实战 | 使用微搭低代码3分钟开发表单应用
Posted 腾讯云云开发
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了实战 | 使用微搭低代码3分钟开发表单应用相关的知识,希望对你有一定的参考价值。
本文从0到1 ,以循序渐进的方式利用腾讯云微搭低代码平台搭建出常见的表单展示应用,让您快速上手腾讯云微搭低代码平台核心功能。
步骤1:创建应用
- 登录 腾讯云微搭低代码 控制台。
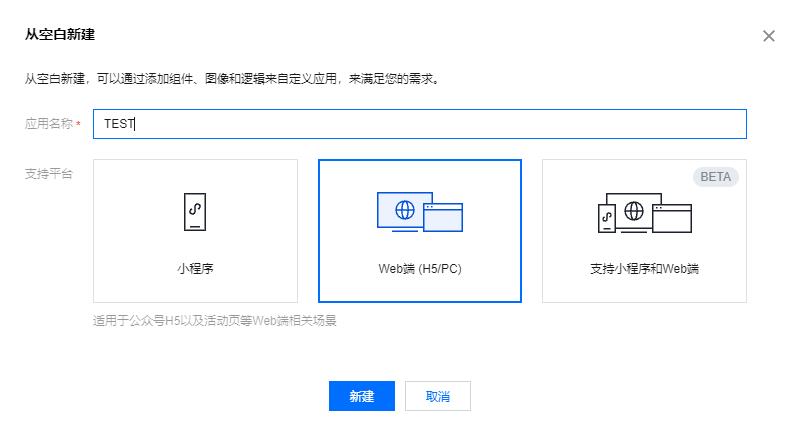
- 单击新建应用-从空白新建,填写应用信息:

- 应用名称:输入应用名称。
- 支持平台:选择应用支持发布的平台。
- 单击新建,即可创建应用。
步骤2:创建数据源模型
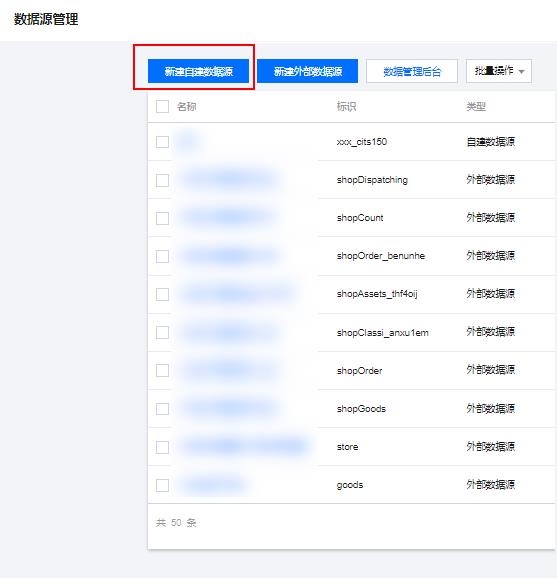
- 单击左侧主菜单栏中的数据源管理,进入数据源管理页面。
- 单击新建自建数据源。

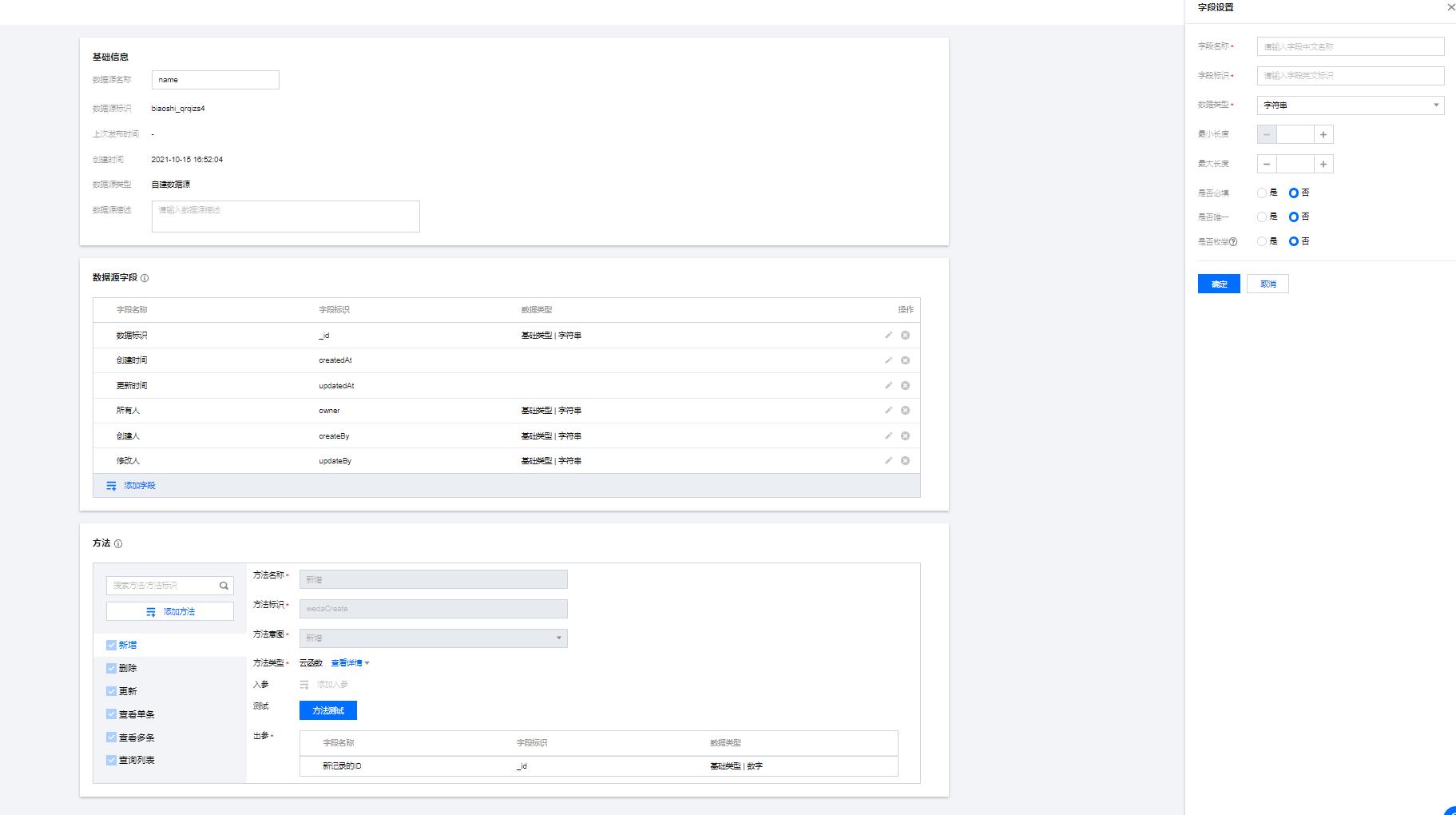
- 进入新建数据源页面,配置如下信息:

