Unreal Engine 4 系列教程 Part 1:入门
Posted leoin2012
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unreal Engine 4 系列教程 Part 1:入门相关的知识,希望对你有一定的参考价值。
原文:Unreal Engine 4 Tutorial for Beginners: Getting Started
作者:Tommy Tran
译者:Shuchang Liu
本篇教程将引导你安装Unreal Engine 4引擎,了解基本操作界面,并创建你的第一个游戏物体。
Unreal Engine 4引擎本质上是一个游戏开发工具集,能够胜任从2D手机游戏到3A主机游戏的制作,其中不乏方舟生存:进化,铁拳7,王国之心3等3A游戏。
新手很容易就能上手Unreal Engine 4引擎开发游戏。通过蓝图可视化脚本系统,你甚至无需编写任何代码就制作出游戏!配合简单易上手的操作界面,开发者能很快制作出可玩的游戏原型。
本篇教程主要帮助初学者了解上手Unreal Engine 4引擎,以下是本篇教程的关键知识点:
- 引擎安装
- 资源导入
- 创建材质
- 利用蓝图创建具有基本功能的物体
为了实际掌握这些知识点,我们会动手写个小例子:在游戏场景创建一个转台,旋转展示香蕉。
注意:本篇教程只是Unreal Engine 4系列教程的其中一篇:
安装Unreal Engine 4引擎
Unreal Engine 4引擎需要通过Epic Games 启动器来下载安装。直接前往官网,点击右上角的Get Unreal按钮。

你需要先创建一个账号,才能下载启动器。创建完账号后,根据操作系统下载对应的启动器。

下载安装并打开启动器,你会看到下面的窗口:

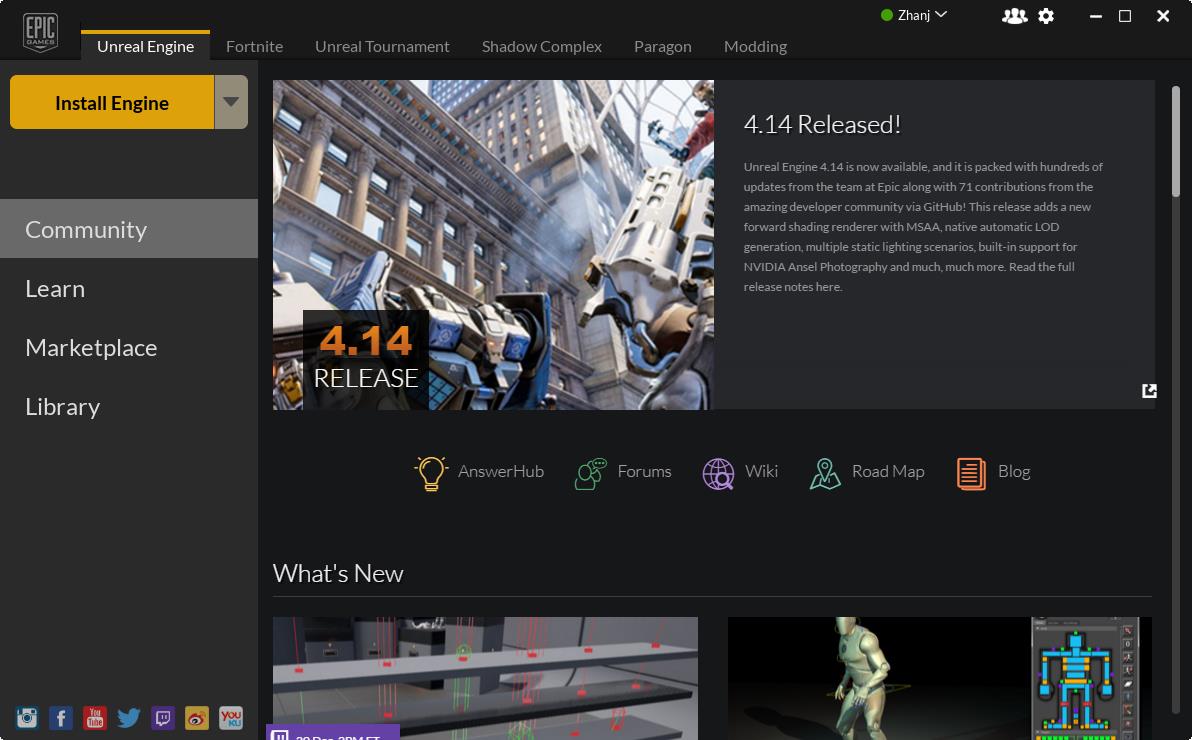
接着输入注册邮箱和密码,点击Sign In,会看到下面的窗口:

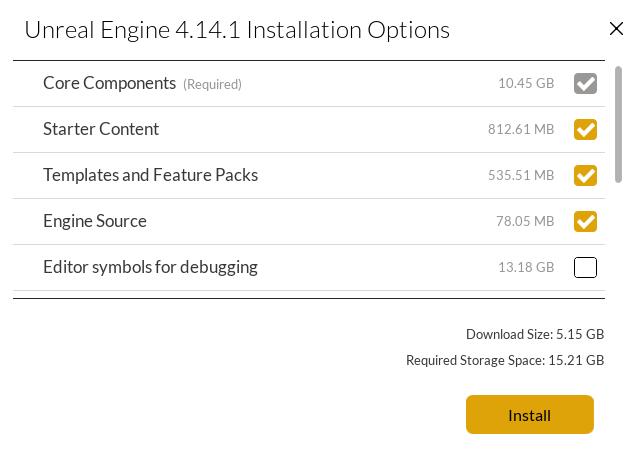
点击左上角的Install Engine,启动器会跳转到选择组件安装的界面。

注意:Epic Game一直在更新Unreal Engine 4引擎,所以你下载的引擎版本可能跟教程中的不一样。我刚开始写这篇教程,引擎版本就更新到了4.14.3!不过只要你的引擎版本在4.14以上,这篇教程的内容还是适用的。
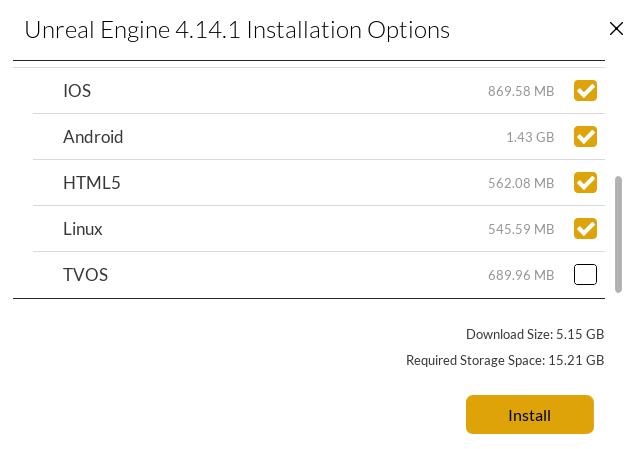
安装界面的默认选项是Starter Content,Templates and Feature Packs和Engine Source。我建议你全部勾选,因为:
- Starter Content:资源包,你可以在项目里免费使用这些资源,其中包括模型,材质。你可以把这些资源用于制作游戏原型,或者用于最终成品里。
- Templates and Feature Packs:勾选该选项,会根据你选择的类型构建具备基本功能的模板项目。比如,勾选Side Scroller创建出来的模板项目,会有一个具备移动功能的角色以及固定视角的平面摄像机。
- Engine Source: Epic提供了引擎源码,意味着任何人都可以修改引擎源码。比如说你想给引擎编辑器添加自定义功能,可以通过修改源码做到这一点。
下拉列表,可以看到引擎支持多个平台。如果你不打算针对某些平台开发游戏,可以不用勾选。

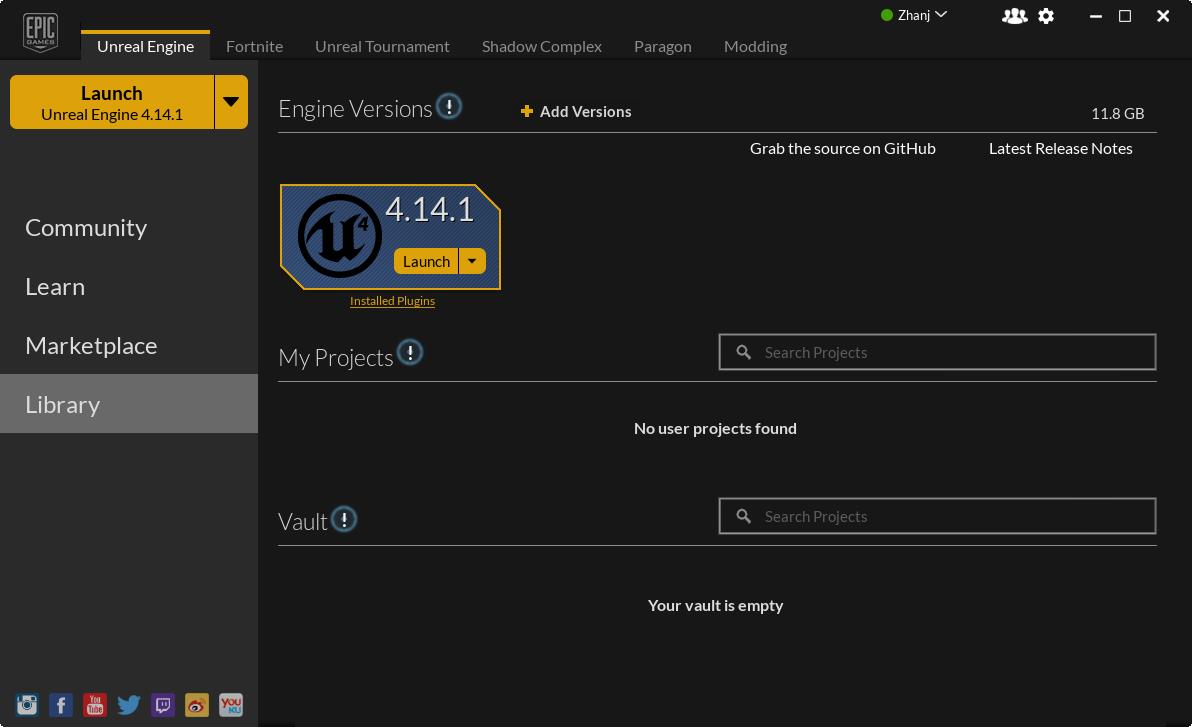
选择完毕后,点击Install。当安装完毕,Library页签就会出现引擎信息。现在我们可以来创建项目了。

