layui之时间日期组件
Posted fqh2020
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui之时间日期组件相关的知识,希望对你有一定的参考价值。
1.时间日期组件layui.laydate
主要以:年选择器、年月选择器、日期选择器、时间选择器、日期时间选择器 五种类型的选择方式为基本核心,并且均支持范围选择(即双控件)。
2.laydate的使用
1)引入layui.css和layui.js即可
<link rel="stylesheet" href="../layui/css/layui.css"/> <script type="text/javascript" src="../layui/layui.js"></script>
2)去 layDate 独立版本官网下载组件包,引入 laydate.js 即可
<script type="text/javascript"src="../layui/lay/modules/laydate.js"></script>

layui.use(‘laydate‘,function () { var laydate=layui.laydate; laydate.render({ elem:‘#test1‘ }); });
给定一个input框用于显示
<div class="layui-inline"> <!-- 注意:这一层元素并不是必须的 --> <input type="text" class="layui-input" id="test1"> </div>

3.基础参数选项
1)总结:
通过核心方法:laydate.render(options) 来设置基础参数,也可以通过方法:laydate.set(options) 来设定全局基础参数.
2)绑定元素elem
类型:string/dom,默认值:无,是一个必填项,用于绑定执行日期渲染的元素,值一般为选择器,或DOM对象
laydate.render({ elem: ‘#test‘ //或 elem: document.getElementById(‘test‘)、elem: lay(‘#test‘) 等 });
3)控件选择类型type
类型string默认date 用于提供不同类型的选择器,具体如下表;
| type可选值 | 名称 | 用途 |
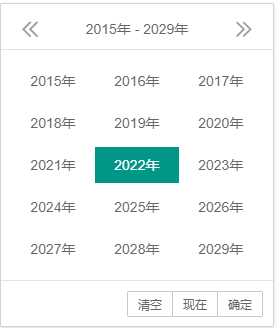
| year | 年选择器 | 只提供年列表选择 |
|
month |
年月选择器 | 只提供年月选择 |
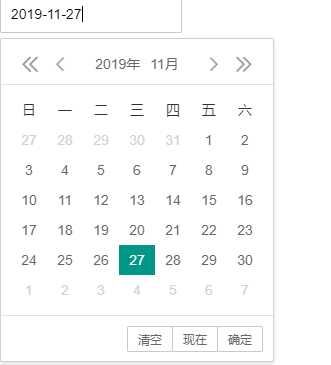
| date | 日期选择器 | 可选择年月日,默认值,一般可不填 |
| time | 时间选择器 | 只提供时分秒选择 |
| datetime | 日期时间选择器 | 可选择年月日时分秒 |
layui.use(‘laydate‘,function () { var laydate=layui.laydate; laydate.render({ elem:‘#test1‘, type:‘year‘ }); });

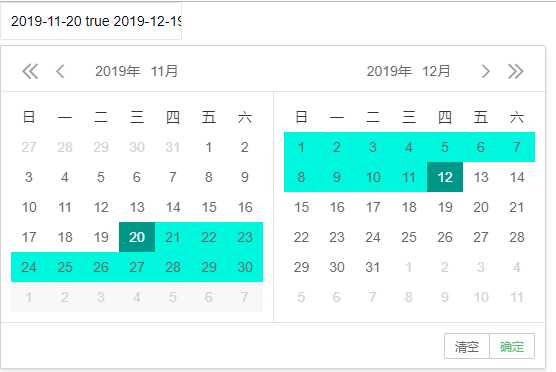
4)开启左右面板范围选择range
类型:Boolean、string,默认值:false,如果设置 true,将默认采用 “ - ” 分割。 你也可以直接设置 分割字符。五种选择器类型均支持左右面板的范围选择。
//日期范围选择 laydate.render({ elem: ‘#test‘ ,range: true //或 range: ‘~‘ 来自定义分割字符 });