- 数据库名称:输入数据库名称。
- 数据源标识:作为数据源模型的唯一标识,不可重复。
- 字段配置:一个数据源模型可由多个字段组成。例如“人员”数据源模型中可有“姓名、年龄”等字段,由此模型可创建“管理人员、员工、游客”等数据源变量。注意
_id、createdAt、updatedAt为数据源内置字段,不允许修改。 单击添加,页面右侧将弹出字段设置小窗口,配置如下相关信息:- 字段名称:输入字段名称。
- 字段标识:作为字段的唯一标识,不可重复。
- 数据类型:选择相对应的数据类型。
- 是否必填:字段是否必填。
- 是否唯一:字段是否唯一。
- 是否枚举:该字段是否只能在有限个枚举值中取值。例如性别字段,可设置枚举值为:男、女。
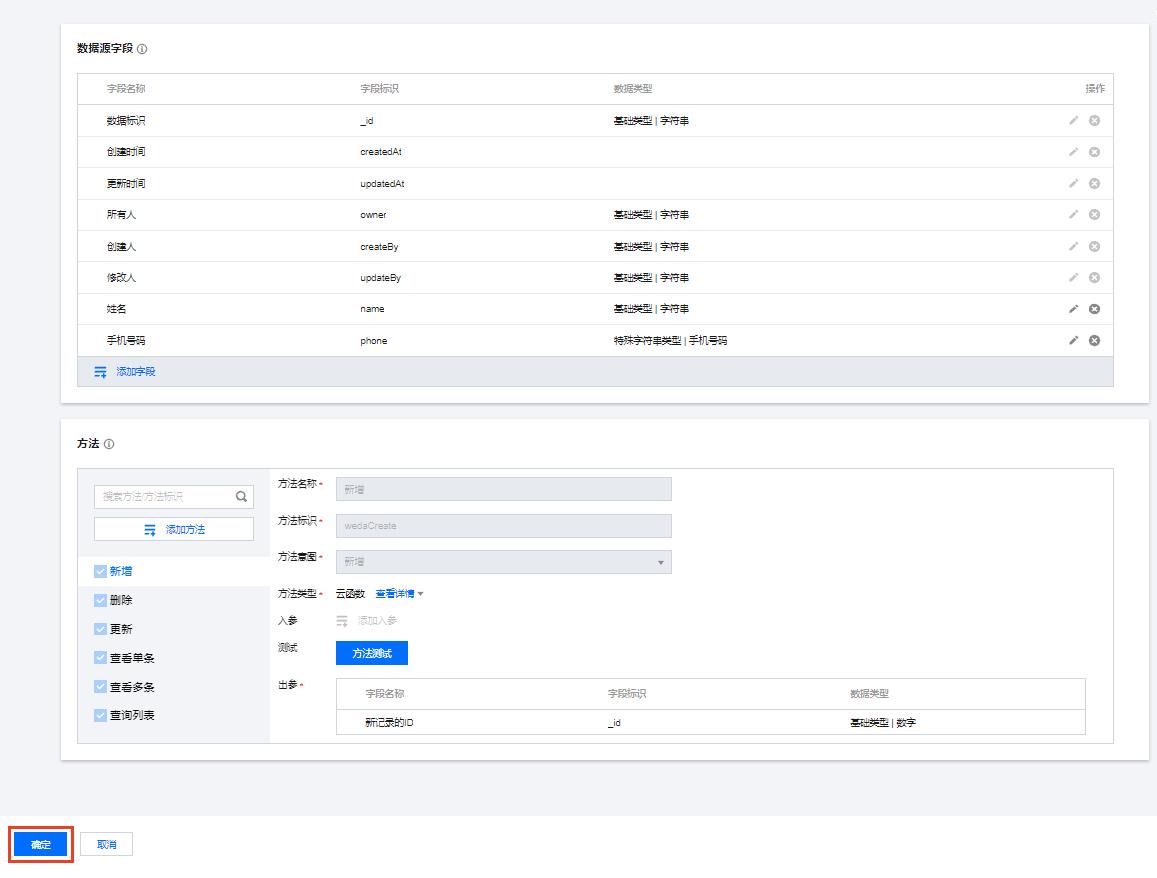
- 我们这里分别创建姓名和手机号两个字段,单击确定,即可完成数据源模型的创建。

步骤3:低代码应用编辑
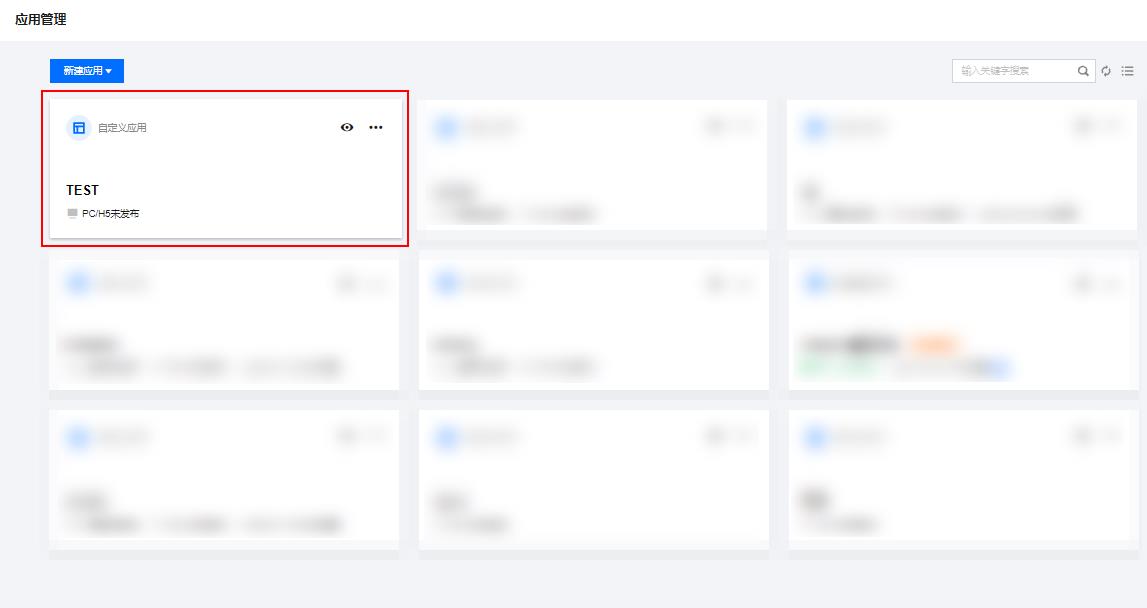
- 数据源设置完毕后就需要创建页面,进入应用管理页面,找到刚才创建的应用,进入应用编辑器。

