使用Hexo + GitHub Pages 搭建个人博客
Posted 寒山道杳
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Hexo + GitHub Pages 搭建个人博客相关的知识,希望对你有一定的参考价值。
一.前言
之前是在CSDN上写博客的,但是无奈其广告满天飞,还有因为个人不太喜欢CSDN博客里的一些东西,加上看到很多技术大牛都有自己的个人博客,于是乎!便想着搭建一个自己的个人博客。其实之前写博客还是追求于有很多人来看,以满足自己这样的一个欲望,后来慢慢觉得写博客无非是记录一下自己成长的历程,别人看不看其实也是无关紧要的。
就在这各样的原因驱使下,便开始了搭建个人博客之路,第一次使用Hexo+码云搭建了一次博客,但是因为其总是加载不了我的博客样式,没办法只好放弃了,但是过了几天,之前的动力又突然出现了,所以就再一次踏上了搭建个人博客之路,不过这次是GitHub+Hexo了,没想到这次是一次成功,感觉良好,并没有像搭建时感觉那么复杂。想着或许也有人和我一样,所以想着写一篇简单的搭建教程,和大家分享一下。
二.搭建前准备
1).安装Git
1.首先是下载Git(此教程中所有软件下载安装仅以Mac为例),下载文件的下载地址是:https://git-scm.com/download/mac ,打开页面找到这个位置,可以在这里选择自己所想要的下载版本。如下图:

2.下载完成后,便开始安装,安装完成之后,可以在终端输入命令查看版本,如果显示则说明安装成功。至于Git的学习资料,大家可以去官网。命令如下:
git --version
3.然后创建一个全局用户名、全局邮箱作为配置信息,这里的user.name是你Github上的名字,user.email也是你Github注册的邮箱。
git config --global user.name "***" git config --global user.email "***@example.com"
2).安装Node
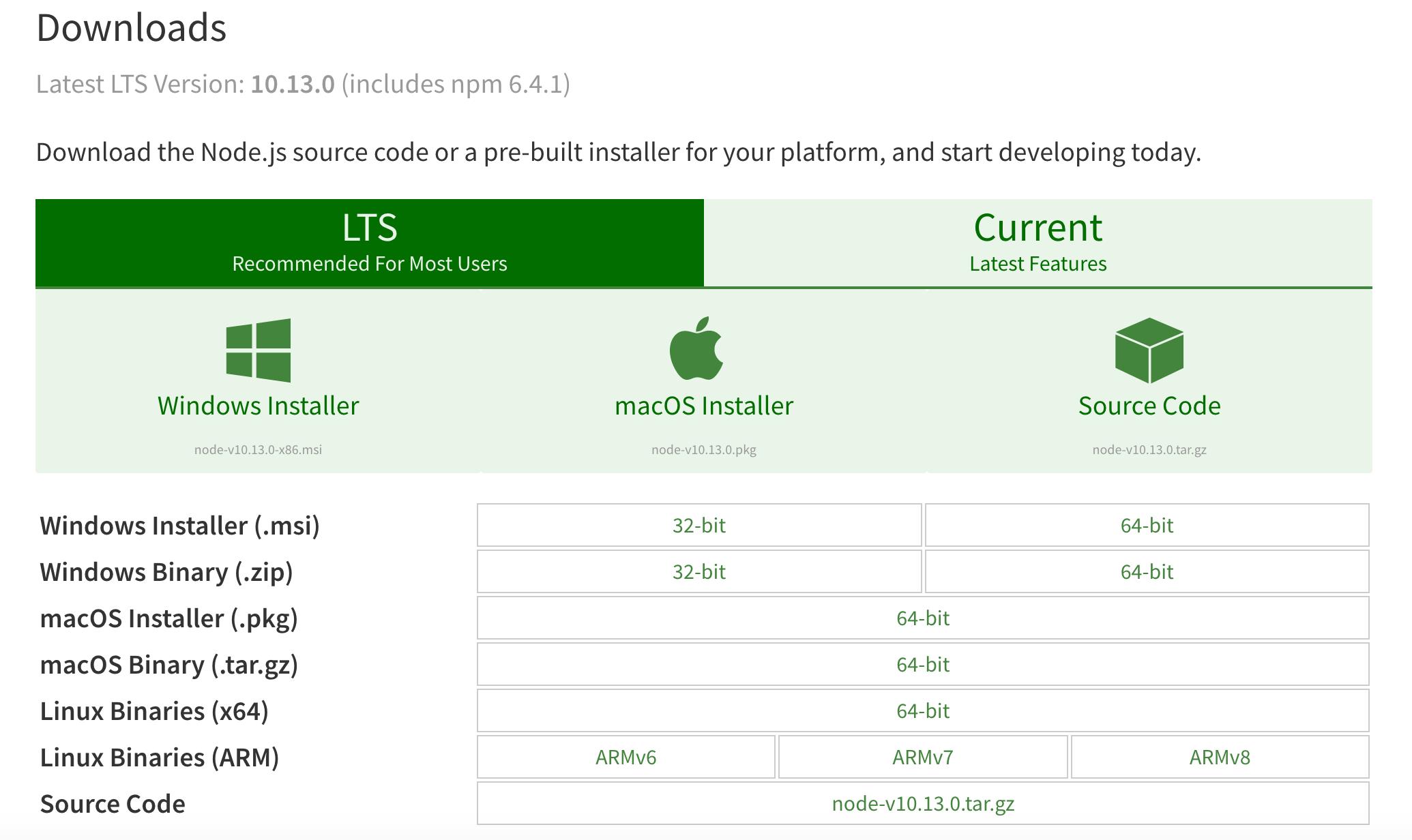
1.首先是下载node,打开弄的官网:https://nodejs.org/en/download/ ,在官网页面找到这个位置,选择你所需要的系统及版本下载即可。如下图:

2.在官网中下载完成之后,点击安装,然后一路next即可。安装完成后,打开终端输入node -v 会返回当前安装的版本号,如下:
****MacBook-Pro:~ vincent$ node -v v10.11.0
然后再输入npm -v 验证,如下:
****MacBook-Pro:~ vincent$ npm -v 6.4.1
如以上,便是已安装成功。
三.搭建 Hexo 博客
1.安装 Hexo,在电脑中新建一个 blog 文件夹,用来存放自己的博客文件,然后在终端进入你所创建的文件夹路径下,执行以下代码(因为我这里之前已经安装了,就不展示结果了):
npm install -g hexo-cli
2.初始化 Hexo,得到 hexo 文件夹,用于存放 Hexo 博客所有的文件,包括下面会讲到的主题文件,都是在终端执行以下代码:(如果无特别提示,以下代码基本都在终端窗口执行相关命令)
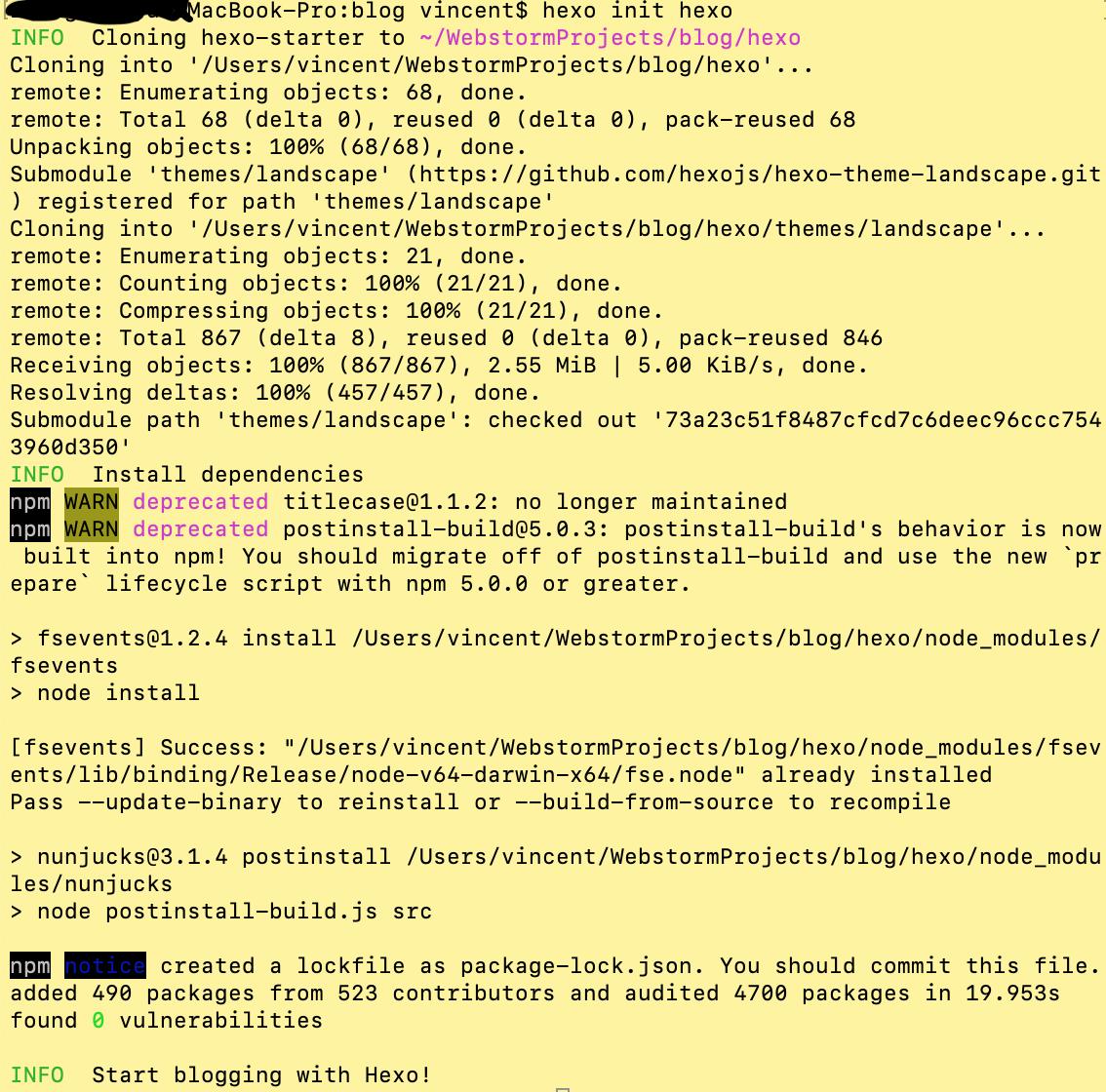
hexo init hexo
结果如图:

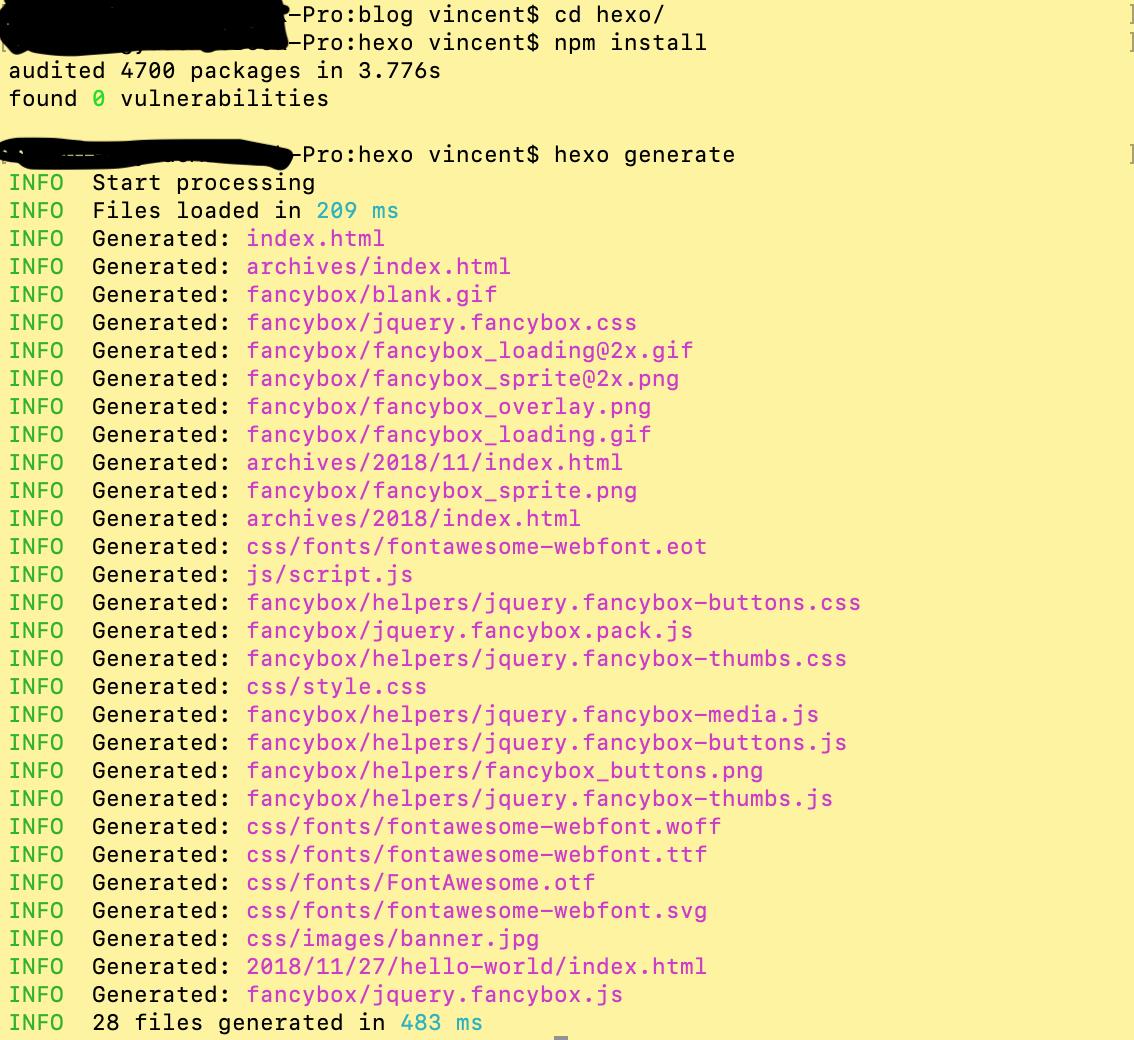
3. 配置 Hexo,进入 hexo 文件夹安装依赖,部署形成的文件,分别执行以下代码:
cd hexo npm install hexo generate
结果如图:

4. 启动服务器:执行以下代码,可以看到服务器代码是 4000
hexo server
结果如下:
****MacBook-Pro:hexo vincent$ hexo server INFO Start processing INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
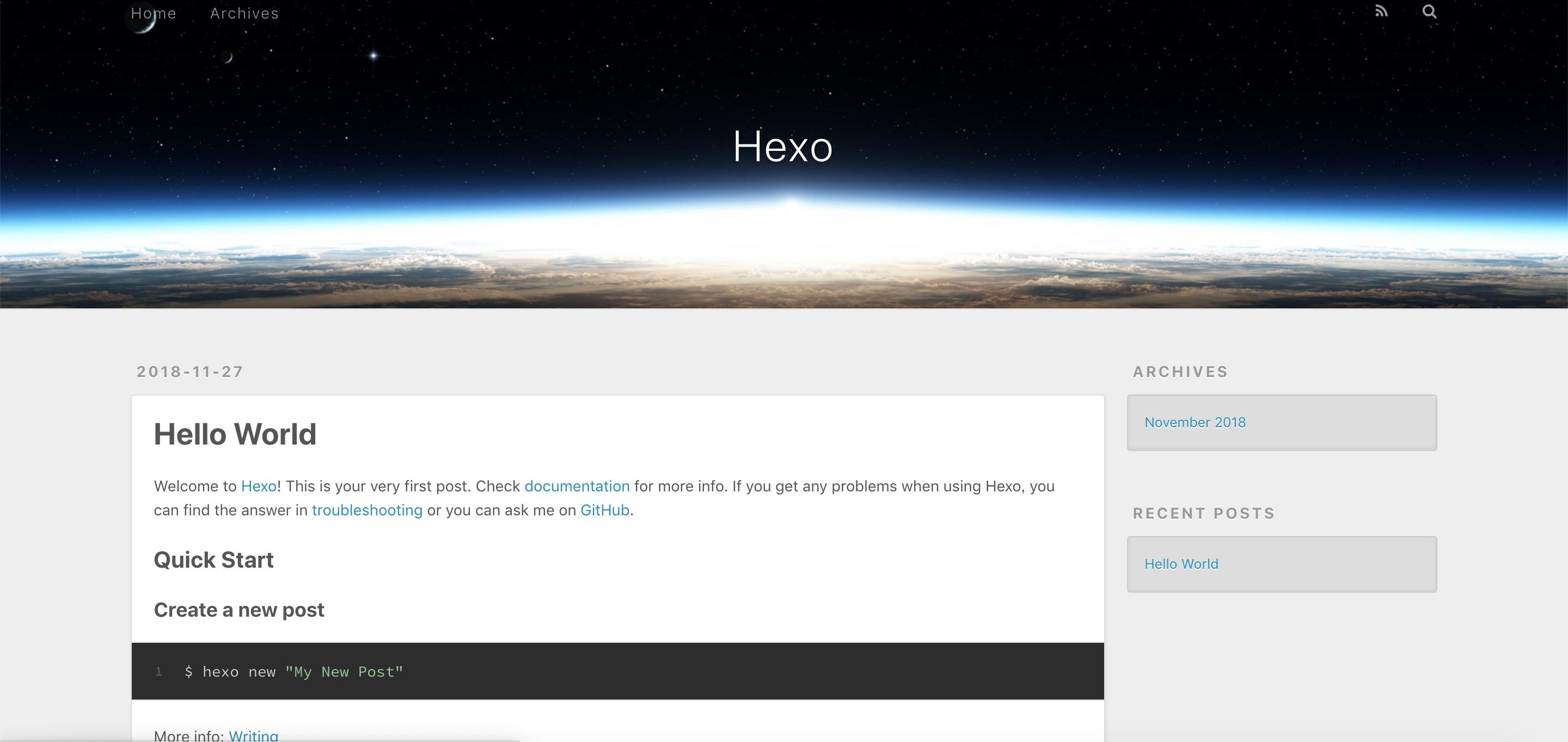
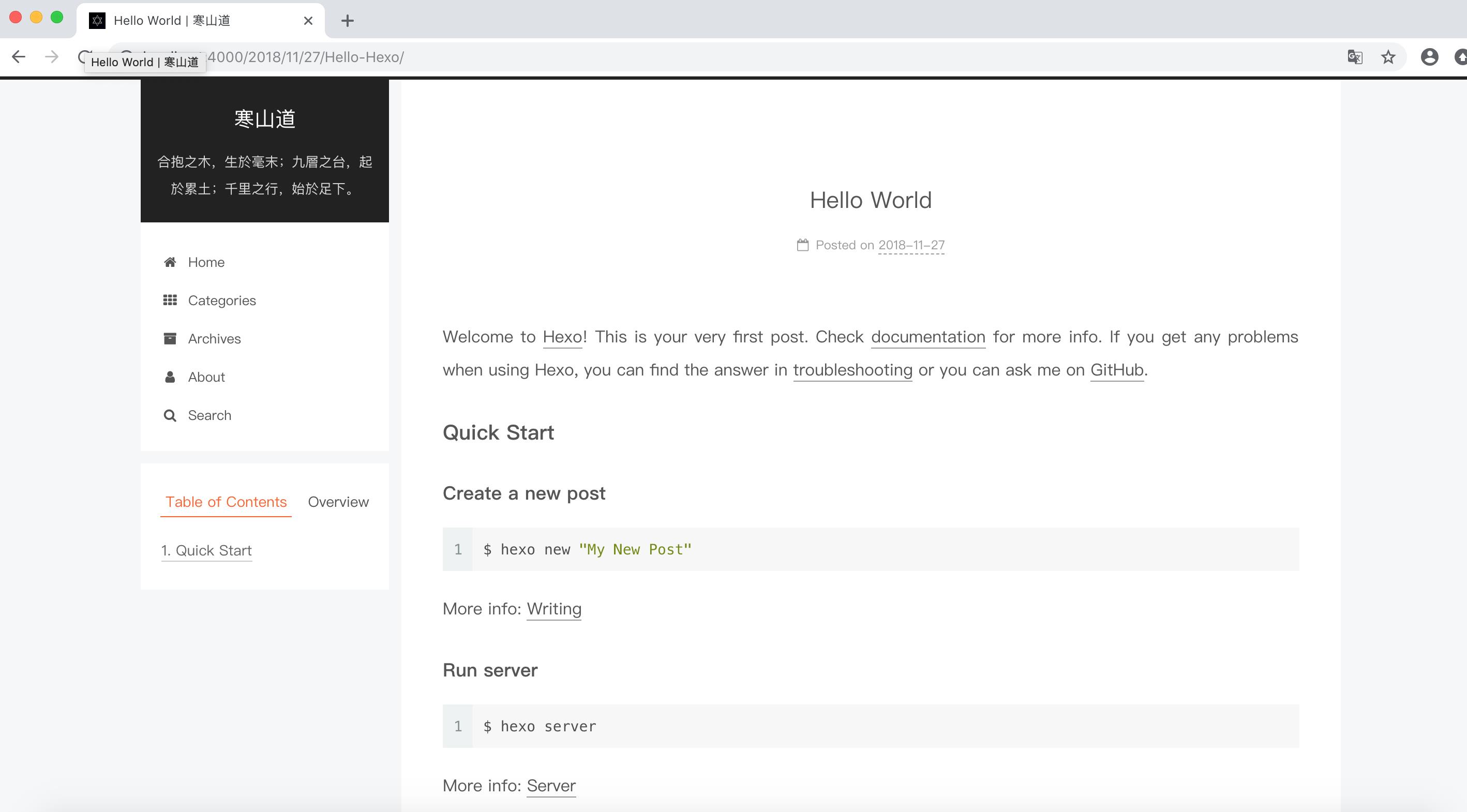
5. 打开浏览器输入http://localhost:4000/ ,结果如下图,可以看到初始化的 Hexo 博客已经搭建成功。

