日期时间插件--日期时间组件文档 - layui.laydate
Posted 有梦想的乌龟·
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了日期时间插件--日期时间组件文档 - layui.laydate相关的知识,希望对你有一定的参考价值。
官方文档:http://www.layui.com/doc/modules/laydate.html
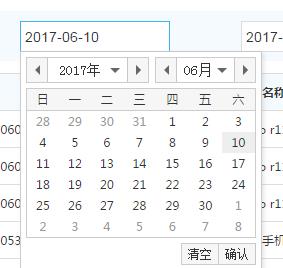
样式:
<body>
<div>
<input placeholder="开始时间" id="LAY_start_time" name="startTime"type="text"readonly/>
<input placeholder="截止时间" id="LAY_end_time" name="endTime" type="text" readonly/>
</div>
</body>
<script src="laydate.js"></script> /*这里我引的是我本地的js*/
<script> /*时间插件*/
layui.use(\'laydate\', function () {
var laydate = layui.laydate;
var start =
{
/* elem: \'#id\', //需显示日期的元素选择器*/
event: \'click\', //触发事件
format: \'YYYY-MM-DD hh:mm:ss\', //日期格式
istime: true, //是否开启时间选择(时分秒)
isclear: true, //是否显示清空
istoday: true, //是否显示今天
issure: true,// 是否显示确认
festival: true, //是否显示节日
min: laydate.now(), //最小日期
max: \'2099-12-31 23:59:59\', //最大日期
start: laydate.now(), //开始日期
fixed: false, //是否固定在可视区域
zIndex: 99999999, //css z-index
choose: function (dates) { //选择好日期的回调
end.min = dates; //开始日选好后,重置结束日的最小日期
end.start = dates //将结束日的初始值设定为开始日
}
}
var end = {
event: \'click\', //触发事件
format: \'YYYY-MM-DD hh:mm:ss\', //日期格式
istime: true, //是否开启时间选择
isclear: true, //是否显示清空
issure: true,// 是否显示确认
festival: true, //是否显示节日
max: \'2099-12-31 23:59:59\', //最大日期
fixed: false, //是否固定在可视区域
zIndex: 99999999, //css z-index
choose: function (dates) { //选择好日期的回调 结束日选好后,重置开始日的最大日期
start.max = dates;
}
}
$("#LAY_start_time").click(function () {
start.elem = this;
laydate(start)
});
$("#LAY_end_time").click(function () {
end.elem = this;
laydate(end)
});
})
</script>
以上是关于日期时间插件--日期时间组件文档 - layui.laydate的主要内容,如果未能解决你的问题,请参考以下文章