创建项目
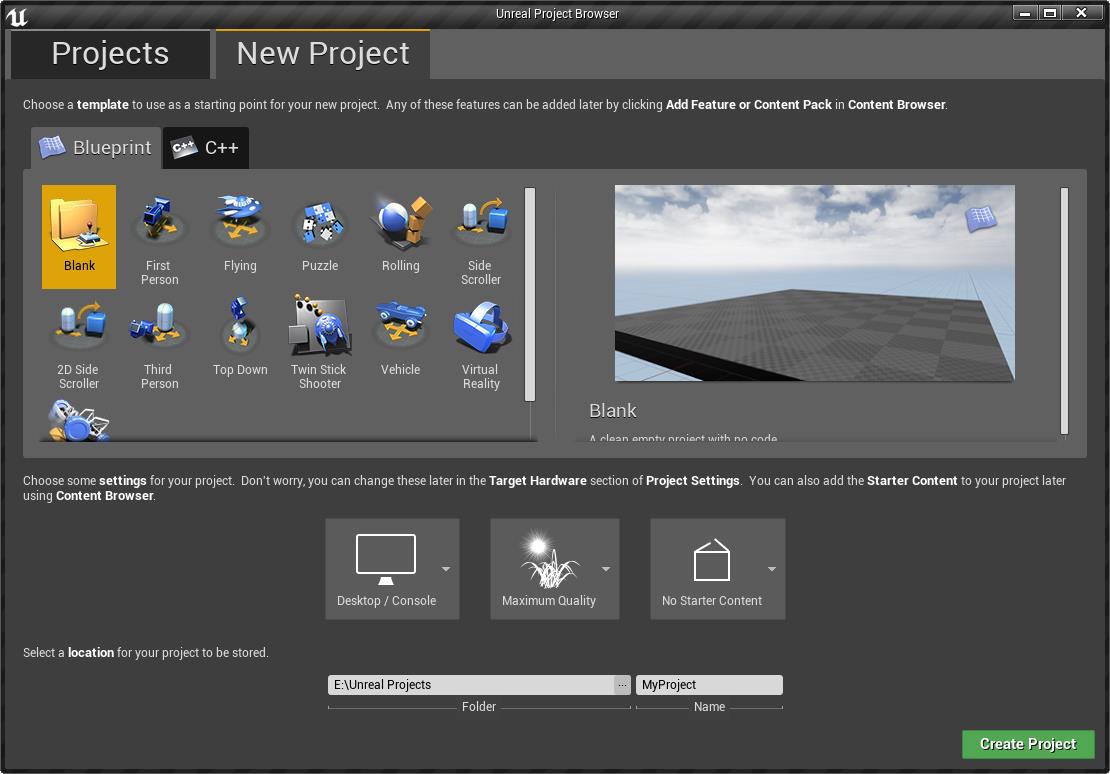
点击Launch按钮打开项目浏览器,然后点击New Project页签。

点击Blueprint页签,你可以选择其中一种模版来创建项目。不过,我们打算从头实现教程例子,所以选择Blank创建空模板项目。
在底下,你可以看到一些额外设置。

简单讲解这些设置的作用:
- Target Hardware: 选择Mobile/Tablet会禁用掉一些后处理效果。在该设置下,鼠标输入会被自动识别成触控输入。我们把该选项设置成Desktop/Console。
- Graphic Target:选择Scalable 3D or 2D会禁用一些后处理特效。把该选项设置成Maximum Quality。
- Starter Content:你可以启用该选项来引入初始资源。简单起见,该选项设置成No Starter Content。
最后底下的部门用于设置项目存放位置,以及你的项目文件名。

你可以通过点击右侧的省略号图标修改项目存放位置。
项目名称指的并不是游戏名称,后续修改游戏名称,也无需修改项目名称。选择Name处的文本框,输入BananaTurntable。
最后,点击Create Project。
认识操作界面
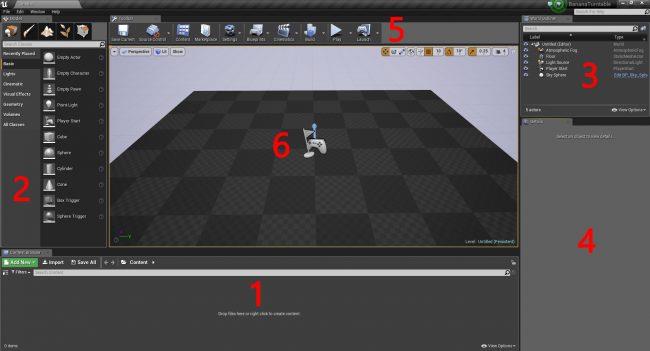
一旦创建了项目,编辑器就会自动打开。整个编辑器由多个面板组成:

1.Content Browser: 该面板展示了所有项目的文件。使用该面板创建文件夹,存放项目文件。你可以使用搜索框或筛选列表搜索文件。
2.Modes:通过该面板可以选择地形工具和植被工具。默认打开的页签是放置工具,用于在关卡放置不同类型的物体比如光线和摄像机。
3.World Outliner:展示当前关卡的所有物体。你可以对物体进行分门别类管理,创建不同文件夹,将同类物体放在一起。
4.Details:该面板展示你所选中物体的详细属性。我们可以通过该面板编辑物体,编辑只会对当前物体实例生效。比如,场景里有两个球体,你修改了其中一个球体的大小,修改只对你选中的球体生效。
5.Toolbar:包含一系列不同方法,最常用的方法通常是Play。
6.Viewport:关卡场景窗口。你可以通过长按右键并移动鼠标旋转视角。长按右键并使用WASD键移动视角。
导入资源
作为一个转台却没有任何东西可展示有什么意思?下载香蕉模型。下载包里有两个文件:Banana_Model.fbx 和Banana_Texture.jpg。你当然也可以用别的模型来完成这个例子,但你都有一根屌炸天的香蕉了,完全不用多此一举。
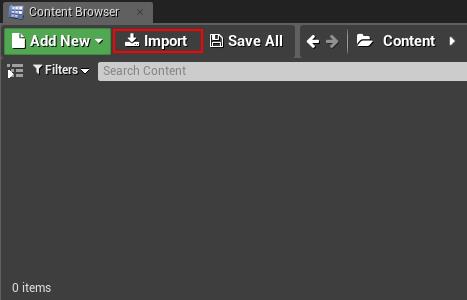
你需要先导入香蕉模型,才可以在Unreal Engine引擎里使用。点击Content Browser的Import按钮。

