vue点击弹窗自动触发点击事件的解决办法
Posted 孙叫兽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue点击弹窗自动触发点击事件的解决办法相关的知识,希望对你有一定的参考价值。
业务场景:使用vue +element ui 的el-dialog,点击弹窗之后,默认加载第一个按钮的数据进行初始化。
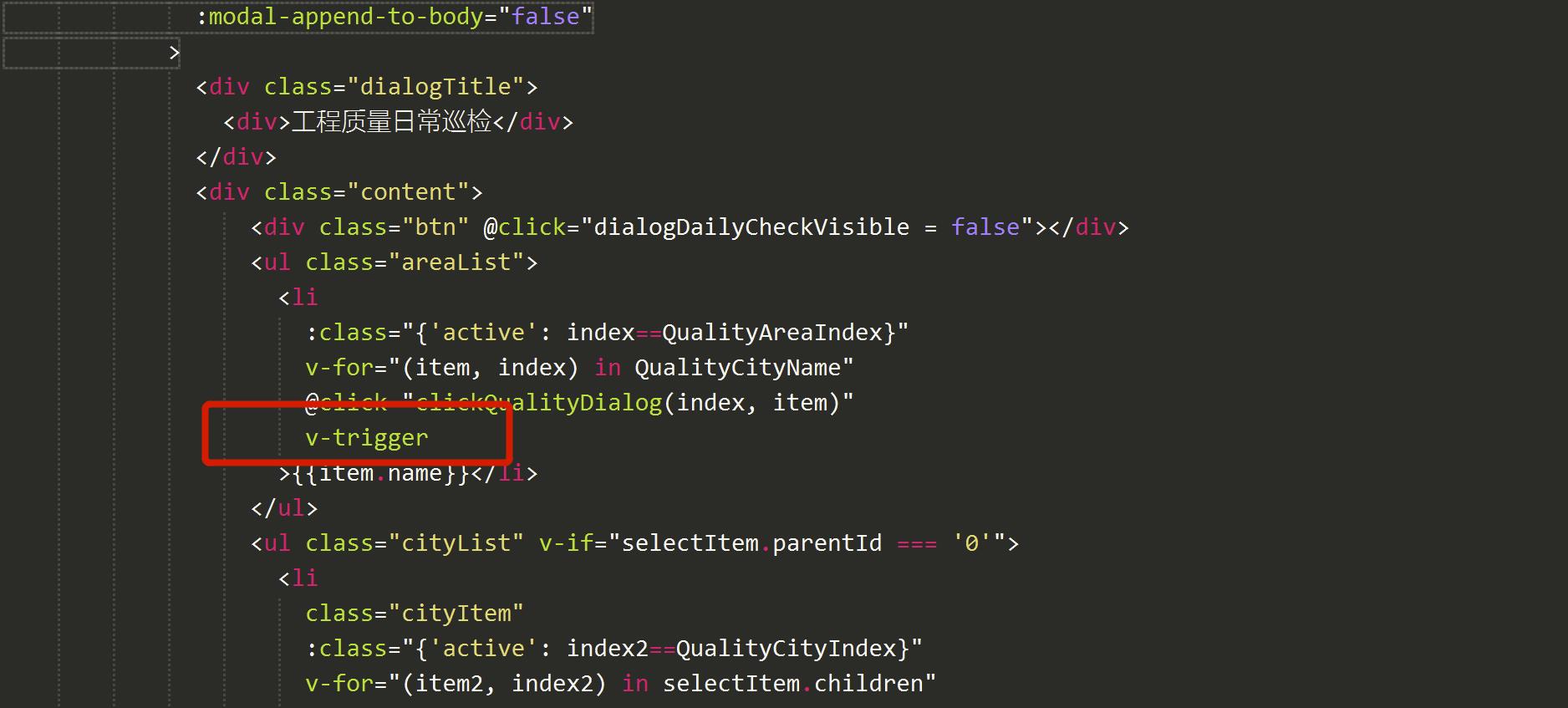
div

指令:
// 自动触发点击事件
directives:{
trigger:{
inserted(el,binging){
// console.log("自动触发事件")
el.click()
}
}
},
以上是关于vue点击弹窗自动触发点击事件的解决办法的主要内容,如果未能解决你的问题,请参考以下文章