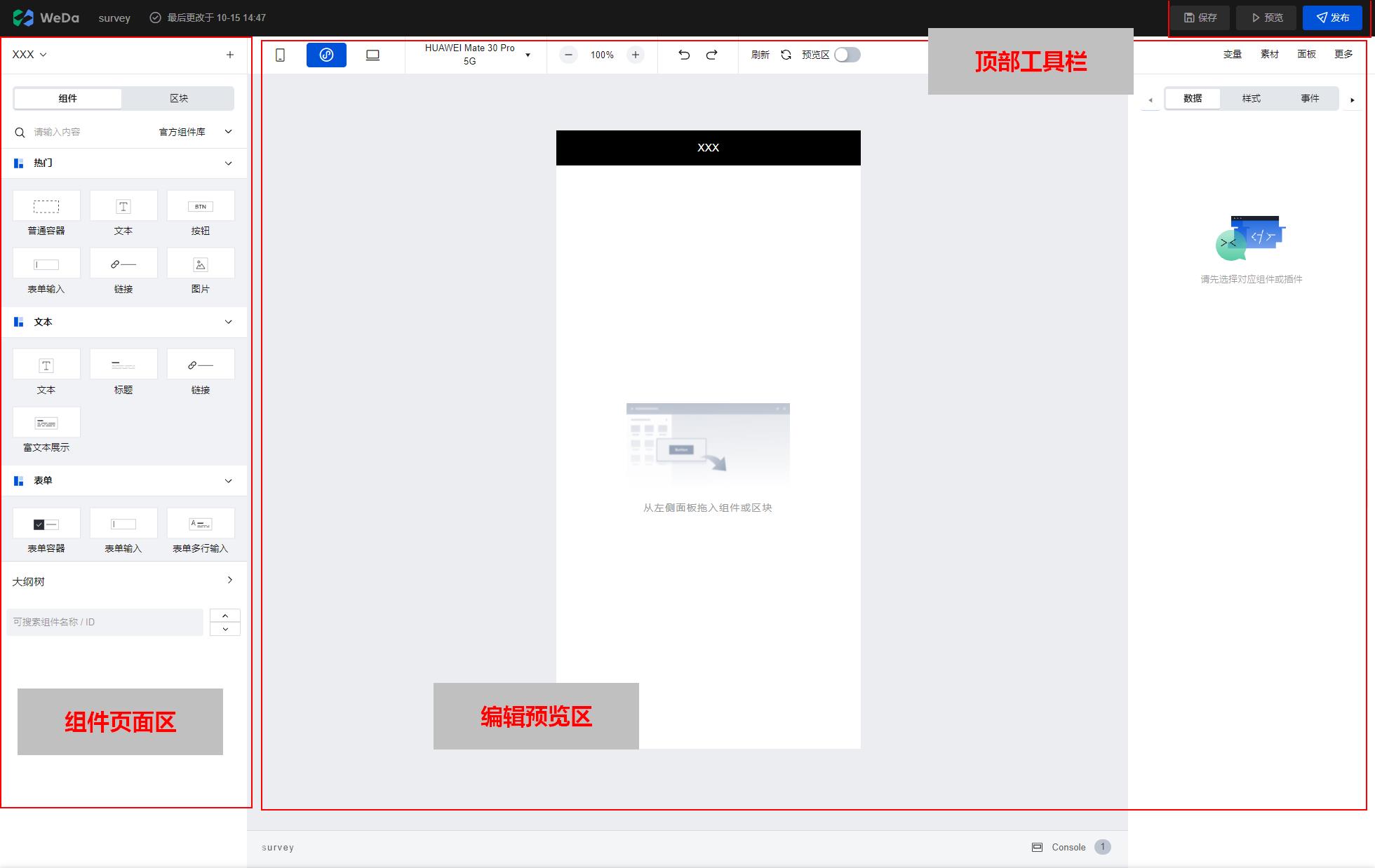
- 编辑器分为三个部分,可归纳为菜单区,组件页面选择区,编辑预览区。

使用表单容器生成表单应用
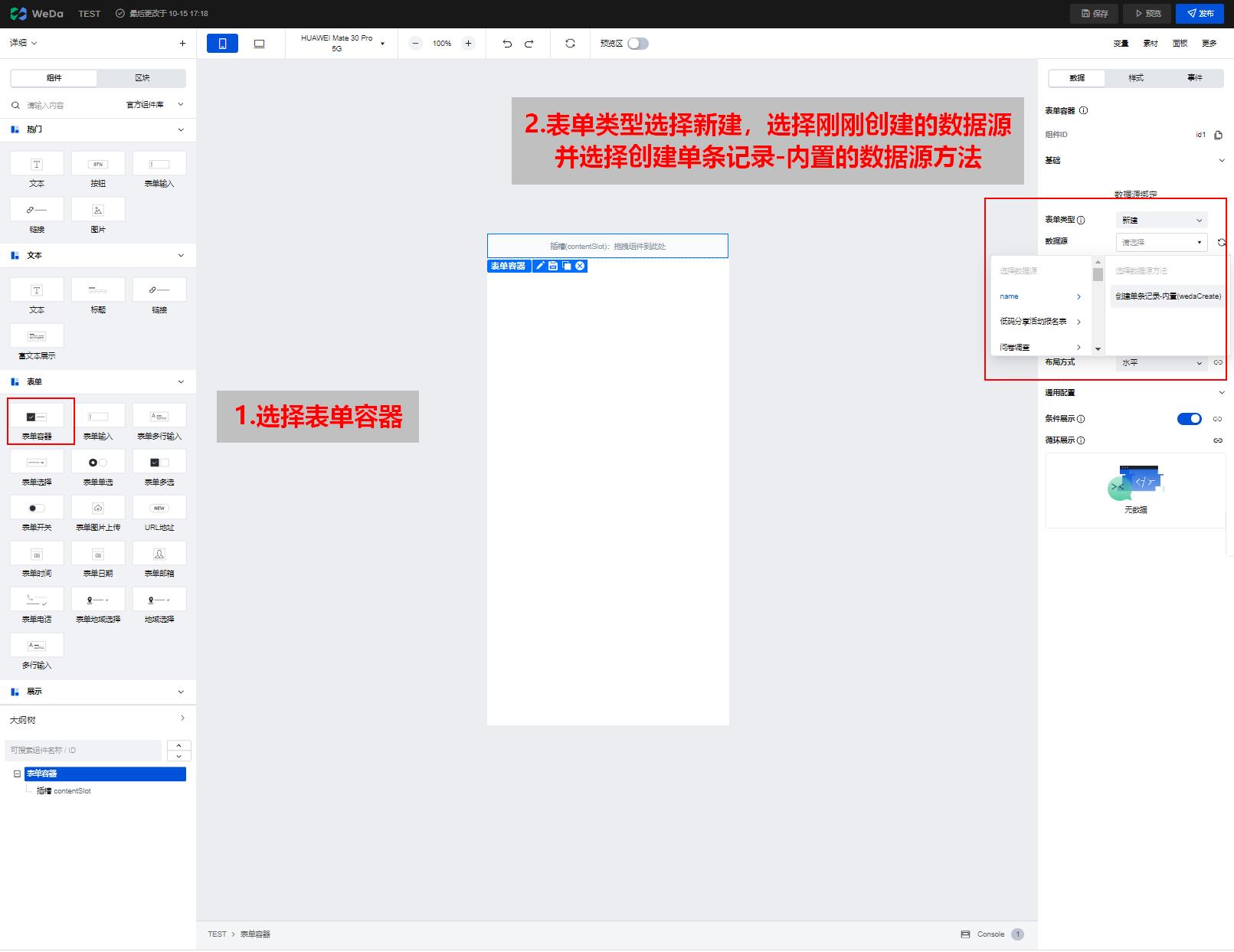