5)自定义格式format
类型:string、默认:yyyy-MM-dd,通过日期时间各自的格式符和长度,来设定一个你所需要的日期格式。layDate 支持的格式如下:
| 格式符 | 说明 |
| yyyy | 年份,至少四位数,如果不足,则在前面补零 |
| y | 年份,不限制位数,不管年份多少位,前面均不补零 |
| MM | 月份,至少两位数,如果不足,则前面补零 |
| M | 月份,允许一位数 |
| dd | 日期,至少两位数,如果不足,则前面补零 |
| d | 日期,允许一位数 |
| HH | 小时,至少两位数,如果不足,则前面补零 |
| H | 小时,允许一位数 |
| mm | 分钟,至少两位数,如果不足,则前面补零 |
| m | 分钟,允许一位数 |
| ss | 秒,至少两位数,如果不足,则前面补零 |
| s | 秒,允许一位数 |
可以随意组合,例如:
layui.use(‘laydate‘,function () { var laydate=layui.laydate; laydate.render({ elem:‘#test1‘, type:‘date‘, range:‘true‘, format:‘yyyy年MM月dd日‘//可任意组合 }); });
6)初始值,value
类型string,默认:new Date(),支持传入符合format参数设定的日期格式字符,或者 new Date()
laydate.render({ elem:‘#test1‘, type:‘date‘, range:‘true‘, format:‘yyyy年MM月dd日‘, value:new Date(),// value:‘2015年10月05日‘ });
7)初始值填充,isInitValue
类型Boolean,默认true,用于控制是否自动向元素填充初始值(需配合 value 参数使用)
laydate.render({ elem: ‘#test‘ ,value: ‘2017-09-10‘ ,isInitValue: false //是否允许填充初始值,默认为 true });
8)最大/小范围内的日期时间值,max/min
类型:string,默认值:min: ‘1900-1-1‘、max: ‘2099-12-31‘
设定有限范围内的日期或时间值,不在范围内的将不可选中。这两个参数的赋值非常灵活,主要有以下几种情况:
| 1 | 如果值为字符类型,则:年月日必须用-(中划线分隔),时分秒需要用:(半角冒号)分隔。 |
| 2 | 如果值为整数类型,且数字<86400000,则数字代表天数,如:min: -7,即代表最小日期在7天前,正数代表若干天后 |
| 3 | 如果值为整数类型,且数字 ≥ 86400000,则数字代表时间戳,如:max: 4073558400000,即代表最大日期在:公元3000年1月1日 |
laydate.render({ elem:‘#test1‘, type:‘date‘, range:‘true‘, format:‘yyyy年MM月dd日‘, value:new Date(),// value:‘2015年10月05日‘ min:‘2017-10-10 10:00:00‘, max:‘2017-11-11 10:00:00‘ });
//日期有效范围限定在:过去一周到未来一周 laydate.render({ elem: ‘#test‘ ,min: -7 //7天前 ,max: 7 //7天后 });
9)自定义弹出控件的时间trigger
类型:String,默认值:focus,如果绑定的元素非输入框,则默认事件为:click
laydate.render({ elem:‘#test1‘, type:‘date‘, range:‘true‘, format:‘yyyy年MM月dd日‘, value:new Date(),// value:‘2015年10月05日‘ trigger:‘click‘ });
10)默认显示show
类型Boolean 默认false,如果设置: true,则控件默认显示在绑定元素的区域。通常用于外部事件调用控件,如:
laydate.render({ elem: ‘#test‘ ,show: true //直接显示 }); //外部事件调用 lay(‘#test1‘).on(‘click‘, function(e){ //假设 test1 是一个按钮 laydate.render({ elem: ‘#test‘ ,show: true //直接显示 ,closeStop: ‘#test1‘ //这里代表的意思是:点击 test1 所在元素阻止关闭事件冒泡。如果不设定,则无法弹出控件 }); });
11)定位方式position
类型string,默认absolute,用于设定控件的定位方式,有以下三种可选值:
| absolute | 绝对定位,始终吸附在绑定元素周围。默认值 |
| fixed | 固定定位,初始吸附在绑定元素周围,不随浏览器滚动条所左右。一般用于在固定定位的弹层中使用。 |
| static | 静态定位,控件将直接嵌套在指定容器中。 注意:请勿与 show 参数的概念搞混淆。show为 true 时,控件仍然是采用绝对或固定定位。而这里是直接嵌套显示 |
<link rel="stylesheet" href="layui/css/layui.css" media="all"/>
<link rel="stylesheet" href="css/login.css" media="all"/>
以上是关于layui之时间日期组件的主要内容,如果未能解决你的问题,请参考以下文章
日期时间插件--日期时间组件文档 - layui.laydate