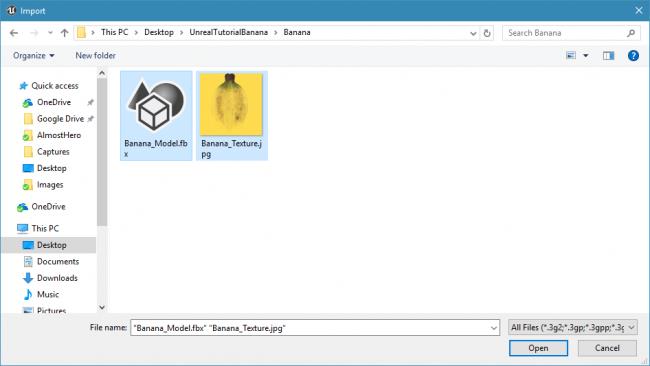
在弹出的文件浏览器里,跳转到香蕉模型文件夹,选中两个文件后点击Open。

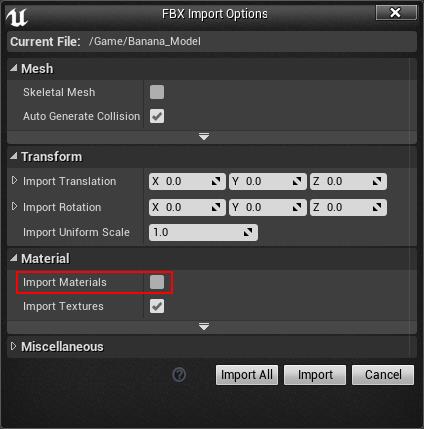
Unreal Engine引擎会弹出.fbx文件的导入选项面板。确保Import Materials是未勾选状态,因为我们要自己创建材质。其他设置可以不用管。

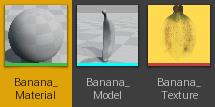
点击Import。现在Content Browser里就会出现这两个文件。

当做完前面的操作,这些资源还并没有真正保存进项目里。我们需要右键点击文件,选择Save。也通过点击面板的FileSave All保存所有导入资源。记得养成时常手动保存资源的习惯。
注意在Unreal Engine引擎里,模型称之为网格。所以现在我们有了个香蕉网格,是时候把它放进场景里了。
关卡中添加网格
关卡场景现在还是空空的,所以让我们把它丰富起来。
通过左键把Banana_Model从Content Browser拖拽到Viewport里。释放左键,网格就放置到关卡里了。

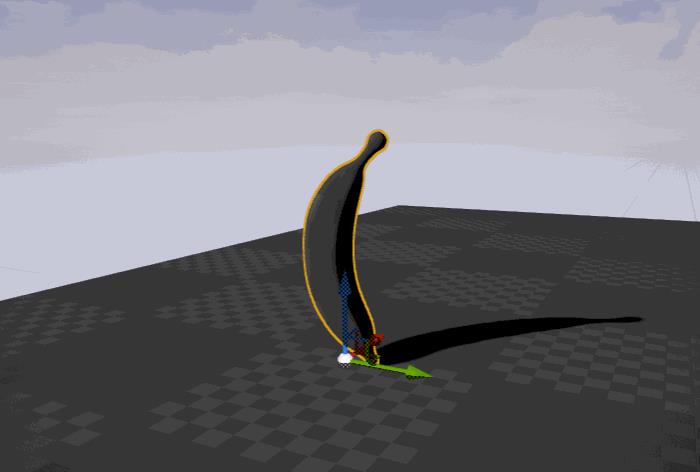
我们可以移动、旋转、缩放关卡里的物体,与之对应的快捷键是W,E,R。配合快捷键和鼠标,就可以这样调整香蕉网格了:

关于材质
如果你仔细观察香蕉,就会发现它不是黄色的!事实上,它看起来像已经过期发黑了。

为了赋予香蕉一些色彩和细节,你需要创建一个材质。
什么是材质?
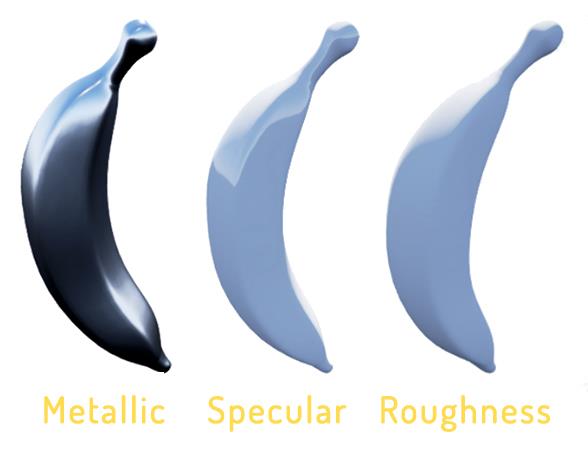
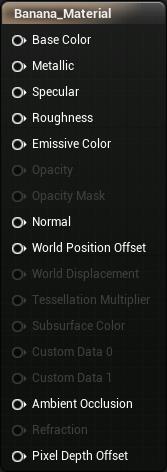
材质决定了物体的视觉外观。基本上,材质会影响以下四个外观属性:
- 底色(Base Color):材质的基本色。用来决定物体的外观颜色。
- 金属度(Metallic):决定物体表面的金属质感。通常来说,纯金属的金属度值是最大的,而纺织品的金属度为0。
- 高光(Specular):控制非金属表面的光泽度。比如,陶瓷制品会有比较强的高光,而黏土则没有。
- 粗糙度(Roughness):如果物体表面的粗糙度越高,光泽度就越低。通常来说,岩石和木头表面的粗糙度就很高。
下面是三种不同材质的外观例子。它们有着相同的颜色,不同的外观属性。每种材质对应的属性都调成了最大值,而其他属性都设置为0。

创建材质
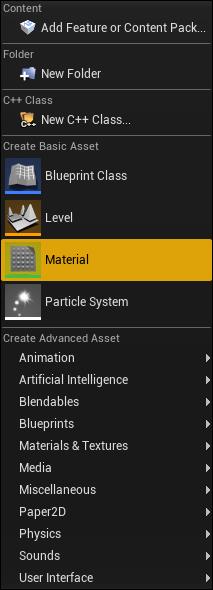
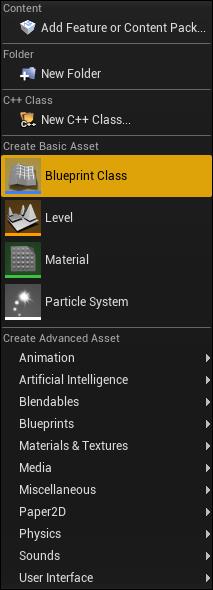
我们可以通过在Content Browser点击Add New按钮,弹出可创建资源的列表菜单。点击Material。