- 在编辑器中使用表单容器绑定刚刚创建的数据源。

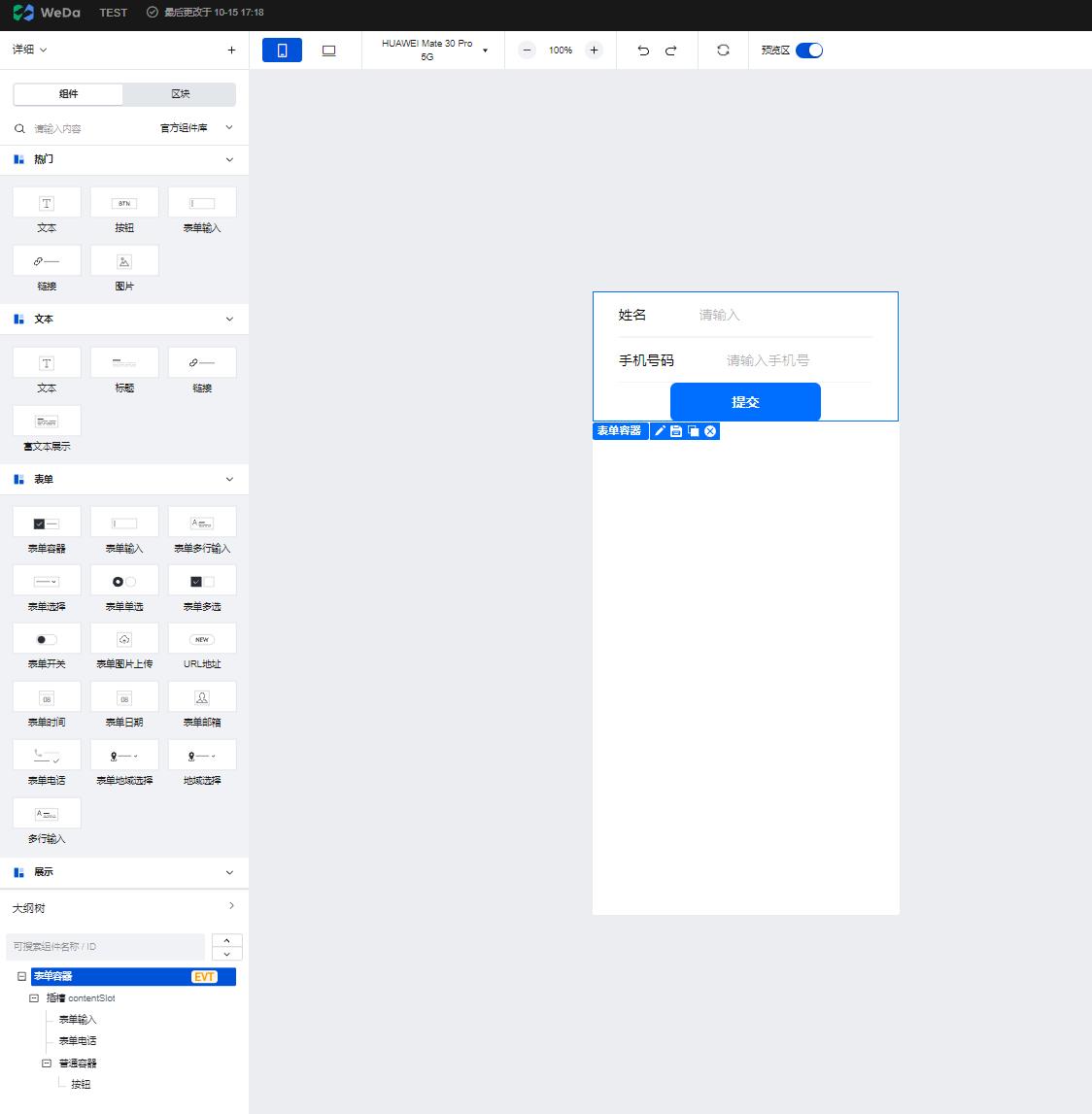
- 在弹出的弹窗中单击确定后表单即可自动生成。

创建信息展示页面
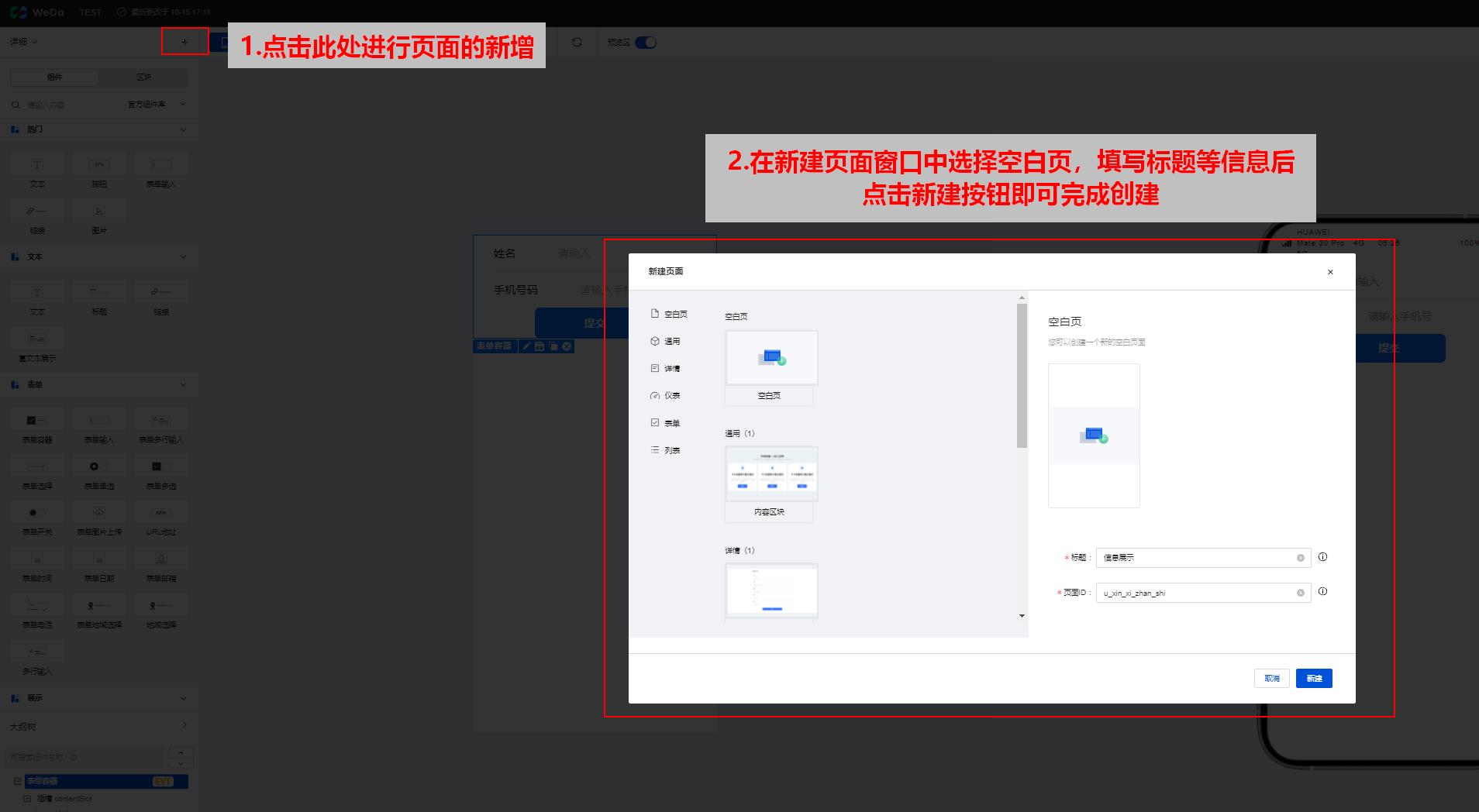
