layui中laydate支持分钟自定义间隔
Posted baishier
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui中laydate支持分钟自定义间隔相关的知识,希望对你有一定的参考价值。
- 源码版本
/** layui-v2.5.5 MIT License By https://www.layui.com */
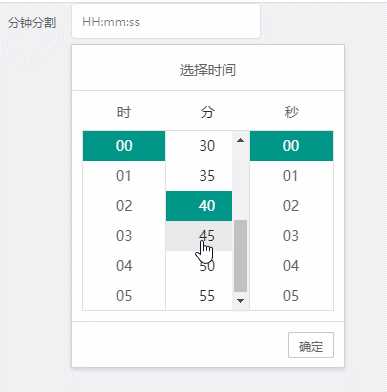
- 演示效果

- 使用方式
layui.define([‘util‘, ‘laydate‘], function (exports) {
var $ = layui.$,
form = layui.form,
laydate = layui.laydate;
//日期时间选择器
var _start = laydate.render({
elem: ‘#split_min‘
, type: ‘time‘
, format: ‘HH:mm:ss‘
, trigger: ‘click‘ //采用click弹出
, btns: [‘confirm‘]
, minutes_step: 5 //设置分钟为每隔5分钟,也可以是其他分隔
, done: function (value, date, endDate) {
}
});
form.render();
//对外暴露的接口
exports(‘/test/testlayui‘, {});
});
- 源码修改
修改处总共3处,如下3图
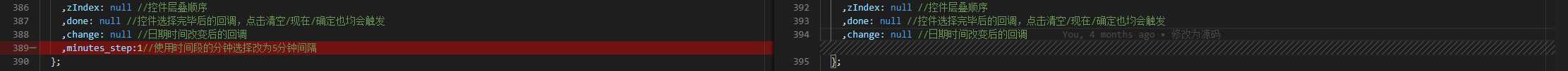
修改处1

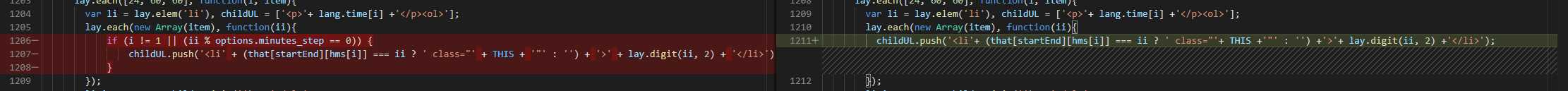
修改处2

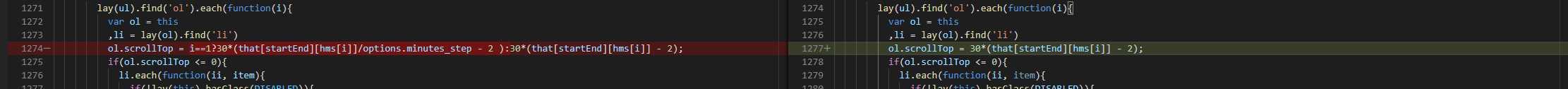
修改处3

- 粘贴复制
,minutes_step:1//使用时间段的分钟选择改为5分钟间隔
if (i != 1 || (ii % options.minutes_step == 0)) {
childUL.push(‘<li‘ + (that[startEnd][hms[i]] === ii ? ‘ class="‘ + THIS + ‘"‘ : ‘‘) + ‘>‘ + lay.digit(ii, 2) + ‘</li>‘);
}
ol.scrollTop = i==1?30*(that[startEnd][hms[i]]/options.minutes_step - 2 ):30*(that[startEnd][hms[i]] - 2);
以上是关于layui中laydate支持分钟自定义间隔的主要内容,如果未能解决你的问题,请参考以下文章