如何用github page搭建博客
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用github page搭建博客相关的知识,希望对你有一定的参考价值。
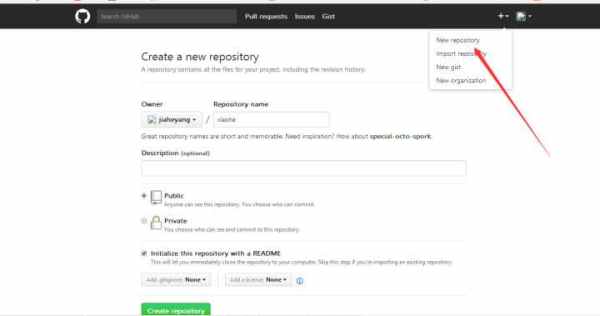
1. 先去github官网申请一个账号,然后创建一个仓库:
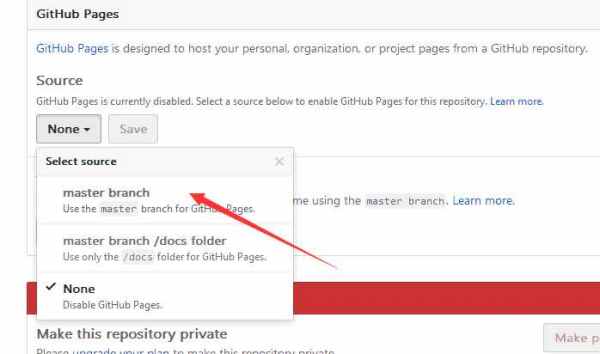
2. 进入仓库的右上角的Setting里,找到这里,改为master分支:
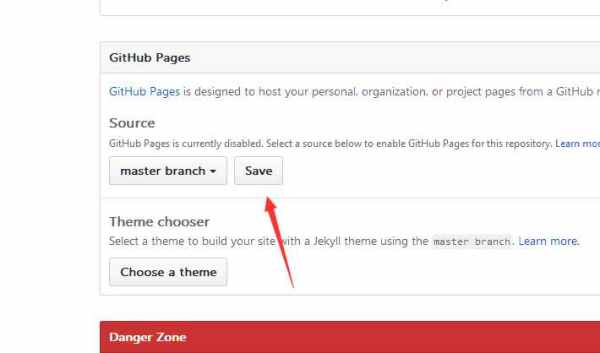
3. 然后先保存

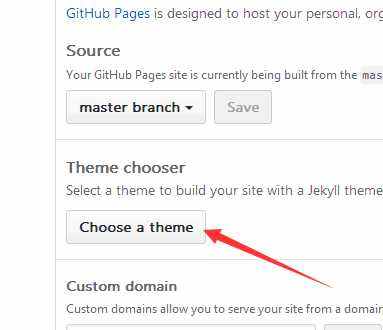
4. 随便选择一个主题后退出来

多了一个文件,相当于是仓库默认首页index.html,之后把这个文件删了也没有影响,这一步主要是和github没更新以前的gh-pages分支的作用相同.
5. 在本地建一个文件夹:

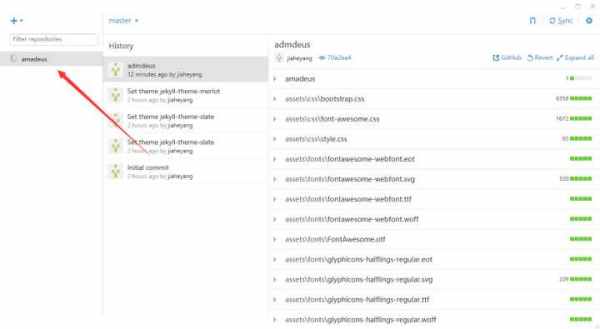
6. 打开github客户端,登陆自己的账号

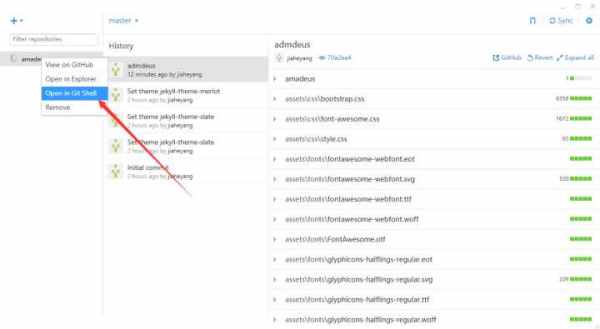
7. 进入命令行

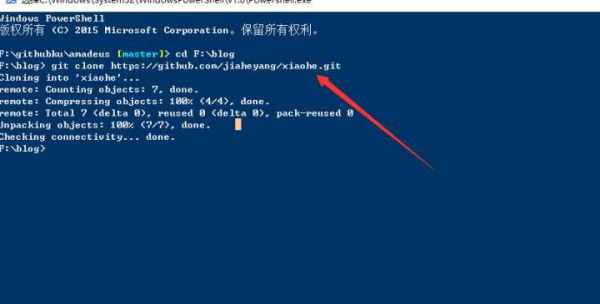
8. 进入github的命令行:
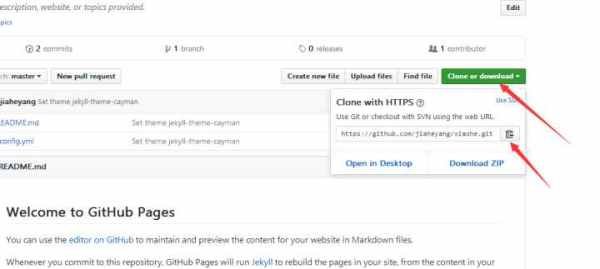
首先要将云端的仓库地址克隆下来:

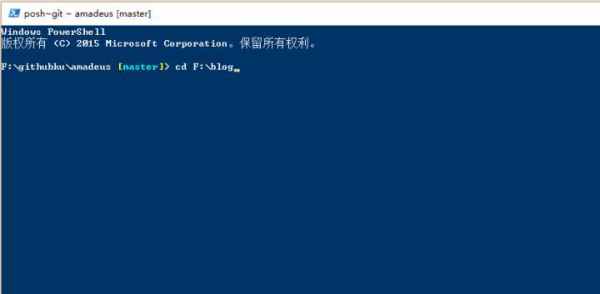
9. 先在命令行里进入本地所建的文件夹:

10. 开始克隆地址:

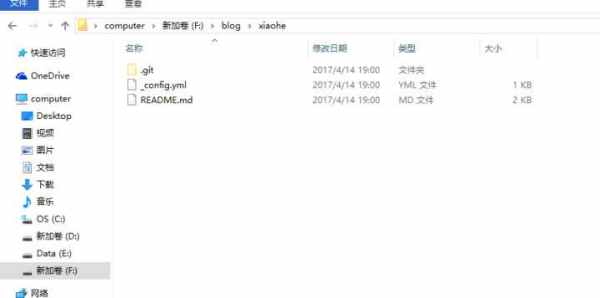
11. 在本地文件夹发现多出这么些文件(部分文件可能隐藏,可以将他们调出来)

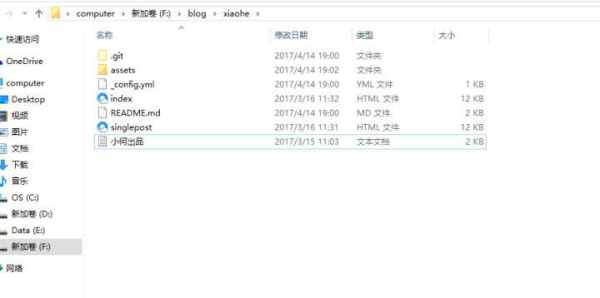
12. 将博客的代码(网上有博客模板,自己不想写,就去下载一些现成的带有完整源码的博客代码)放进这里:

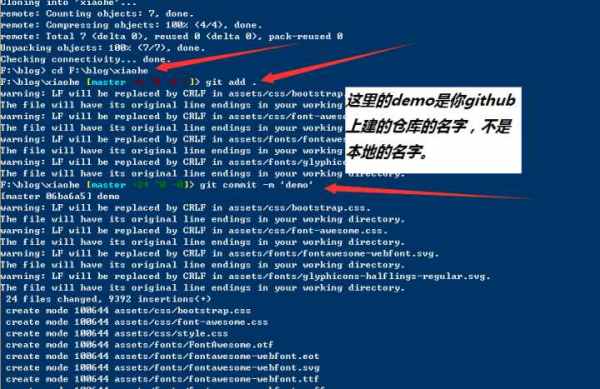
13. 将代码上传:
依次在命令行输入:(注意命令行当前所在的位置必须是在博客代码所在目录)代码如下:
黑体部分全部要替换为自己的路径或者仓库名:
cd F:\\blog\\xiaohe
git add . (有一个点)
git commit -m 'demo'
git pull origin master (注意是master分支,不是以前的gh-pages分支)
git push origin master
(以后博客页面的跟新以及代码的上传,都可以在本地文件夹xiaohe里操作,然后通过上面相同的几行代码执行即可。)
具体代码执行结果如下截图所示:

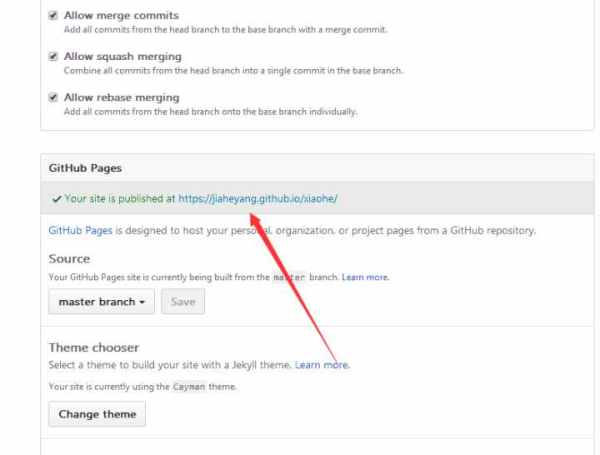
14.此时,所有工作就已经完成,可以到仓库的Setting里查看到自己博客的地址:

大概就是这样,楼主如果还不明白可以自己去后盾人学习,这样对你很有帮助,以后遇到问题可以自学
以上是关于如何用github page搭建博客的主要内容,如果未能解决你的问题,请参考以下文章
30分钟使用Docsify+Github Pages搭建个人博客