- 在编辑器中新创建一个页面。

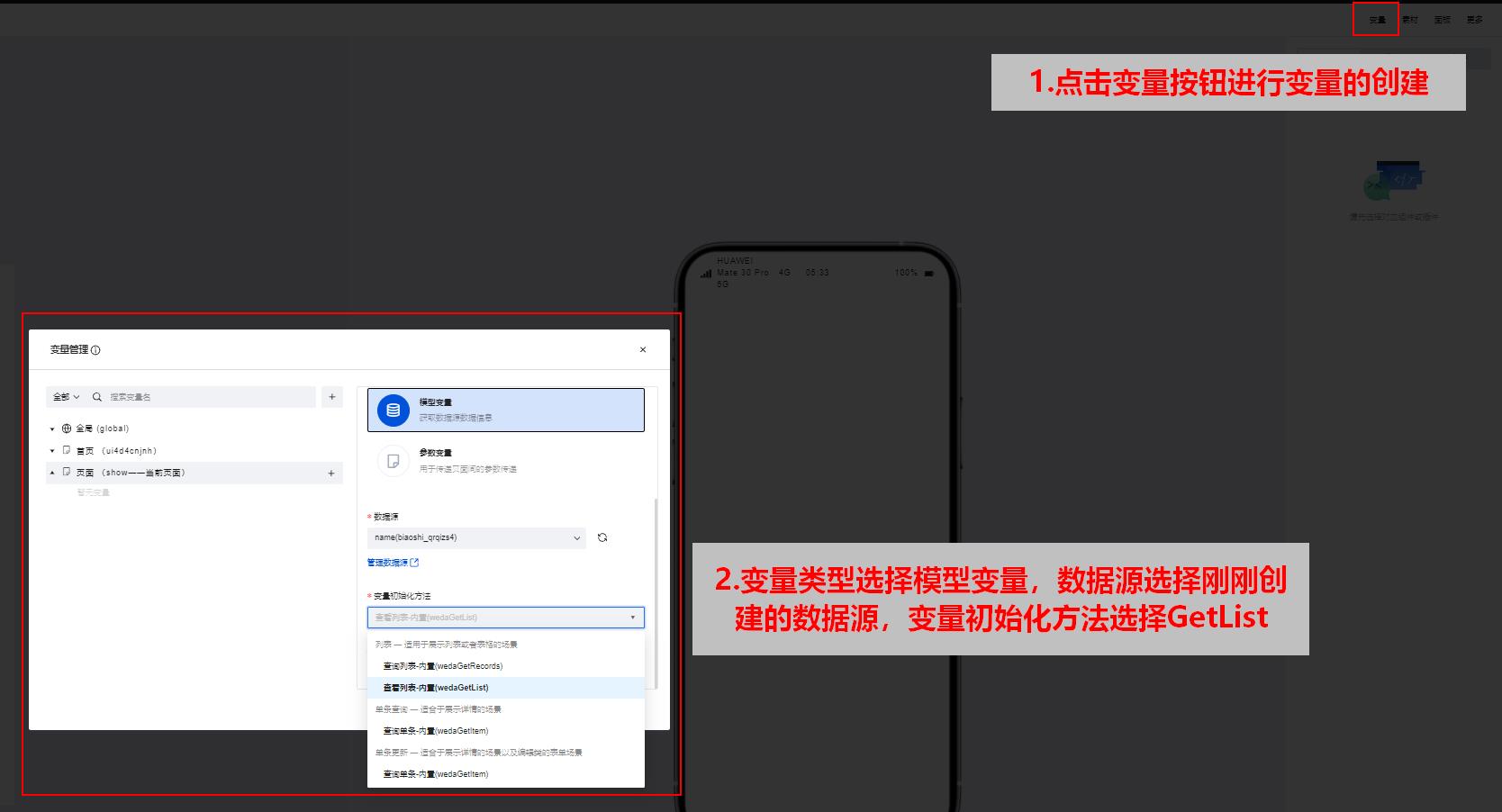
- 进入新创建的页面,为页面创建模型变量。

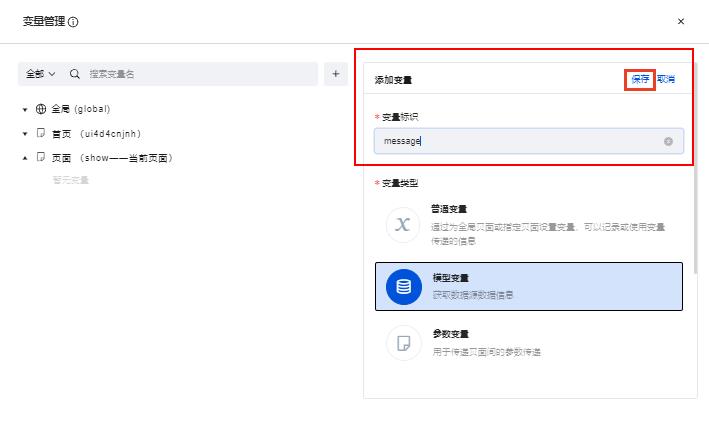
