在WPF中将图片转换成3D图像并可以旋转
Posted lonelyxmas
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在WPF中将图片转换成3D图像并可以旋转相关的知识,希望对你有一定的参考价值。
原文:在WPF中将图片转换成3D图像并可以旋转时光偷走的,永远都是我们眼皮底下看不见的珍贵。
https://pan.baidu.com/s/14dk-OU2SR0nxXj2bL4bVpQ
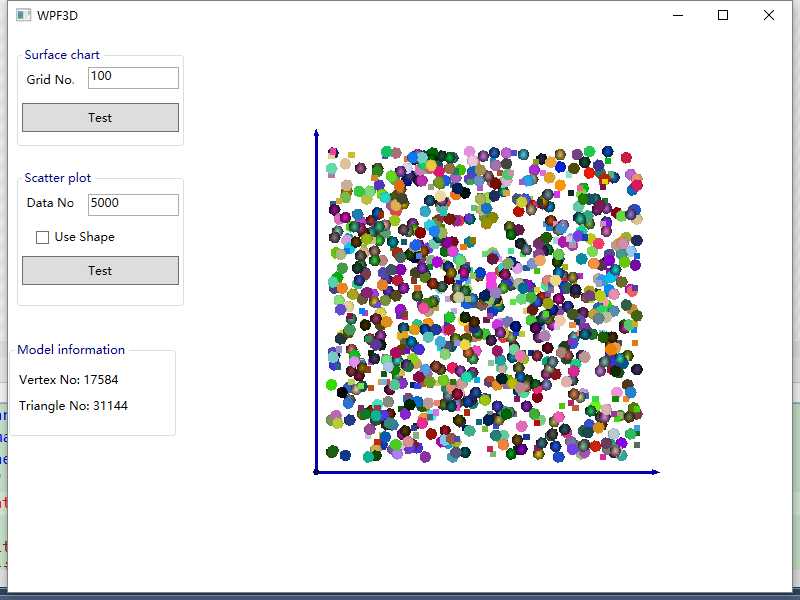
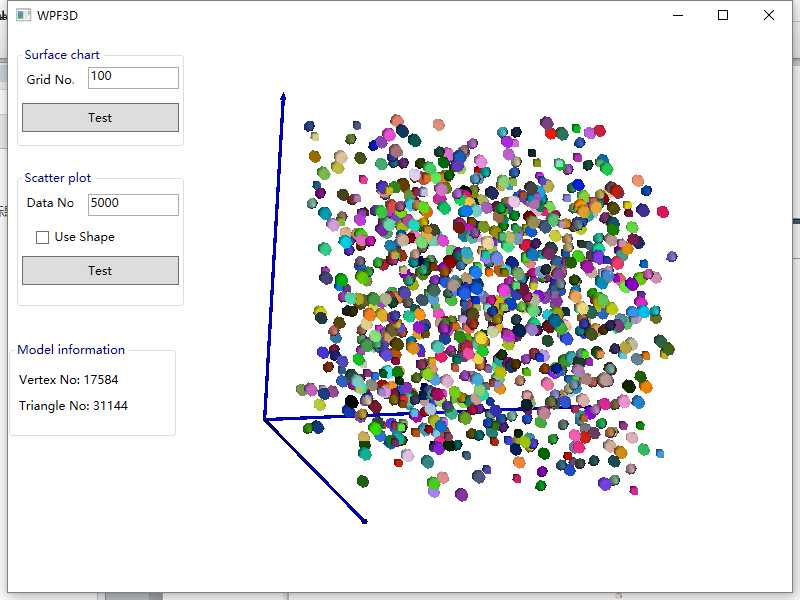
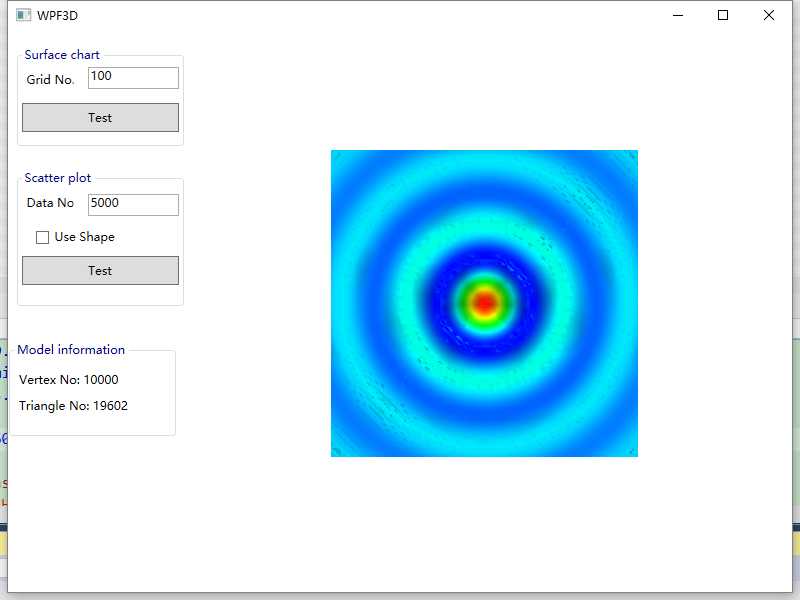
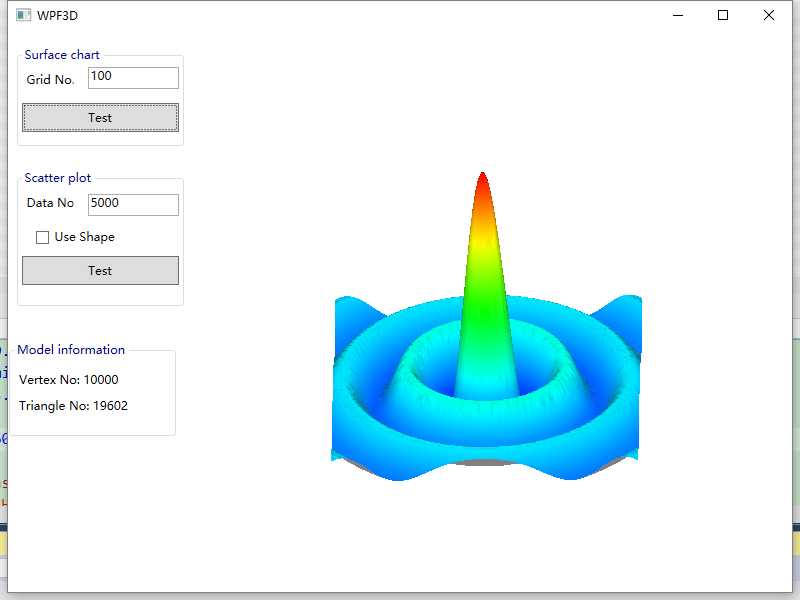
