LayUI laydate日期选择器自定义 快捷选中今天昨天 本周本月等等
Posted zhangning187
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LayUI laydate日期选择器自定义 快捷选中今天昨天 本周本月等等相关的知识,希望对你有一定的参考价值。
1. 引入laydata插件
下载 https://blog-static.cnblogs.com/files/zhangning187/laydate.js laydate.js
替换laydate.js,就可以直接使用自定义快捷选中了
2.自定义控件选取值
1 laydate.render({ 2 elem: ‘#freeTimeInput‘, //指定元素 3 range: true, 4 trigger: ‘click‘, //采用click弹出 5 value: ‘‘, 6 extrabtns: [ 7 { 8 id: ‘today‘, 9 text: ‘今天‘, 10 range: [new Date(new Date().setDate(new Date().getDate())), new Date(new Date().setDate(new Date().getDate()))] 11 }, 12 { 13 id: ‘yesterday‘, 14 text: ‘昨天‘, 15 range: [new Date(new Date().setDate(new Date().getDate() - 1)), new Date(new Date().setDate(new Date().getDate() - 1))] 16 }, 17 { 18 id: ‘lastday-7‘, 19 text: ‘近7天‘, 20 range: [new Date(new Date().setDate(new Date().getDate() - 7)), new Date(new Date().setDate(new Date().getDate() - 1))] 21 }, 22 { 23 id: ‘lastday-30‘, 24 text: ‘近30天‘, 25 range: [new Date(new Date().setDate(new Date().getDate() - 30)), new Date(new Date().setDate(new Date().getDate() - 1))] 26 } 27 ], 28 done: function (val, stdate, ovdate) { 29 // 确认选择事件后调用 30 } 31 });
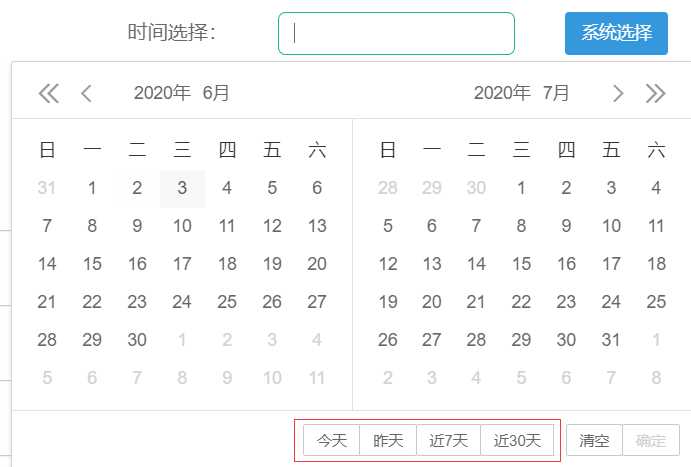
2.样式如下图

以上是关于LayUI laydate日期选择器自定义 快捷选中今天昨天 本周本月等等的主要内容,如果未能解决你的问题,请参考以下文章