四.将初始化的 Hexo 博客部署到 GitHub Pages
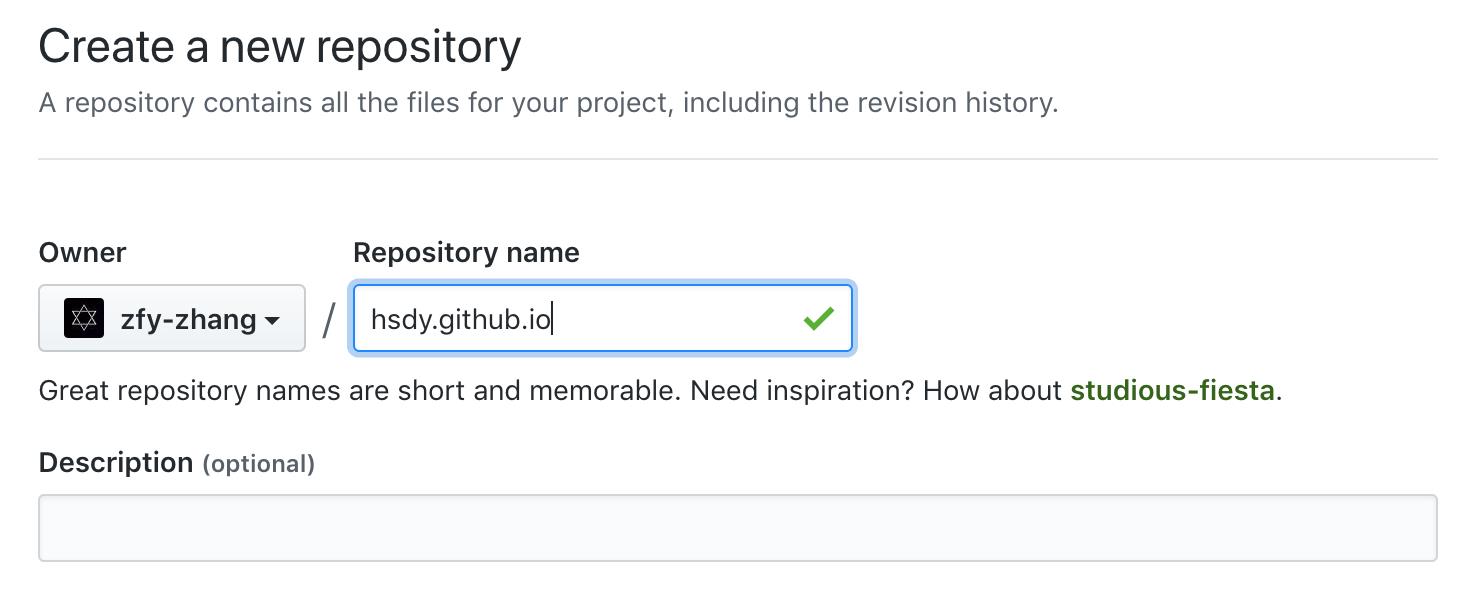
1. 在Github上,新建一个仓库,仓库名为:hexo.github.io ,如下图所示:(这个仓库的名称必须严格按照 username.github.io 的格式来命名)

2. 配置 Git 个人信息:打开一个终端窗口,进入到blog路径下,输入下面的命令:
git config --global user.name " GitHub 用户名 " git config --global user.email " GitHub 邮箱 "
3. 生成 SSH KEY,其实就是生成一个公钥和密钥,因为 GitHub 需要一个密钥才能与本地相连接。执行以下命令,并连续按 3 次回车生成密钥:
ssh-keygen -t rsa -C " 邮箱地址 "
因为我之前已经生成了这个密钥,这里就不展示了。
4.SSH KEY 生成之后会默认保存在 /Users/电脑名用户名/.ssh 目录中,打开这个目录,打开名为“id_rsa.pub”文件,复制全部内容,即复制密钥。
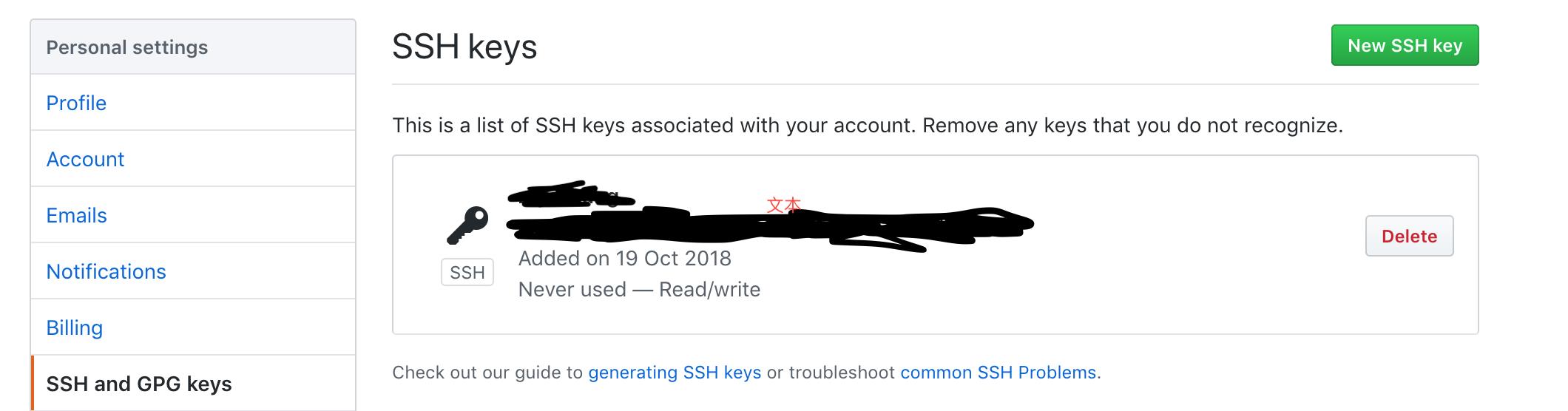
5.打开 GitHub ,依次点击 头像-->Settings-->SSH and GPG keys-->Add SSH key,将复制的密钥粘贴到 key 输入框,最后点击 Add Key ,SSH KEY 配置成功,如下图所示:

6.修改 hexo 文件夹下的 _config.yml 全局配置文件,修改 deploy 属性,然后将本地 hexo 项目托管到 GitHub 上,如下图所示:
deploy: type: git #部署的类型 repository: git@github.com:compassblog/compassblog.github.io.git # 仓库地址 branch: master #分支名称 message: hexo deploy #提交信息