将材质命名为**Banana_Material **,并双击打开材质编辑菜单。

材质编辑器
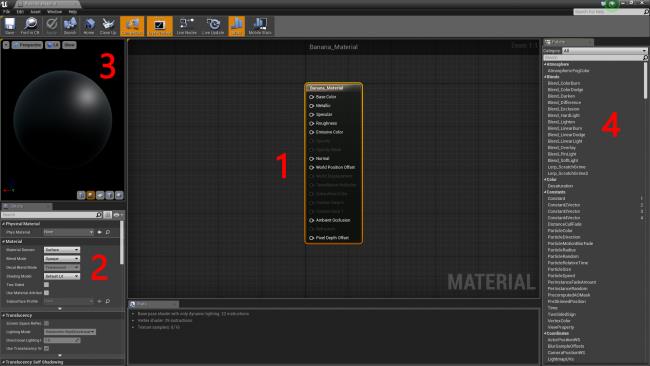
材质编辑器由四个主要面板构成:

- 1. Graph:这个面板包含了你的所有节点和结果节点。通过长按右键和移动鼠标来移动,滑动滚轮来缩放面板。
- 2. Details:展示选中节点的详细属性。如果没有选中任何节点,面板会展示材质的详细属性。
- 3.Viewport:材质的预览界面。通过长按左键和移动鼠标来移动,滑动滚轮来缩放面板。
- 4. Palette:当前材质可用的节点列表。
什么是节点?
在开始制作材质前,你需要了解制作材质的基本元素:节点。
节点构成了材质的整体。材质可以拥有很多种类型的节点,各自具备不同功能。
节点拥有输入和输出,看起来像个带箭头的圆圈。左侧是输入,右侧是输出。
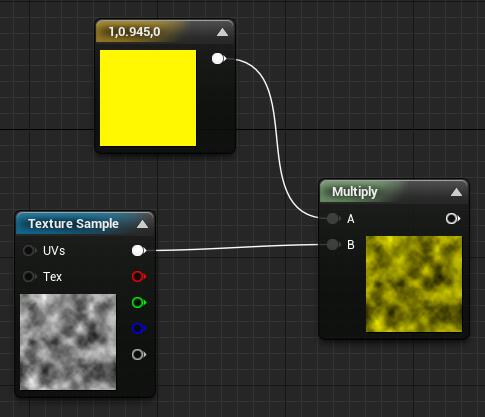
下面这个例子,用了个Multiply和Constant3Vector节点将贴图改成了黄色:

材质有一个特殊的结果节点,这个节点从材质创建一开始就存在,是材质的最后一个节点。这个节点怎么连线,会直接影响材质的最终呈现效果。

添加贴图
为了给模型添加颜色和细节,我们需要添加贴图。贴图就是一张2D图片。简单来讲,2D贴图被映射覆盖在3D模型上,从而赋予模型颜色和细节。
我们使用Banana_Texture.jpg来作为香蕉的贴图。TextureSample节点可以用于设置贴图。
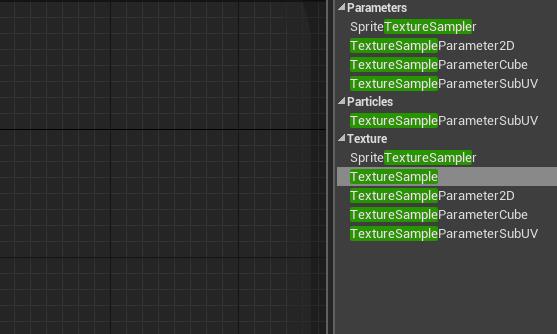
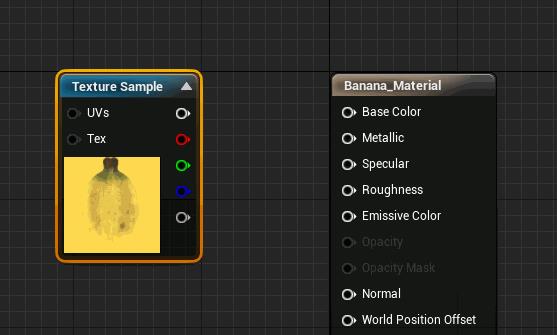
在Palette面板搜索TextureSample。通过长按左键节点将其拖拽到图表区域。

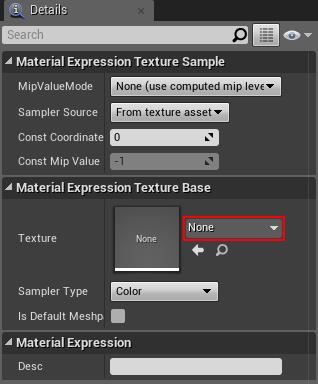
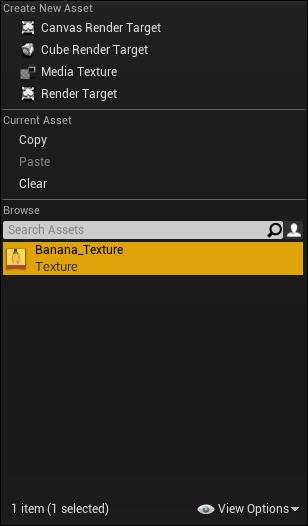
选中**TextureSample **节点,在Details面板点击Texture属性栏右侧的下拉框。

下拉菜单会展示项目里的所有可用贴图。选中Banana_Texture。

为了在预览网格看到贴图,你需要将节点连线接入结果节点。左键长按TextureSample节点的白色输出引脚,将其拖拽到结果节点的Base Color输入引脚。

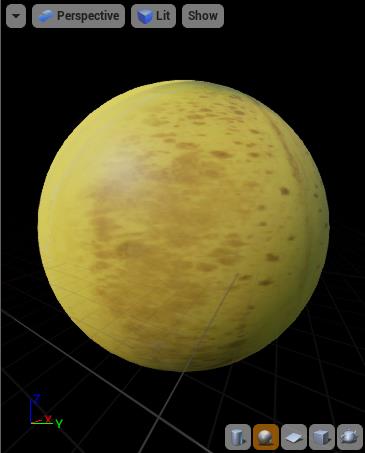
此时观察Viewport预览网格的贴图,通过长按左键拖拽就可以旋转网格,全方位观察它的细节。

