Unreal Engine 4 Radiant UI 入门教程制作Radiant HUD
Posted 小江村儿的文杰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unreal Engine 4 Radiant UI 入门教程制作Radiant HUD相关的知识,希望对你有一定的参考价值。
请注意:本篇教程的编号是从零开始的,如果没有看第零篇教程,请前往学习。
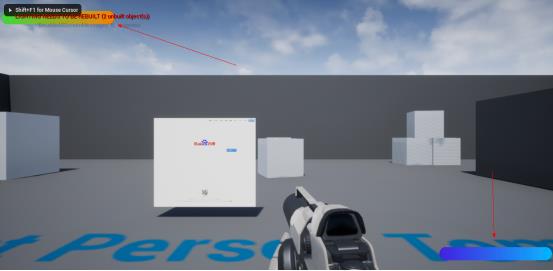
本教程介绍如何制作Radiant HUD,这是指将网页元素直接加入到HUD中,效果为:

对应的网页元素为:

第一步:
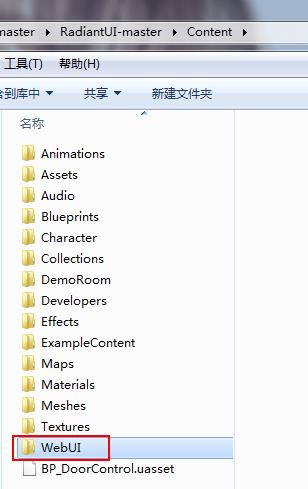
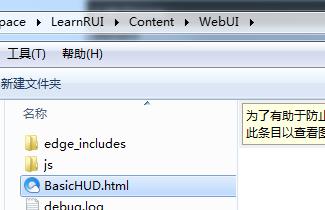
将之前下载的工程中的WebUI文件夹拷贝到我们自己的工程(LearnRUI)的同位置下:

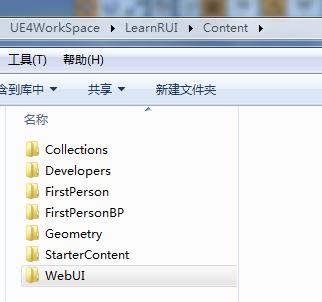
复制到:

第二步:
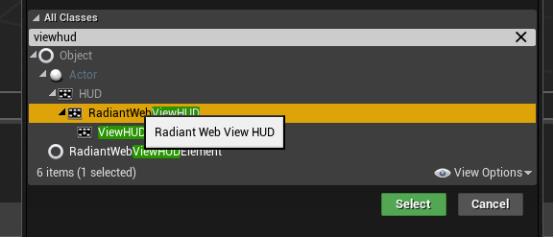
创建一个蓝图(RadiantWebViewHud)

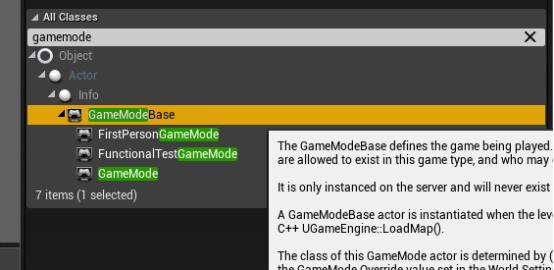
创建一个新的Gamemode,将这个HUD放进去:


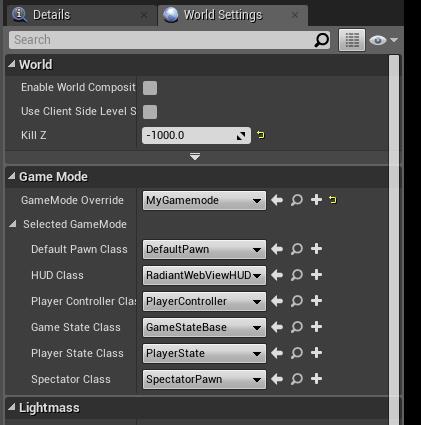
在worldsettings中放置这个Gamemode:

第三步:
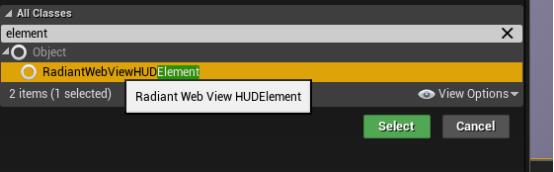
创建蓝图(RadiantWebViewHUDElement)