- 填写变量标识后单击保存。

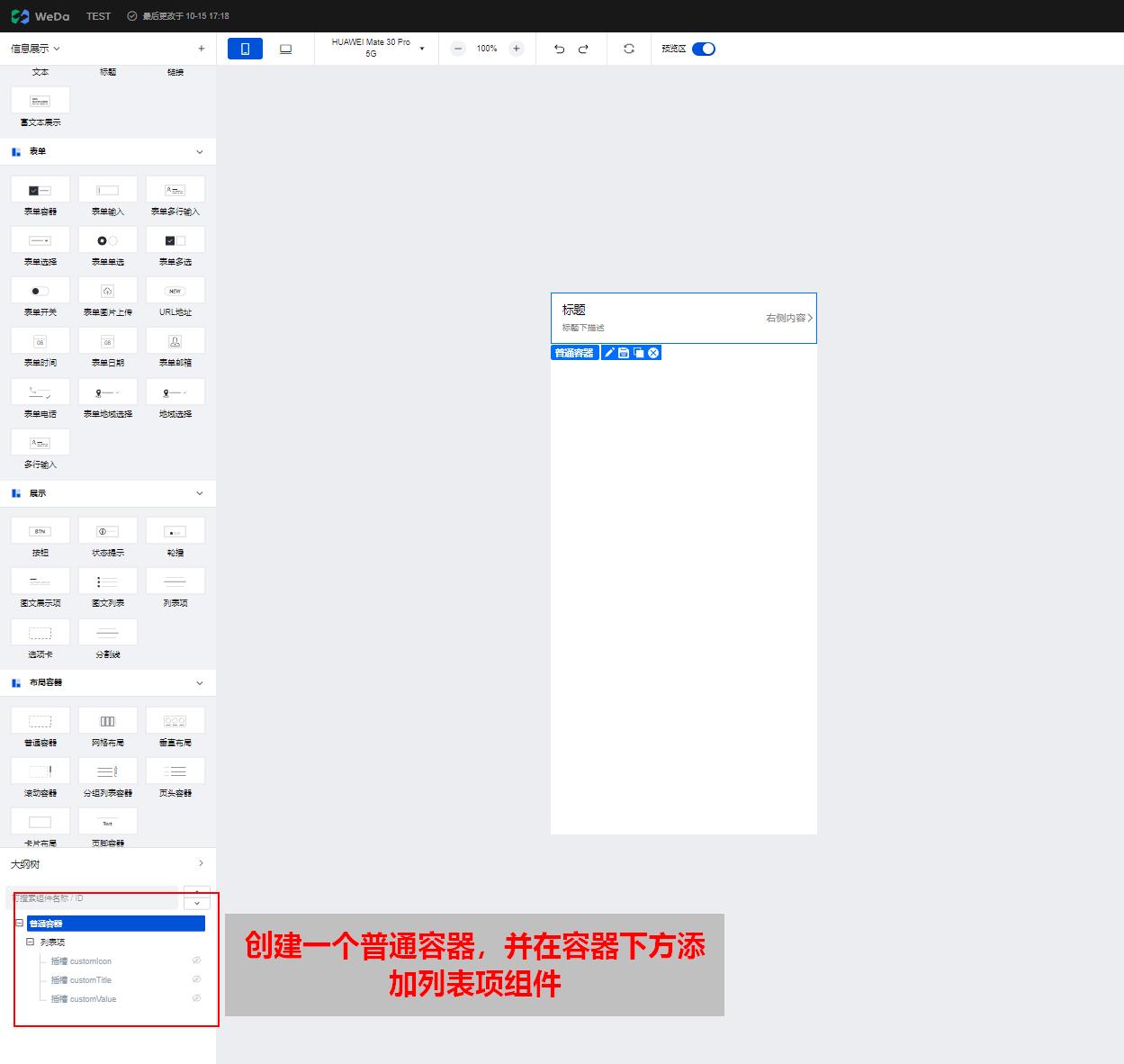
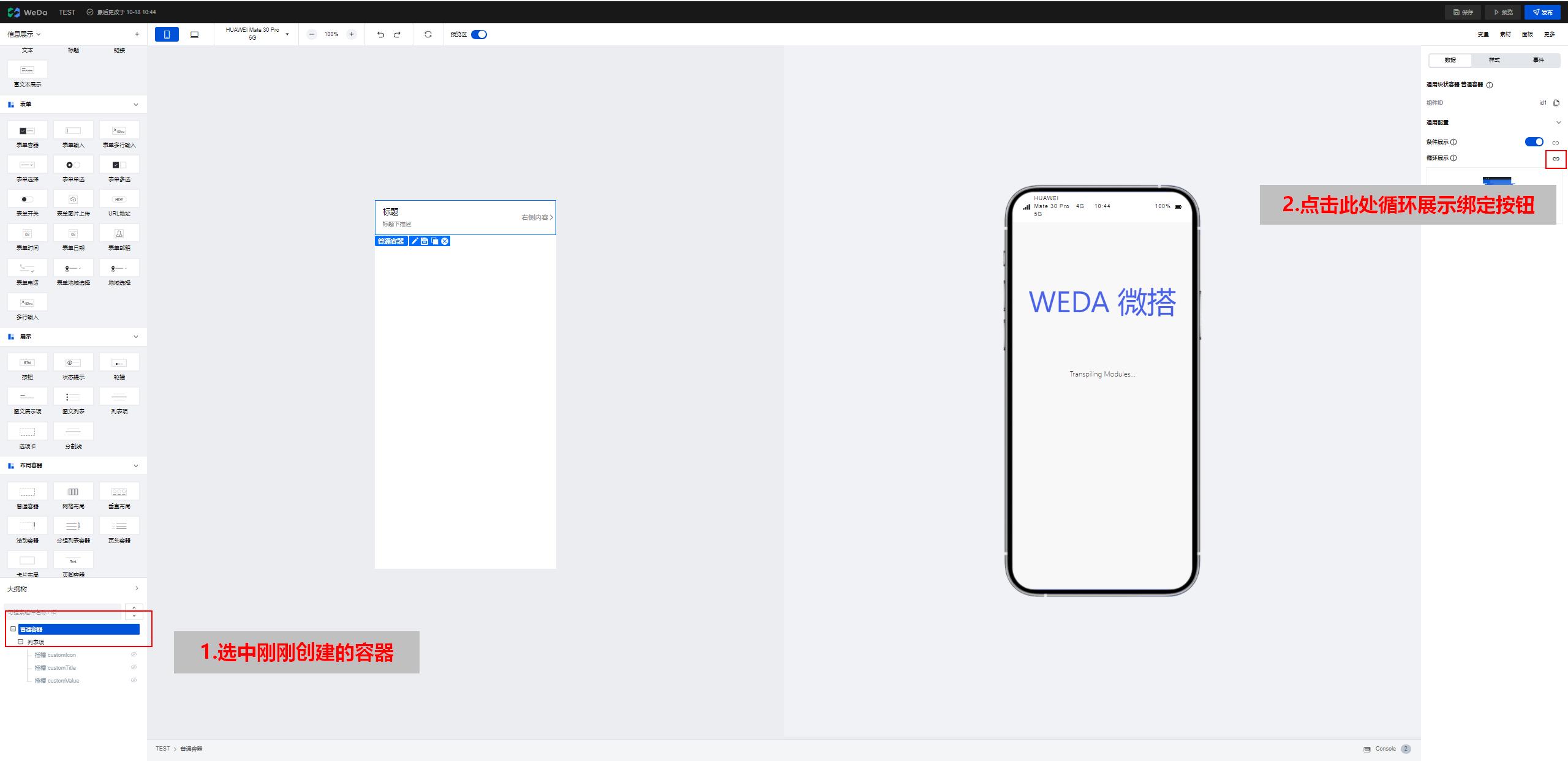
- 在页面中添加容器,并在容器下方添加信息展示组件。