点击Toolbar上的Apply按钮,就能更新材质设置。
使用材质
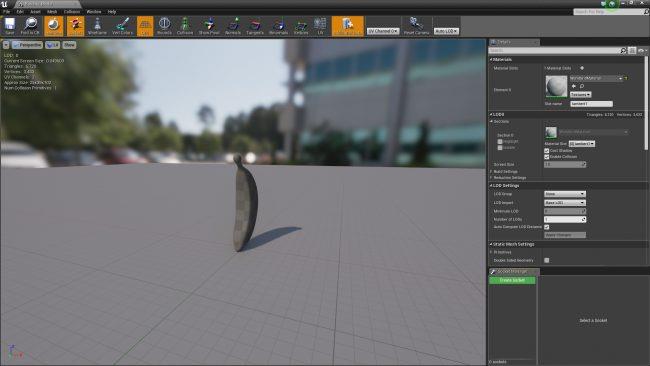
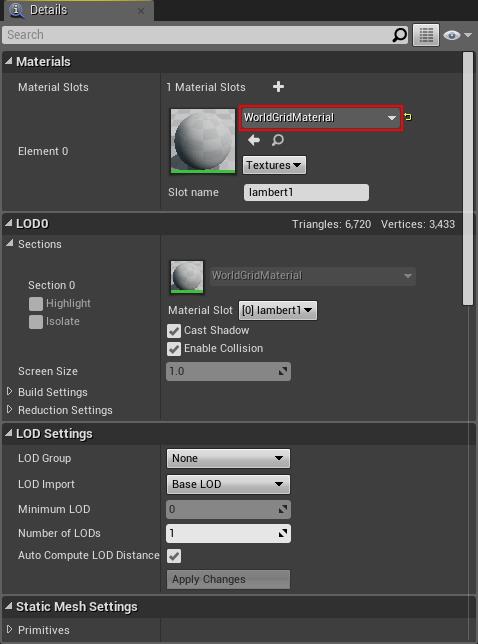
为了在香蕉网格应用材质,我们需要进一步手动操作。在Content Browser双击Banana_Model,会出现下面编辑器窗口:

观察Details面板的Materials选项,点击Element 0右侧的下拉框,并选择Banana_Material。

关闭窗口,回到主编辑器,观察Viewport,你能看到香蕉已经有了贴图。恭喜你,你已经具备一个关卡设计师的所需技能了!

注意:如果光线看起来太暗了,你可以通过在World Outliner面板点击Light Source,在Details面板修改Intensity为更大的值进行调整。
关于蓝图
虽然香蕉看起来不错,如果它能放在转台上展示会更不错。我们通过蓝图就可以实现这点。
简单化理解,一个蓝图代表一个“东西”。蓝图可以赋予“东西”一些自定义行为。“东西”可以是个实物(比如转台),或是抽象概念,比如血条系统。
想要一台能跑起来的车?做个蓝图吧。一头飞猪?蓝图。炸上天的厨房?还是蓝图。
类似于材质系统,蓝图也是个节点系统。这意味着你所需要做的是创建一些节点并做做连线,完全不需要编写代码!

注意:如果你更愿意写代码,你可以使用C++编写。
虽然蓝图便捷易用,它的运行效率不如C++代码。所以,如果你要实现一些大量运算的逻辑,比如复杂算法,还是应该用C++。
不过即使你更倾向于用C++,在一些场景下使用蓝图是个好主意。以下是使用蓝图的好处:
- 通常来讲,蓝图开发效率优于C++。
- 直观清晰。你可以将节点划分成不同区域,比如不同的方法和图表。
- 如果你跟非开发人员协同合作,得益于蓝图的可视、直观,双方修改蓝图逻辑会更加简单。
尽量尝试用蓝图创建逻辑,当有部分逻辑需要提升运行效率时,再将其转换成C++代码。
创建蓝图
在Content Browser点击Add New按钮,从下拉列表中点击Blueprint Class。

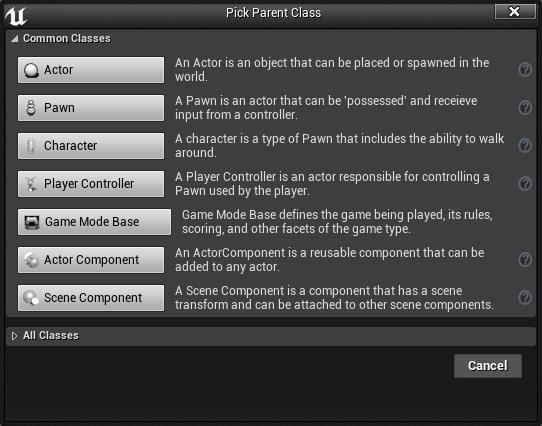
紧接着会出现提示框让你选择新建蓝图类所要继承的父类。蓝图类会继承父类的所有变量,函数及组件。让我们花一点时间看每个类是做什么的。

注意:因为Pawn和Character类也能够被放置、生成,它们也同属于Actor。
因为转台只需要静止放置在一个固定点上,所以Actor类是最合适的。选择Actor并将其命名为Banana_Blueprint。

最后,双击Banana_Blueprint,出现以下面板时点击Open Full Blueprint Editor:

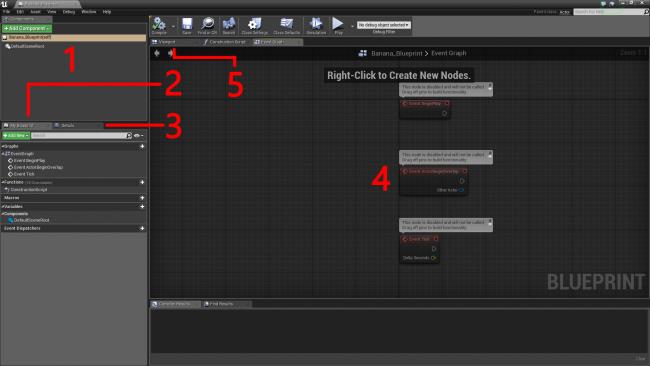
蓝图编辑器
首先,确保编辑器界面页签选中Event Graph。
蓝图编辑器由以下五个面板组成:

1.Components:包含当前蓝图已用组件列表。
2.My Blueprint:该面板主要用于管理你的图表,方法和变量。
3.Details:展示选中项的详细参数。
4.Graph:化腐朽为神奇的部分。所有的节点逻辑都在这里。通过长按右键和移动鼠标来移动,滑动滚轮来缩放面板。
5.Viewport:所有包含可视元素的组件都会显示在这里。操作方法类同主编辑器的Viewport界面。
创建转台
转台由两部分组成:底座和展示物体。我们可以通过组件创建这两者。
什么是组件?
如果一个蓝图是一辆车,那组件就是这辆车的零部件。车门,方向盘和引擎都是组件。
然而,组件的概念也不限于实际物体。
比如,为了开动这辆车,你还会给它加上运动组件,甚至还能通过添加飞行组件使得车子飞起来。
添加组件
首先,我们先把页签切换到Viewport,把界面切到场景展示。看起来是这样的:

注意:当引擎处于运行模式时,DefaultSceneRoot组件是看不到的,它只会在编辑模式下展示。
转台有两个组件:
- 圆柱体(Cylinder):一个简单的白色圆柱体作为底层,用于盛放香蕉。
- 静态网格(Static Mesh):这个组件用于展示香蕉网格。
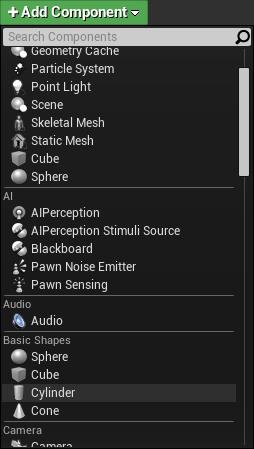
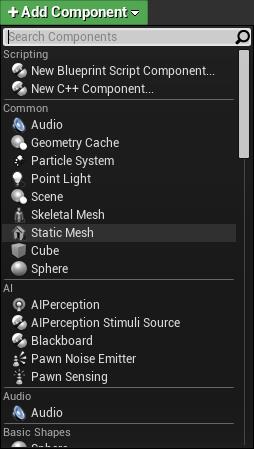
为了添加组件,在Components面板点击Add Component并选择Cylinder。

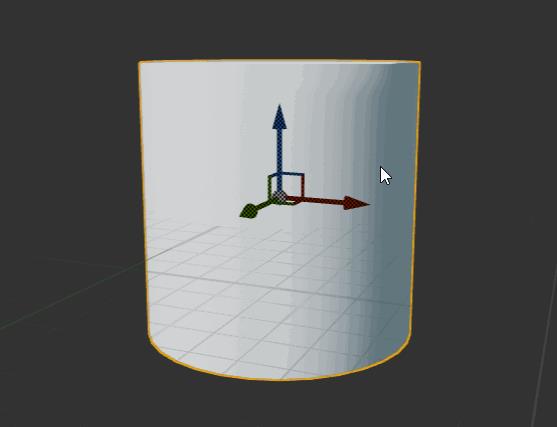
把底座调矮点,视觉效果看起来会更好点。按下R键激活缩放操作杆,并滑动对应轴调整底座高度。

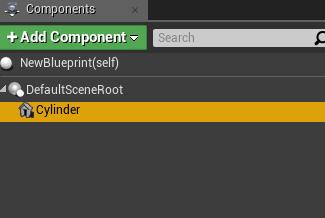
接着来添加网格。在Components面板左键点击空白区域,取消选中Cylinder组件。这样就保证后面新加的组件不会放在Cylinder组件下。

注意:如果你不这样,后面新加的组件就会放在Cylinder组件下,这意味着这个组件会继承Cylinder组件的缩放值。由于你缩放过圆柱体,这样做的结果就是新加的香蕉模型也会跟着一起缩放。

接着,点击Add Component并选择Static Mesh。

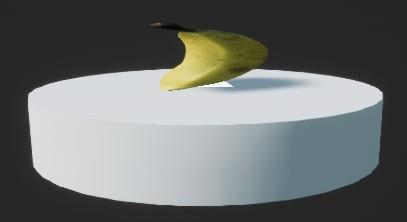
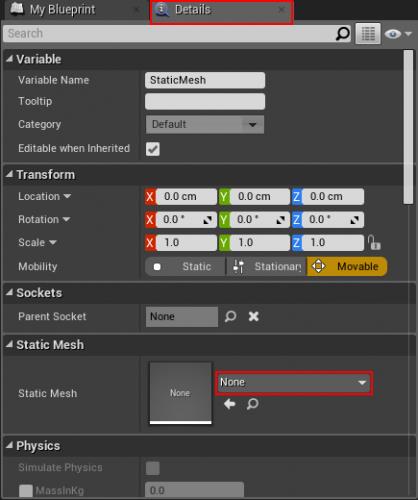
为了显示香蕉的样子,选择Static Mesh组件并点击Details页签。点击Static Mesh选项右侧的下拉框,选择Banana_Model。