第四步:
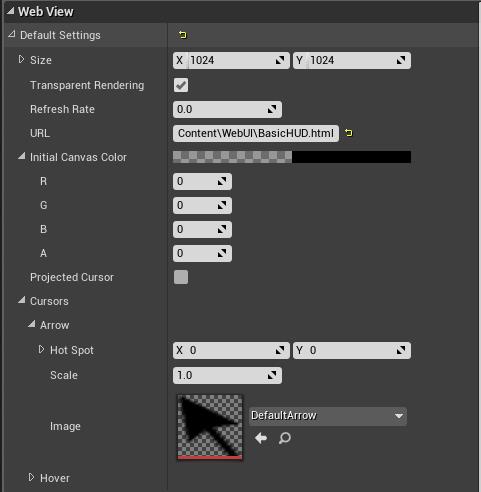
打开刚刚新建的HUDElement(我起名为MyWebHUDOverlay),URL处写:

这个地址是指这个网页元素:

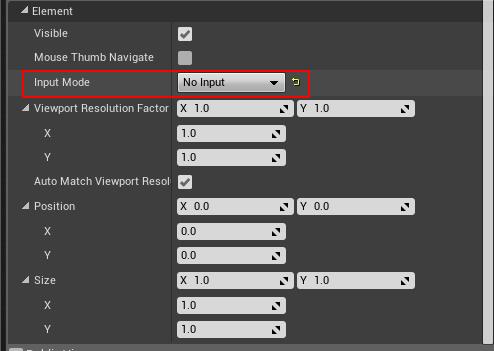
注意配置输入模式为noinput(若此值为mouse and keyboard,那么将会消耗移动输入,人物就无法移动):

Tip:projected cursor是指显示光标(如果输入的话就隐藏的意思)。将此值设置为false,就只显示普通的光标。
第五步:
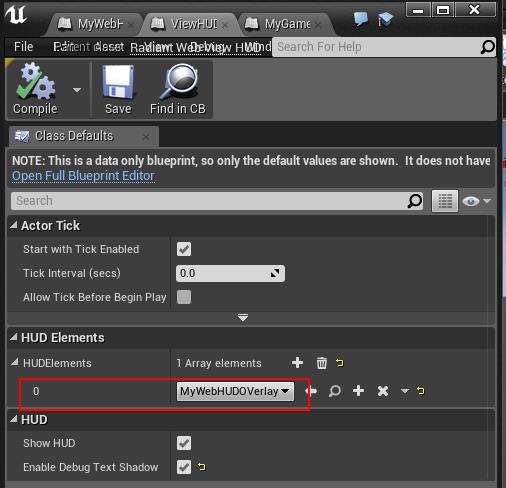
在刚刚创建的HUD中加入上述元素

第六步:
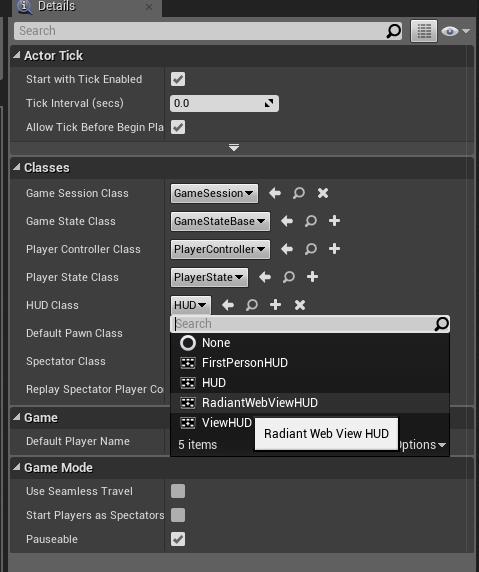
在gamemode中记得配置这个HUD,如果配置了之后还是不给力,那么就打开mygamemode蓝图(第一篇教程中介绍了要新建一个gamemode,起名为mygamemode),配置好后点击编译保存,再在worldsettings中选择这个gamemode,启动游戏即可看到效果。
下一篇见。
——原创自小江村儿的文杰,2017年7月5日16:03:32
以上是关于Unreal Engine 4 Radiant UI 入门教程制作Radiant HUD的主要内容,如果未能解决你的问题,请参考以下文章