7. 执行下面的命令,安装 hexo-deployer-git 插件,快速把代码托管到 GitHub 上
npm install hexo-deployer-git --sava
执行结果如下:
****MacBook-Pro:hexo vincent$ npm install hexo-deployer-git --sava npm WARN deprecated swig@1.4.2: This package is no longer maintained + hexo-deployer-git@0.3.1 added 31 packages from 36 contributors and audited 5870 packages in 9.085s found 1 low severity vulnerability run `npm audit fix` to fix them, or `npm audit` for details
8.执行下面的代码命令,将 hexo 项目托管到 GitHub 上
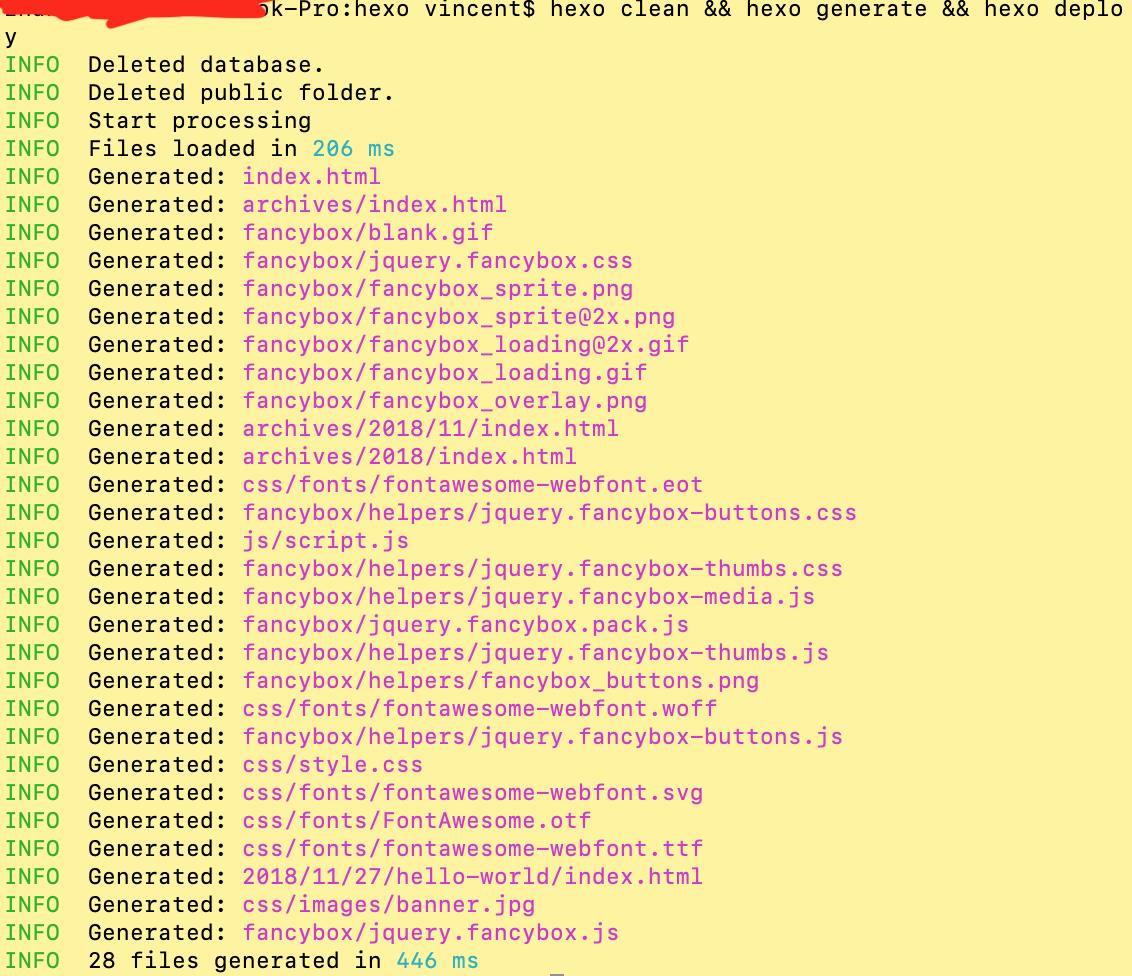
hexo clean && hexo generate && hexo deploy
执行结果如下:

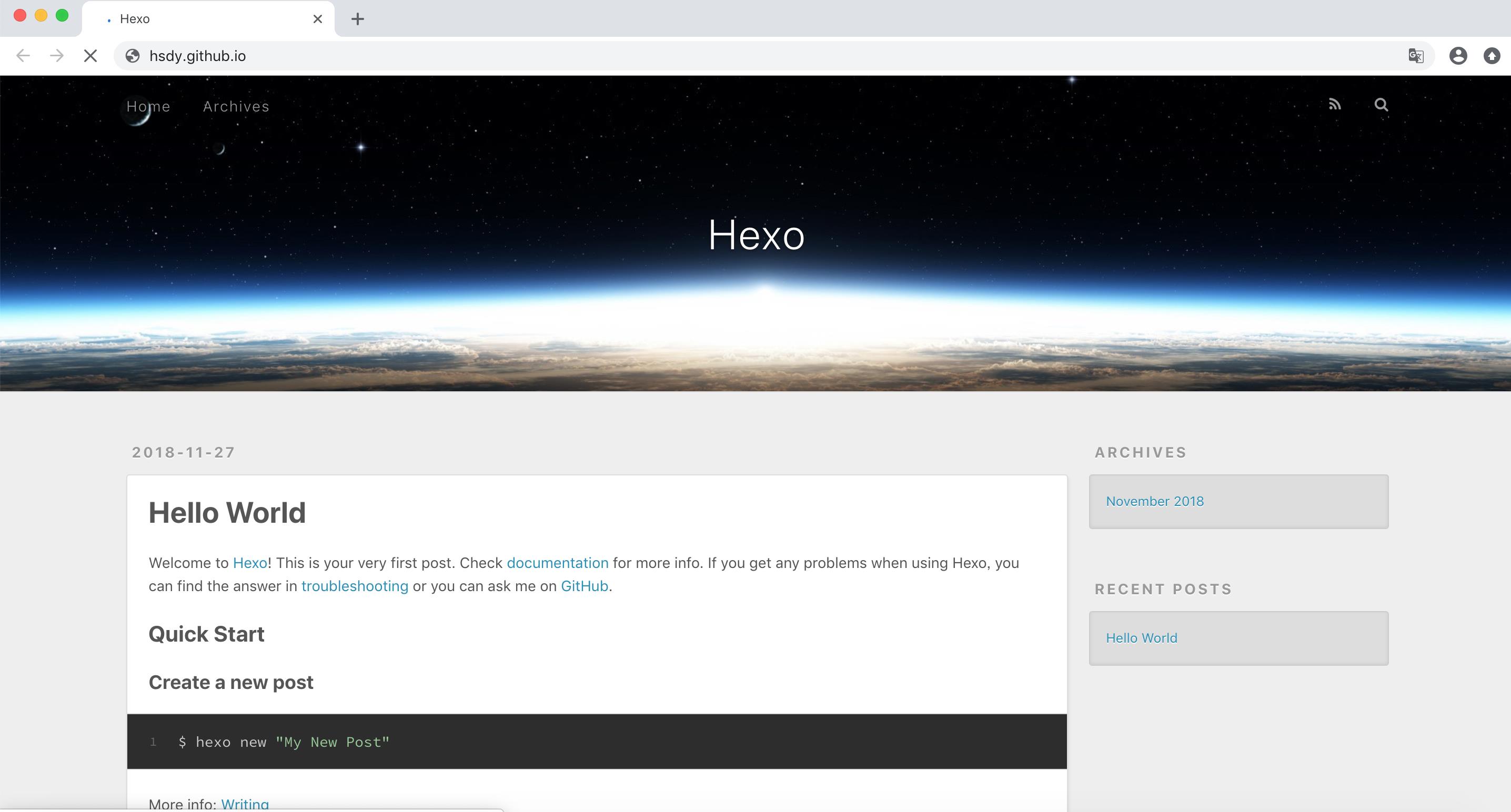
8.在浏览器中输入 https://username.github.io/ 访问,可以正常访,说明博客已经部署到 GitHub 上,如下图所示:

五.配置个人博客信息
这一步是我觉得很重要的,因为我之前在搭建个人博客时,很多教程只是截止到上面第四步而已,但是也有比较细心的人写了后面步骤的文章,所以还是非常感谢的(后面我会贴出这两篇文章的地址的)。
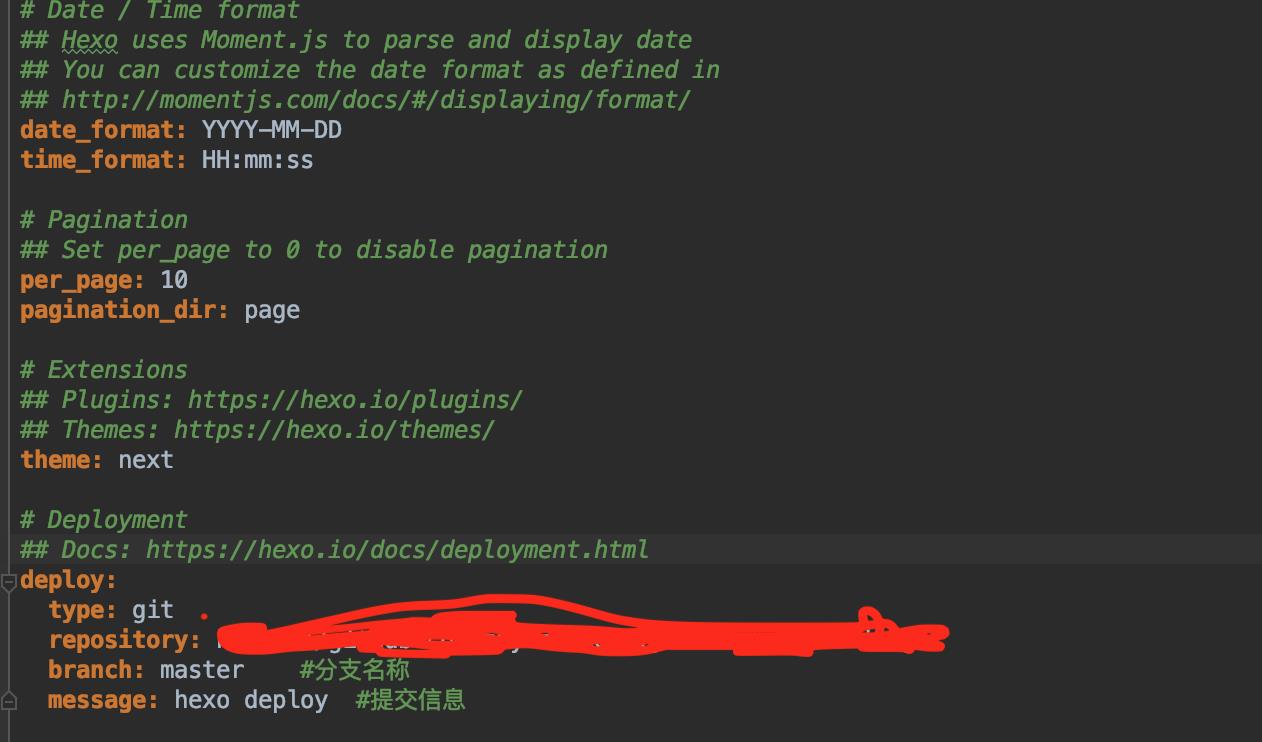
1.打开博客目录,修改Hexo 全局配置文件 _config.yml,这个在第四大步的第六小步已经截图了,这里我只贴一下我搭建完成部署到GitHub上的此文件内容(不过有一些私人信息可能并不完全展示),内容如下:
# Hexo Configuration ## Docs: https://hexo.io/docs/configuration.html ## Source: https://github.com/hexojs/hexo/ # Site title: 寒山道 subtitle: 合抱之木,生於毫末;九層之台,起於累土;千里之行,始於足下。 description: Who has seen the wind? Neither you nor I ! keywords: author: vincent language: zh-Hans timezone: Asia/Shanghai # URL ## If your site is put in a subdirectory, set url as \'http://yoursite.com/child\' and root as \'/child/\' url: https://hsdy.github.io root: / permalink: :year/:month/:day/:title/ permalink_defaults: # Directory source_dir: source public_dir: public tag_dir: tags archive_dir: archives category_dir: categories code_dir: downloads/code i18n_dir: :lang skip_render: # Writing new_post_name: :title.md # File name of new posts default_layout: post titlecase: false # Transform title into titlecase external_link: true # Open external links in new tab filename_case: 0 render_drafts: false post_asset_folder: false relative_link: false future: true highlight: enable: true line_number: true auto_detect: false tab_replace: # Home page setting # path: Root path for your blogs index page. (default = \'\') # per_page: Posts displayed per page. (0 = disable pagination) # order_by: Posts order. (Order by date descending by default) index_generator: path: \'\' per_page: 7 order_by: -date # Category & Tag default_category: uncategorized category_map: tag_map: # Date / Time format ## Hexo uses Moment.js to parse and display date ## You can customize the date format as defined in ## http://momentjs.com/docs/#/displaying/format/ date_format: YYYY-MM-DD time_format: HH:mm:ss # Pagination ## Set per_page to 0 to disable pagination per_page: 10 pagination_dir: page # Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: next # Deployment ## Docs: https://hexo.io/docs/deployment.html deploy: type: git repository: https://github.com/github的name/hsdy.github.io.git branch: master #分支名称 message: hexo deploy #提交信息 search: path: search.xml field: post format: html limit: 10000
友情提示:如果真的想搭建一个博客,建议要动起手来,一步一步,只有真正行动了,才会发现自己错在哪里,本人就是在这样的错误中慢慢搭建好博客的。
特别注意:配置 *.yml 文件有严格的格式要求,文件里所有的配置都是:冒号 空格 值,并且冒号是英文状态下的输入。而 *.yml 格式的文件是 Java 模板引擎 thymeleaf 文件,想了解的可以前往thymeleaf官网学习一下。
3.到这里我们在终端进入到hexo目录下,执行以下命令来本地启动服务器预览博客,然后去浏览器地址栏访问就会发现,Hexo 博客的基本站点信息已经配置完毕。
hexo server
六.切换博客主题
1.安装主题命令,在终端中运行到hexo项目目录下执行:
- Next 主题官方下载地址:https://github.com/iissnan/hexo-theme-next
- Hexo 博客其他主题下载地址:https://hexo.io/themes/
- Next 主题官方使用文档地址:http://theme-next.iissnan.com/
git clone https://github.com/theme-next/hexo-theme-next themes / next
2.修改 hexo 文件夹下的主配置文件 _config.yml ,将 theme 属性修改为 next ,修改代码代码如下:
# Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: next
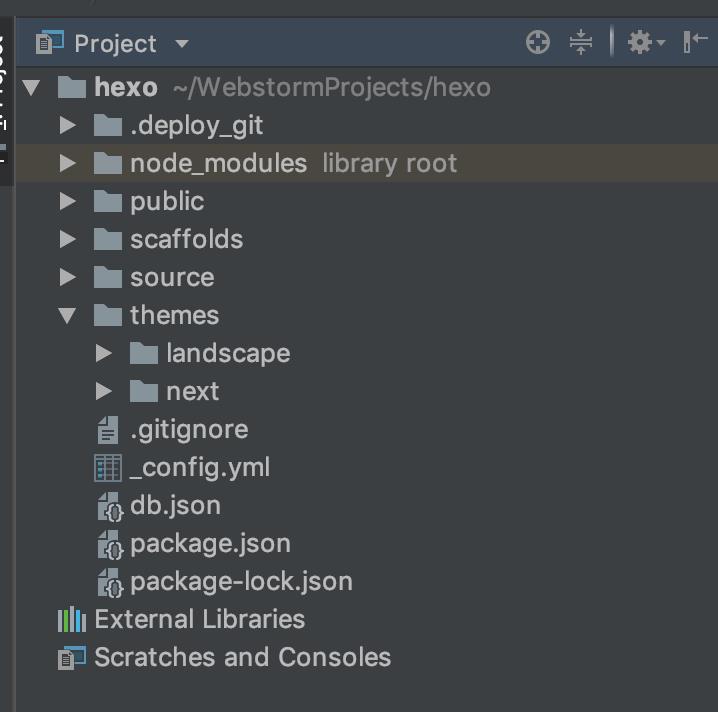
4.打开hexo目录中的 themes 文件夹下的主题文件夹next,打开主题配置文件 _config.yml,如下图所示:

5.在主题文件中配置 Hexo 博客演示外观,默认的 Hexo 样式是 Muse ,我这里选的是 Pesces 样式,如下所示:
# Schemes
#scheme: Muse
#scheme: Mist
scheme: Pisces
#scheme: Gemini
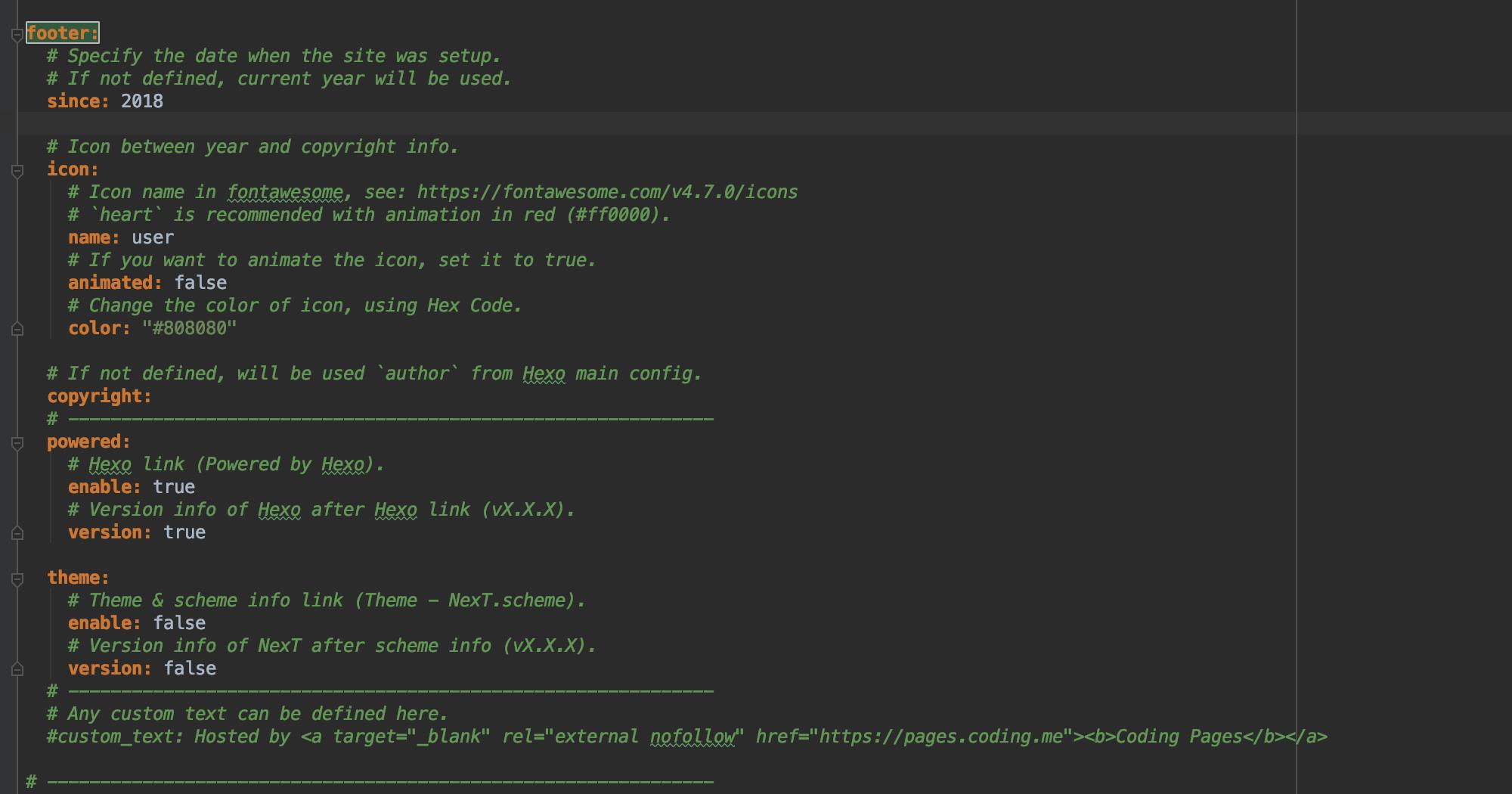
6.配置网站底部基本信息,具体配置代码如图:

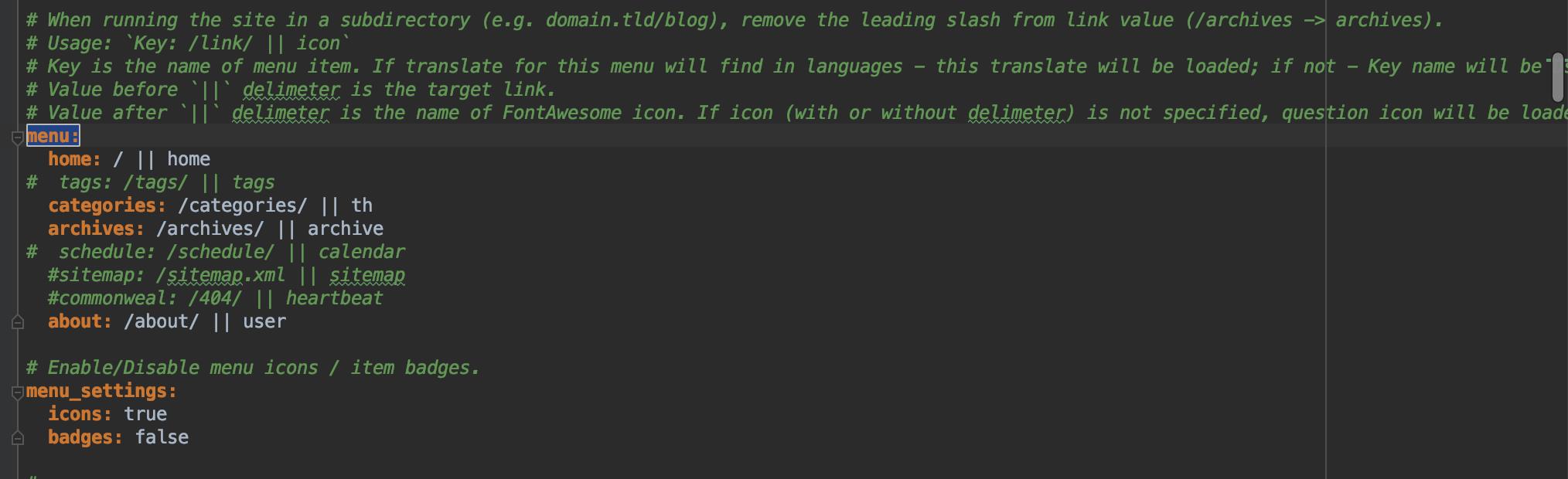
7.配置菜单按钮,在主题配置文件中,找到 menu 属性,具体配置如图:

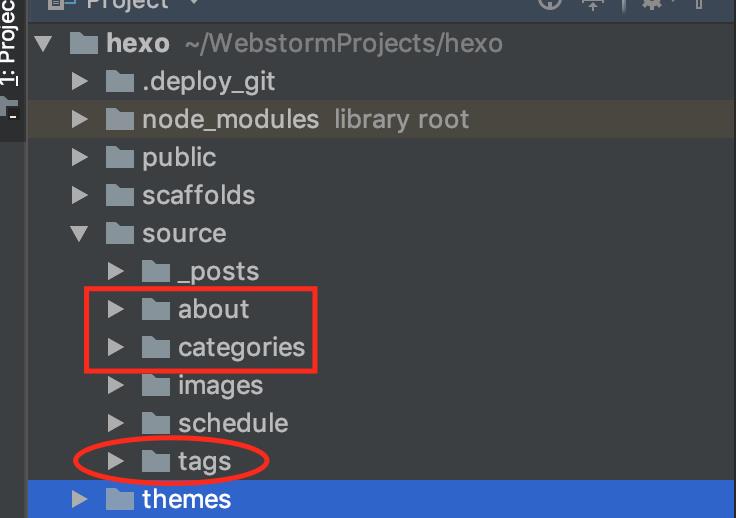
8.到这里,网站基本信息的配置基本完成,但这时候本地测试时我们会发现,打开分类、标签、关于等几个页面时会显示 404 错误,这是因为我们还没有创建相应的页面。在终端中hexo文件夹目录下的source文件夹目录下执行下面的命令,创建相应的页面即可,这时候我们会发现博客目录的 source 文件夹下已经生成了跳转页面的生成,如图所示:
hexo new page \'categories\' hexo new page \'tags\' hexo new page \'about\'

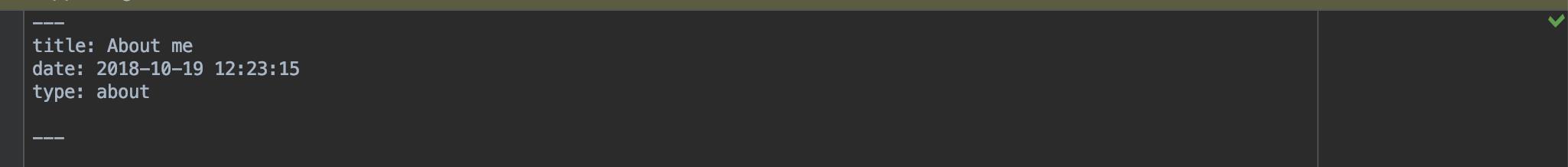
9.每一个分类菜单都生成了一个 index.md 初始文件,默认包含了 title 和 date 字段,我们需要给每一 index.md 文件添加上 type 字段,如下图所示:



10、配置搜索菜单
(1).安装 hexo-generator-searchdb ,在hexo项目目录下执行下面命令:
npm install hexo-generator-searchdb --save
(2).打开全局配置文件,新增下面代码
search:
path: search.xml
field: post
format: html
limit: 10000
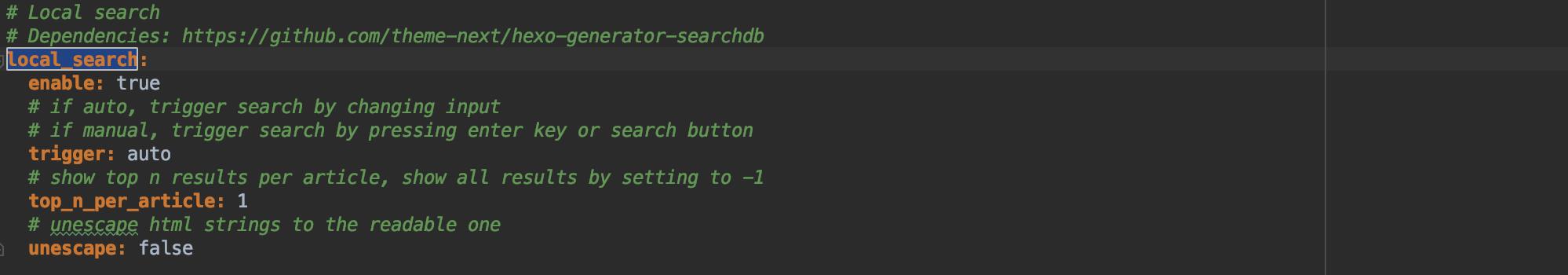
(3).打开主题配置文件,找到 local_search 属性,开启本地搜索功能,如下图所示:

注:至此,算是配置的差不多了,可以执行:hexo s命令来预览博客。
七.在 Hexo 博客发布文章并托管到 GitHub 上
1.这也是我觉得比较重要的一步,在hexo博客目录下执行如下命令,新建一篇博客,执行完命令后可以发现在source/_posts文件夹下多了一个你所新建的md文件。如下所示:
hexo new "Hello Hexo"

特别提示:Hexo 发布的文章是 Markdown 格式的文件,如没使用过 Markdown 编辑器的同学,可以自行去学习一下 Markdown 语法,半小时基本可以掌握基本的语法了,推荐一个学习 Markdown 基本语法的网址:http://wowubuntu.com/markdown/
2.给文章添加分类和标签,直接在所要编辑文章的头部添加如下代码即可,多个分类和标签可以使用英文状态下的句号分隔。
--- title: tags date: 2018-10-19 12:23:21 type: tags categories: [Hexo] ---
3.本地启动,在浏览器测试预览文章,如图所示:

4.添加阅读全文按钮:在文章的任意位置添加下面命令即可.
<!--more-->
5.所要发表的文章在本地预览无误后,在终端中执行以下命令,发布到 GitHub Pages 上,或者在WebStorm中执行。
hexo clean && hexo g && hexo d
6、上传成功后,在浏览器地址栏直接访问自己的域名,即可看到自己编写的文章已经发布到了 GitHub 上。并且每次发布文章到 GitHub 都需要在终端中执行下面的命令:
- Hexo clean
- Hexo g
- Hexo d
八.总结
至此,博客也已经搭建的差不多了,笔者博客地址是:https://zfy-zhang.github.io , 之前也在网上搜索了不少关于hexo + github搭建博客的文件,但大多帮助不大,但是总有比较细心的博主,这里比较感谢孔乙己 的两篇博文,给我带来了很大的帮助,所以我最后博客的搭建成功还是非常感谢这位博主的。
搭建完博客之后的感受,还是认为很多事情要自己亲手去做,这样才能发现更多的问题,纸上谈兵永远解决不了问题。就像看书一样,不动笔的看书或许很多时候意义并不大,当你用笔记录了你看书后的一些问题,或者做一个学习笔记,其效果也是完全不一样的,这或许就是所谓的:好记性不如烂笔头吧。
如果有读者搭建博客中遇到问题,可以联系笔者,联系方式在我个人博客中的关于我中可见。
参考:基于 Hexo + GitHub Pages 搭建个人博客,基于 Hexo + GitHub Pages 搭建个人博客(二)
版权声明:尊重博主原创文章,转载请注明出处 https://www.cnblogs.com/hsdy
以上是关于使用Hexo + GitHub Pages 搭建个人博客的主要内容,如果未能解决你的问题,请参考以下文章
使用 Hexo,Material Theme 以及 Github Pages 搭建个人博客