Vue+ElementUI中 el-dialog弹框蒙层问题
Posted hanhanours
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+ElementUI中 el-dialog弹框蒙层问题相关的知识,希望对你有一定的参考价值。
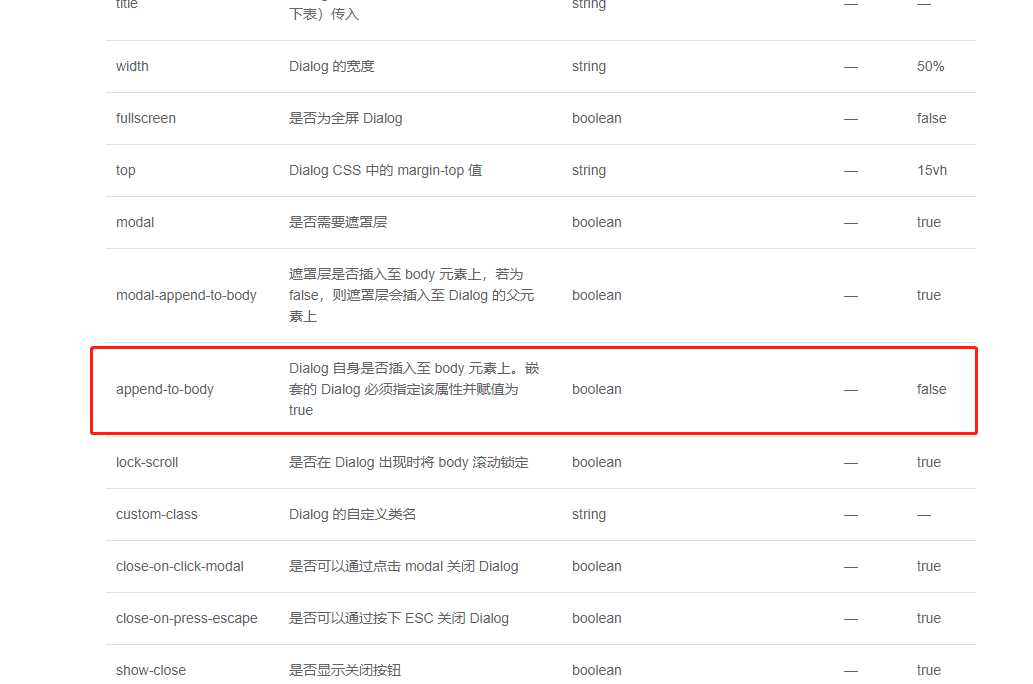
//开发项目时 页面中用到了2个<el-dialog></el-dialog>弹框(或者是dialog中再嵌套dialog)会出现2个灰色蒙版层叠加,需要再点一下蒙层才会消失 用一个属性解决 :append-to-body="true" 详情转官网:https://element.eleme.cn/#/zh-CN/component/dialog

//代码中添加这个属性 就能取消了 <el-dialog :visible.sync="dialog.picPreview.show" :append-to-body="true"> <img :src="dialog.picPreview.picSrc" class="img-preview" /> </el-dialog>
参考链接:https://blog.csdn.net/quKbin/article/details/83141137
以上是关于Vue+ElementUI中 el-dialog弹框蒙层问题的主要内容,如果未能解决你的问题,请参考以下文章
Vue+ElementUI中 el-dialog弹框蒙层问题