- 为容器绑定循环。

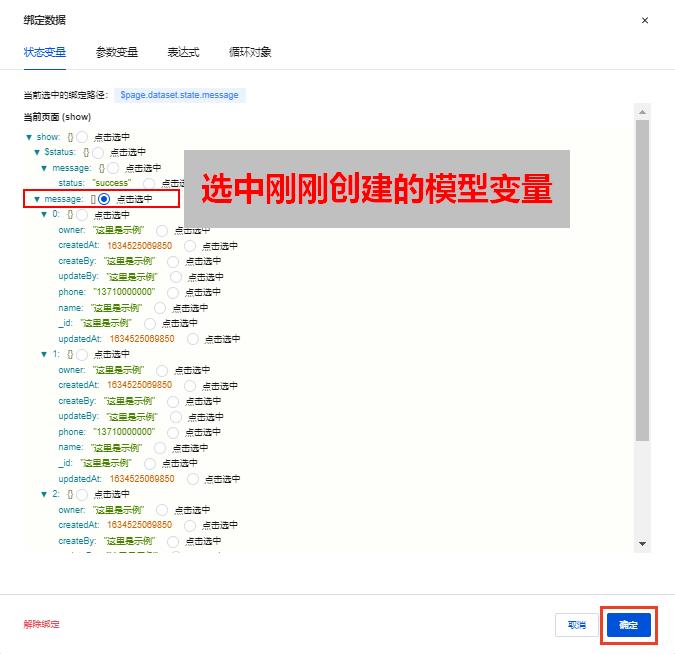
勾选新创建的模型变量,单击确定。

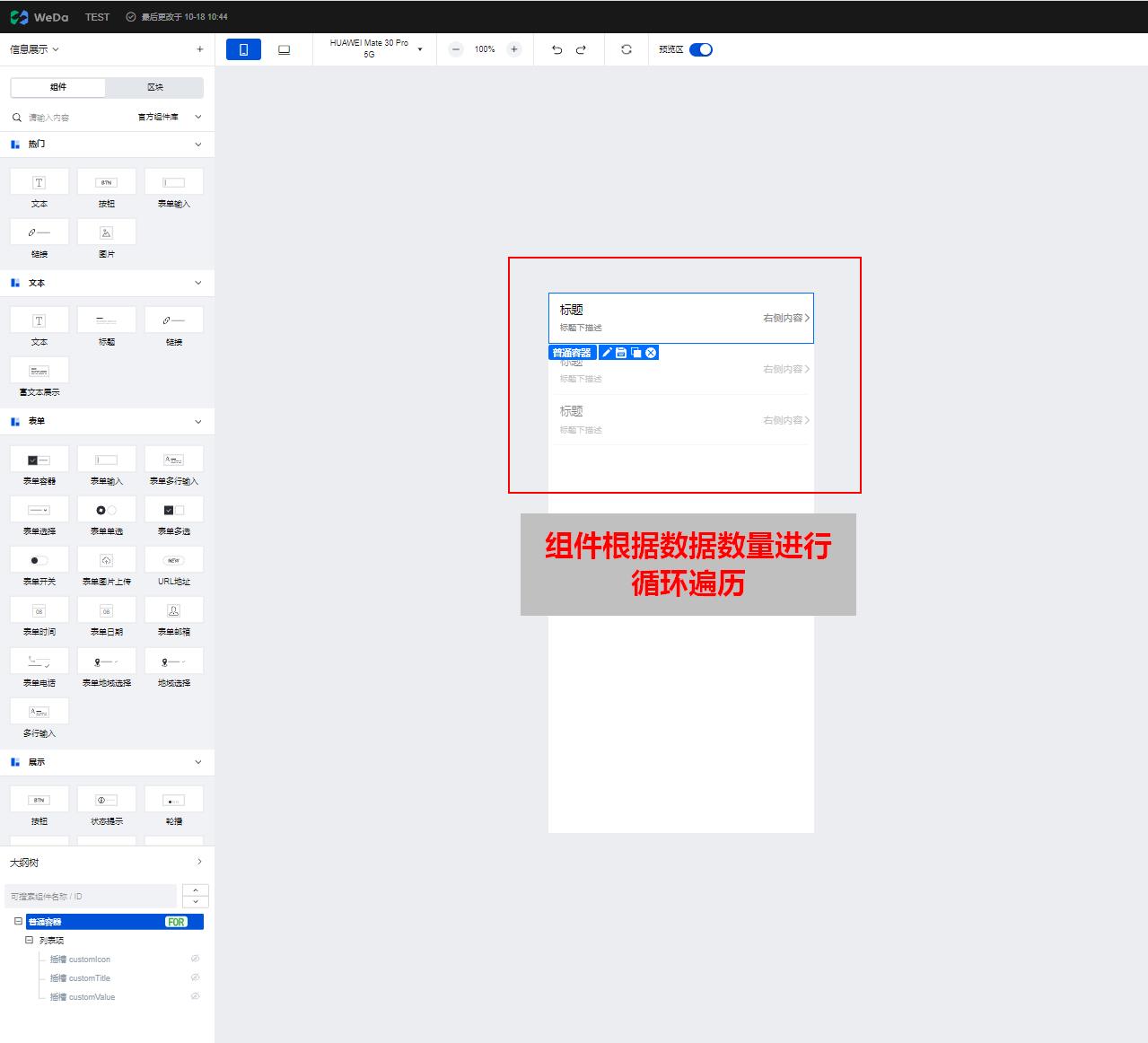
- 可以看到,模型变量配置成功后,容器下方的组件会根据数据量进行遍历。

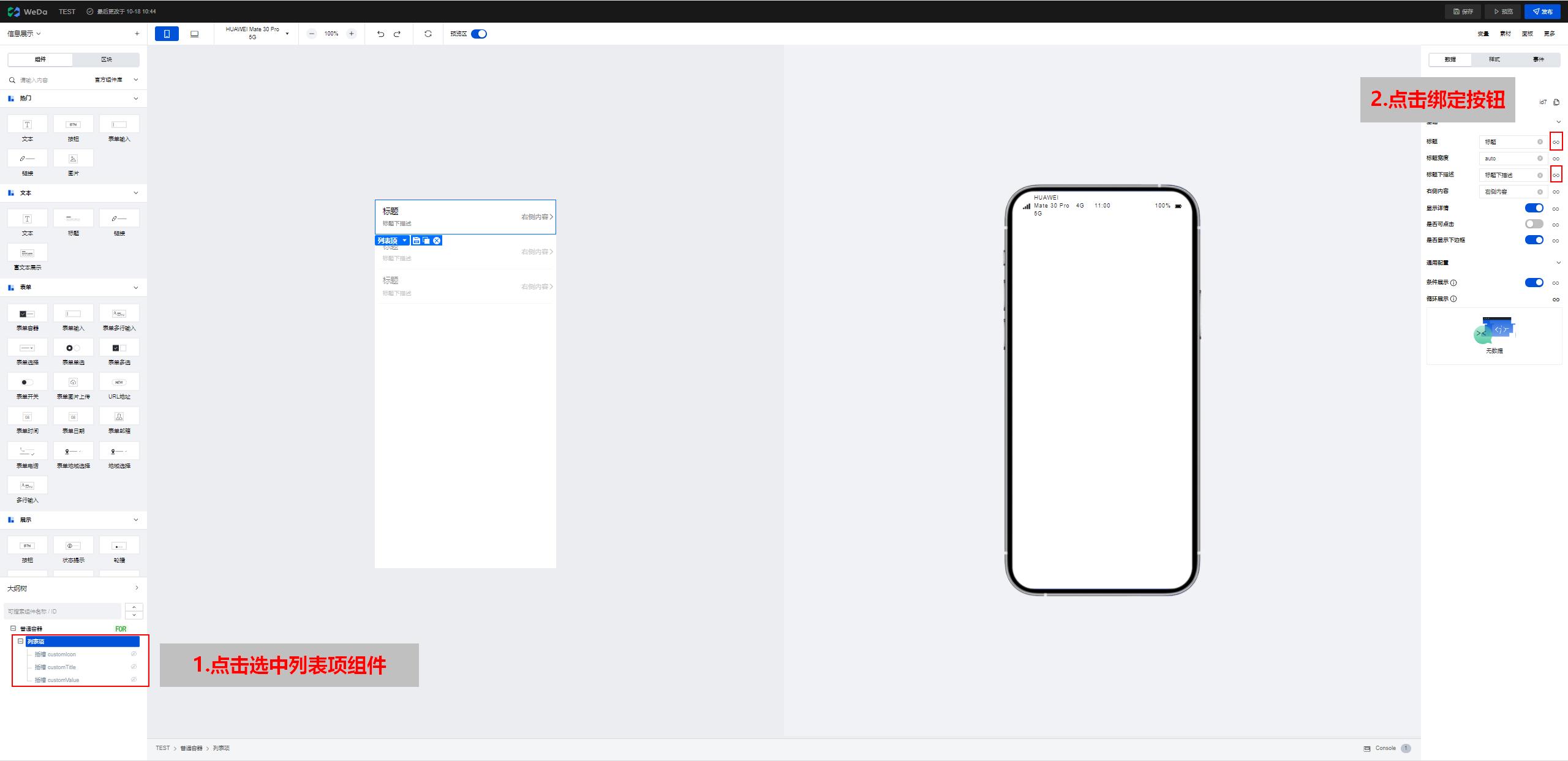
- 为列表项组件配置数据。