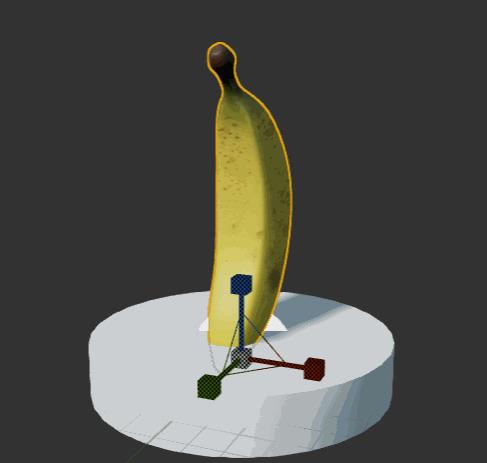
如果香蕉的位置不太对,就按下W键激活移动操作杆,调整香蕉的位置。

关于蓝图节点
是时候让转台转起来了。这里就涉及到蓝图节点的使用。
不同于它的表亲材质节点,蓝图节点有一种特殊引脚叫执行引脚。节点左侧是输入引脚,右侧是输出引脚。所有的节点都至少会有输入/输出引脚的其中一种。
如果一个节点有输入引脚,它一定要有个对应的接入才能被执行。如果它的输入引脚没有连接,它的后续节点也不可能被执行。
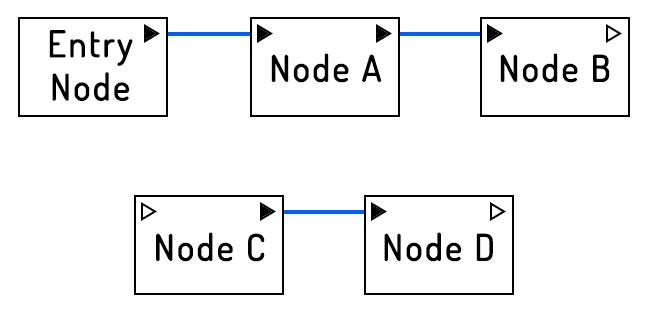
这里是个例子:

节点A和节点B因为其有连接,所以能够执行。由于节点C输入引脚没有连接,节点C和节点D都不会执行。
旋转转台
在我们动手前,先看看Components面板。你能够看到Cylinder和Static Mesh组件是有缩进的,DefaultSceneRoot则没有。这样因为前两者是DefaultSceneRoot节点的子节点。

如果移动、旋转、缩放根节点,子节点也会一起影响。利用这个特性,你就能一并控制Cylinder和Static Mesh了。
创建节点
为了编写逻辑,我们把页签切换到Event Graph.
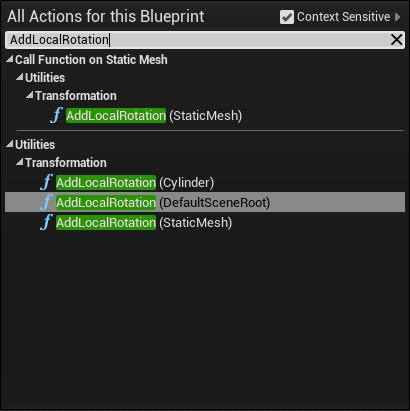
旋转物体非常简单,只需要创建一个节点就能完成。在图表界面空白处右键弹出可用节点菜单,搜索AddLocalRotation节点。由于我们想要一并旋转底座和香蕉,直接旋转根组件节点即可。因此选择AddLocalRotation (DefaultSceneRoot)。
注意:如果看不到对应节点,请反选右上角的Context Sensitive选项。

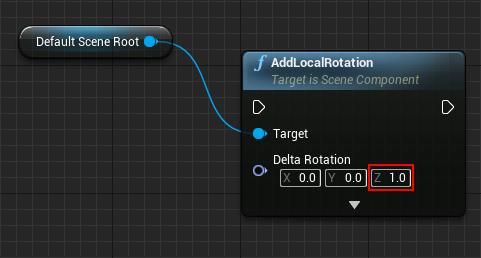
你的图表现在有了一个新的名为AddLocalRotation的节点了。它的Target输入会自动连接你所选择的组件。
将Delta Rotation的z值修改为1.0,这样蓝图就会让目标围绕Z轴进行旋转。值越大,转台旋转越快。

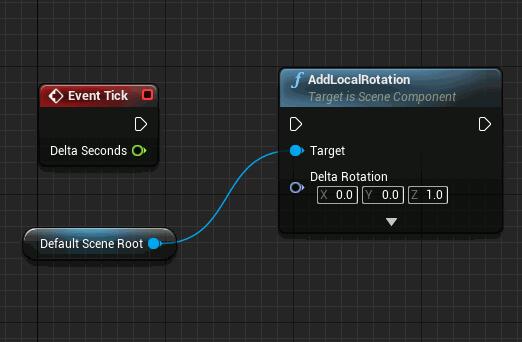
为了持续旋转转台,你需要每帧调用AddLocalRotation。为了实现这点,需要使用上Event Tick节点。它应该默认就在你的图表里。如果没有,就仿照刚才的操作创建节点。
拖拽Event Tick节点的输出引脚连接AddLocalRotation节点的输入引脚。

注意:在这个例子中,转台旋转速度取决于帧率。这意味着转台在低配机器上会旋转得更慢,反之亦然。这对于教程来说没什么大问题,这样处理会比较简单,我会在之后的教程里教你解决这个问题。
最后,点击Toolbar的Compile按钮更新蓝图修改,并关闭编辑器。

在关卡里添加蓝图
在添加蓝图前,在主编辑器的Viewport窗口删除之前放置的香蕉模型。选中香蕉模型,点击EidtDelete或者按下Delete键进行删除。
添加蓝图的步骤功能跟之前添加网格的步骤是一样的。左键拖拽蓝图文件,将其放置到Viewport窗口。
在Toolbar上点击Play按钮,就可以看到最终成果了!
注意:如果你没有删除掉关卡的香蕉模型,你可以会看到重建光线的警告提示。删掉模型,就能去掉警告。
后续学习
你可以在这里下载教程项目。
本篇教程所学习的内容只是Unreal Engine 4引擎的冰山一角。如果你还想继续学习Unreal Engine 4引擎,点击下篇教程,我会进一步讲解Unreal Engine 4引擎的蓝图系统。
以上是关于Unreal Engine 4 系列教程 Part 1:入门的主要内容,如果未能解决你的问题,请参考以下文章
剖析Unreal Engine超真实人类的渲染技术Part 2 - 眼球渲染
Unreal Engine 4 Radiant UI 插件入门教程
Unreal Engine 4 蓝图完全学习教程—— 简要介绍
Unreal Engine 4 蓝图完全学习教程—— 循环ForLoop