一项,不会多选
-
已选中的再次点击该项,不会取消选中
-
按住 键盘 CTRL 键 ,可实现多选
-
若实现对复选框的操作,需要导入 Select类:from selenium.webdriver.support.ui import Select
- 复选框内的元素选择有 3 种
-
select.select_by_visible_text() -
select.select_by_value() -
select.select_by_index()
-
-
示例:选中 玛莎拉蒂 、兰博基尼 和 法拉利
from selenium import webdriver # 导入 Select from selenium.webdriver.support.ui import Select driver = webdriver.Chrome() # 打开网址;地址需要修改 driver.get(‘file:///C:/Users/wss/Desktop/test.html‘) # 获得相应的WebElement select = Select(driver.find_element_by_id("select")) # 先取消选择所有的选项 select.deselect_all() # 通过文本选中 玛莎拉蒂 select.select_by_visible_text("玛莎拉蒂") # 通过 value 值选中 兰博基尼 select.select_by_value("Lamborghini") # 通过 index 选择元素,索引从0开始 select.select_by_index(2) driver.quit()
下拉框

-
下拉框与复选框一致,均需要导入Select类:from selenium.webdriver.support.ui import Select
-
下拉框为单选,不需要清除默认
-
示例:选择 男
-
select = Select(driver.find_element_by_id("selectdemo")) -
select.select_by_visible_text("男")
-
HTML Demo源码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>定位网页元素练习</title> </head> <body> <p>输入框测试</p> <div style="color:#0000FF"> <input id="input1" value="test"> <br><br> <textarea id="input2"></textarea> </div> <hr> <p>单选框测试</p> <div> <input type="radio" name="gender" value="male" checked="checked"> 男<br> <input type="radio" name="gender" value="female"> 女<br> </div> <hr> <p>多选框测试</p> <div> <input type="checkbox" name="course" value="python" > Python基础 <br> <input type="checkbox" name="course" value="selenium" checked> Selenium自动化 </div> <hr> <p>复选框测试</p> <select id="select" multiple> <option value="Maserati">玛莎拉蒂</option> <option value="Lamborghini">兰博基尼</option> <option value="Ferrari" selected="selected">法拉利</option> <option value="Porsche">保时捷</option> </select> <hr> <p>下拉框测试</p> <select id="selectdemo"> <option value="male">男</option> <option value="female" selected="selected">女</option> </select> </body> </html>
以上是关于Selenium—选择框的相关操作(单选框多选框复选框下拉框)的主要内容,如果未能解决你的问题,请参考以下文章