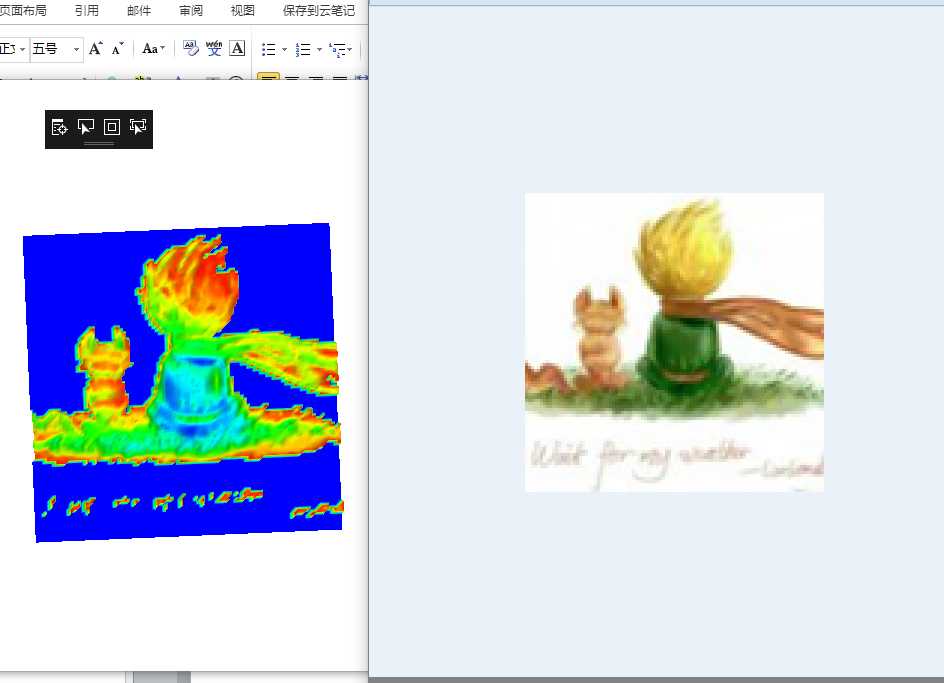
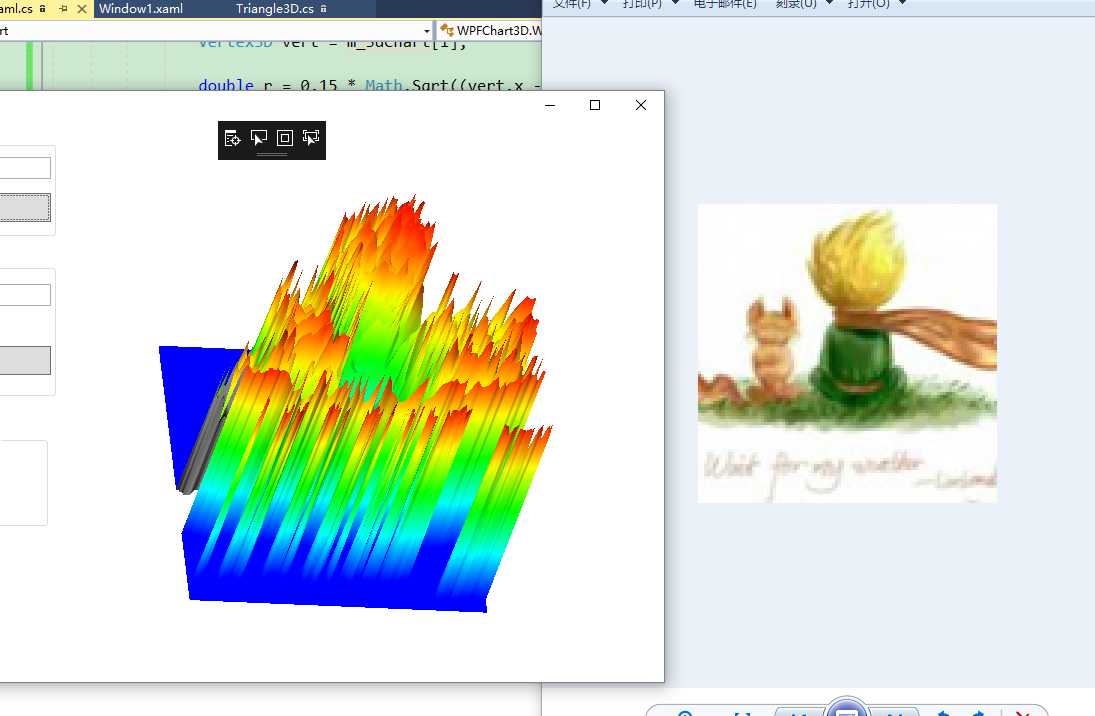
首先先看一下源代码最初的运行效果,是否是自己需要的。




在这里,三维的面图是用函数生成的Z轴数据,当然,我们也可以使用图片的颜色作为Z轴。
准备工作,VS2008及以上版本,博主使用的是VS2017,需要升级一下项目。
在此感谢:Jianzhong Zhang
问题:
1、使用图片的颜色作为第三轴(Z轴)
解决思路:
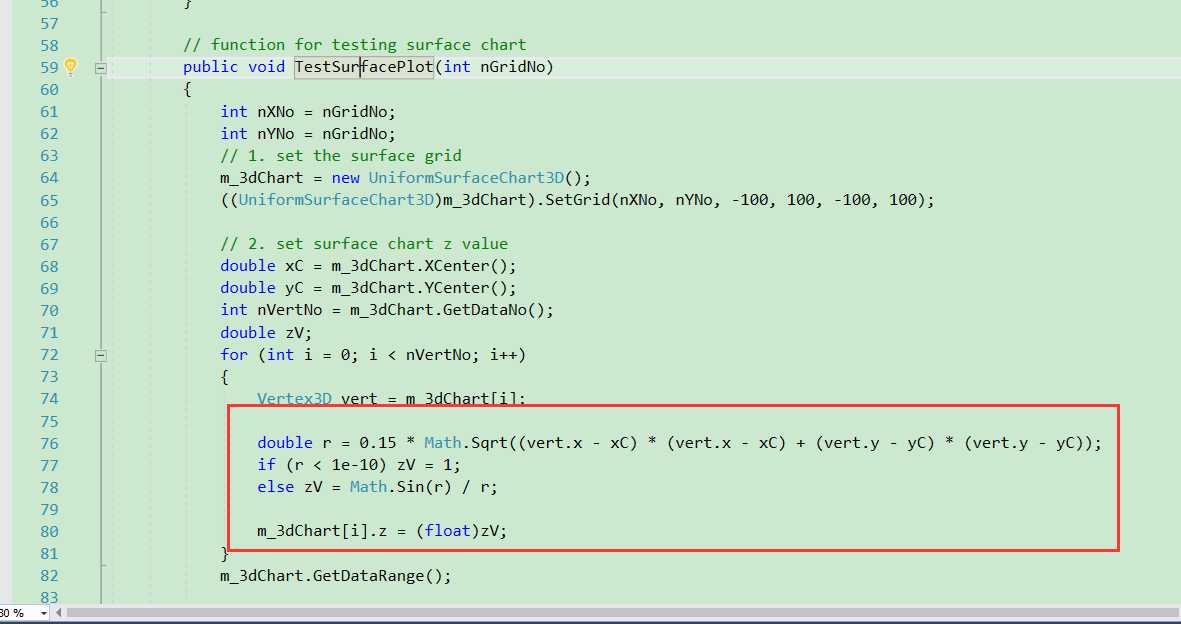
1.1 查看源码中Z轴数据生成方式
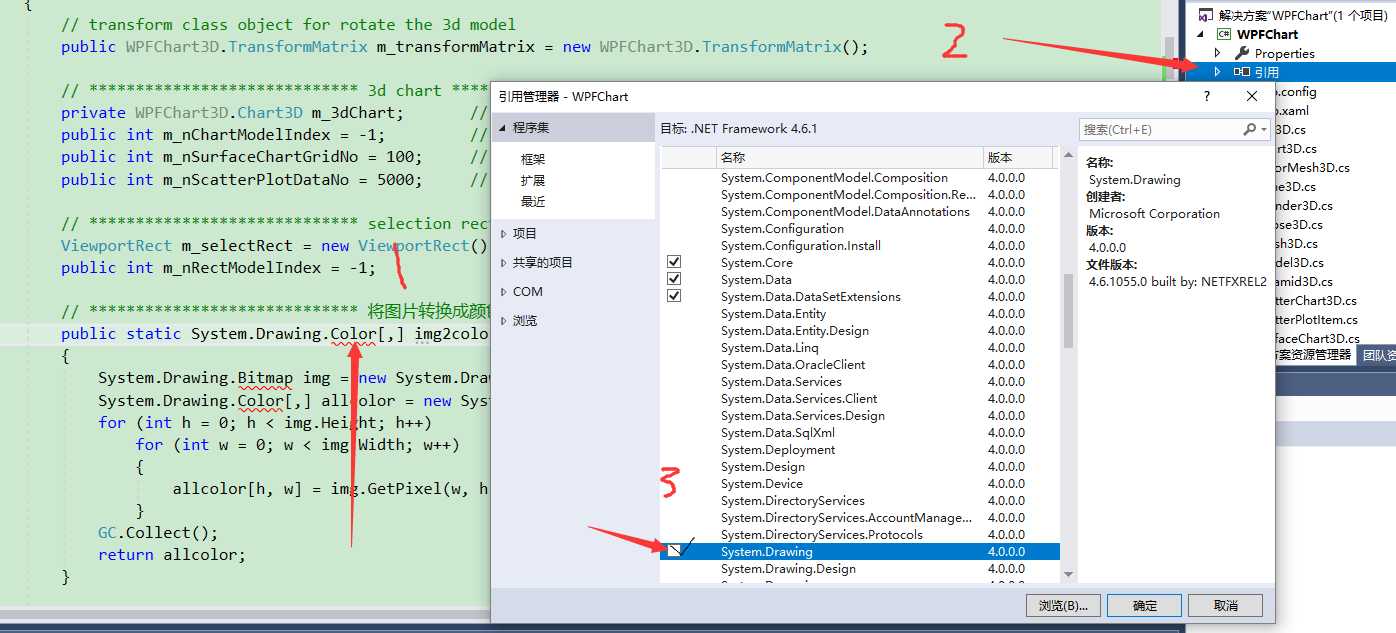
1.2 将图片读取进来,并转换成RGB数组
1.3 将图片RGB数组替换原本的Z轴数据
找到Window1中代码:

1.1 红色表明是用函数给Z轴赋值。
// ***************************** 将图片转换成颜色数组 *************************** public static System.Drawing.Color[,] img2color(String imgfile) { System.Drawing.Bitmap img = new System.Drawing.Bitmap(imgfile); System.Drawing.Color[,] allcolor = new System.Drawing.Color[img.Height, img.Width]; for (int h = 0; h < img.Height; h++) for (int w = 0; w < img.Width; w++) { allcolor[h, w] = img.GetPixel(w, h); } GC.Collect(); return allcolor; }


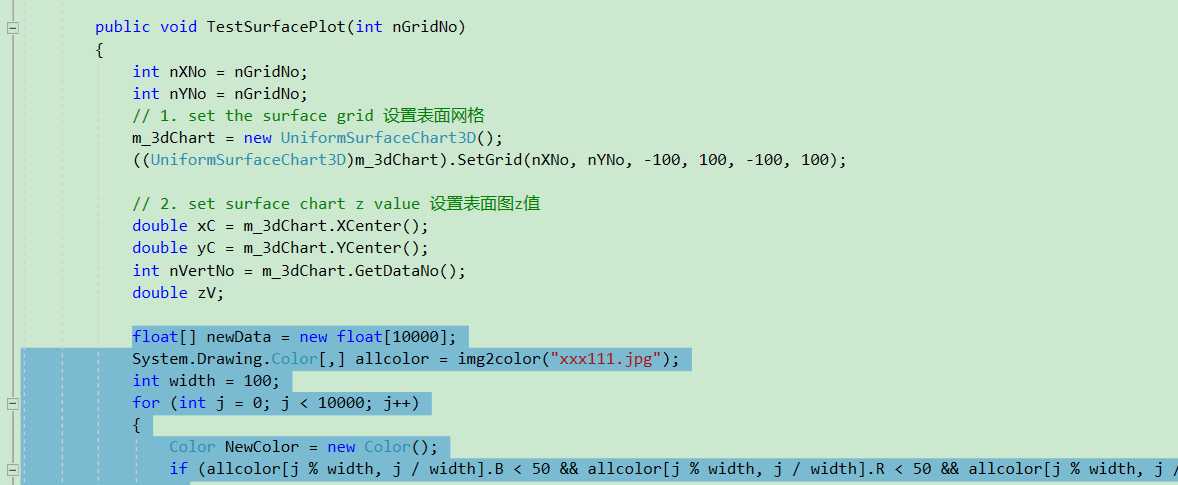
将下列代码放入TestSurffacePlot方法中:
float[] newData = new float[10000]; System.Drawing.Color[,] allcolor = img2color("xxx111.jpg"); int width = 100; for (int j = 0; j < 10000; j++) { Color NewColor = new Color(); if (allcolor[j % width, j / width].B < 50 && allcolor[j % width, j / width].R < 50 && allcolor[j % width, j / width].G < 50) { NewColor.A = 255; NewColor.B = 255; NewColor.R = 0; NewColor.G = 255; } else { NewColor.A = allcolor[j % width, j / width].A; NewColor.R = allcolor[j % width, j / width].R; NewColor.G = allcolor[j % width, j / width].G; NewColor.B = allcolor[j % width, j / width].B; } m_3dChart[j].color = NewColor; }


大功告成。
以上是关于在WPF中将图片转换成3D图像并可以旋转的主要内容,如果未能解决你的问题,请参考以下文章