选择绑定循环对象,勾选需要绑定的字段单击确认。

! 循环对象中可绑定的数据依赖于组件上层容器所绑定的模型变量。
- 单击确定后可看到组件已成功配置了数据。

页面测试
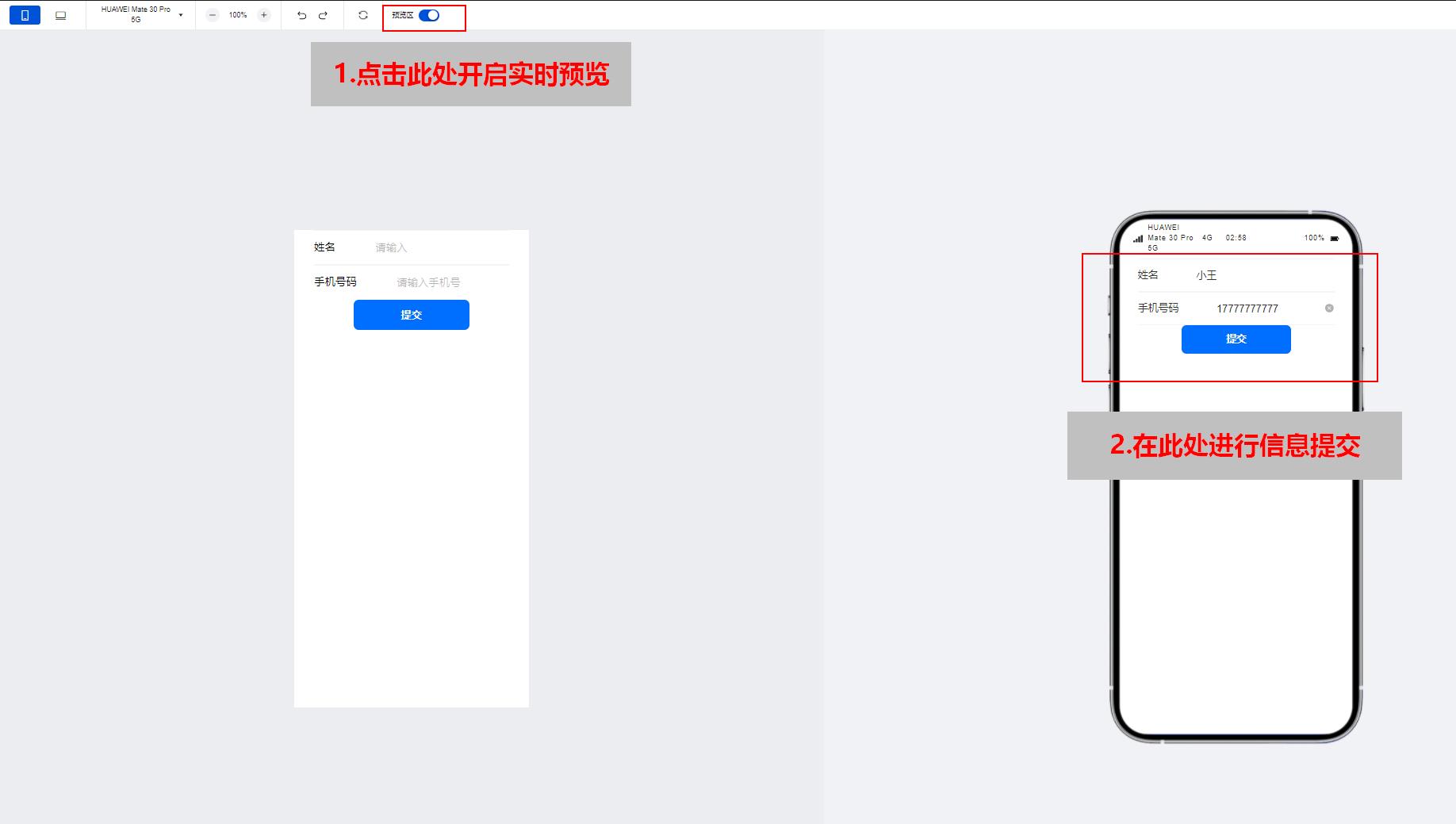
- 页面整体搭建完成后对页面功能进行测试,首先在编辑器开启实时预览随后在表单页进行三次信息提交。

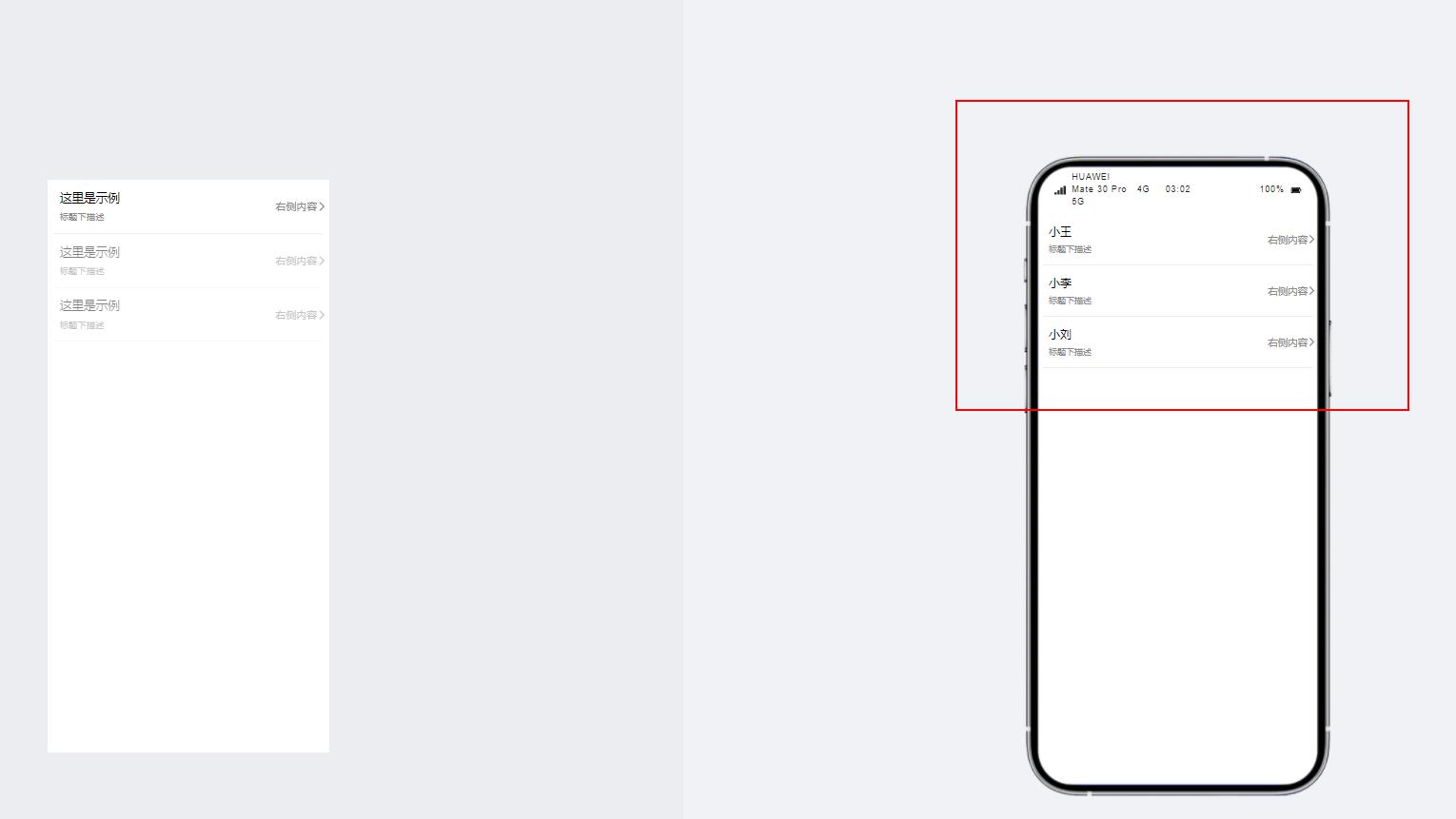
- 来到信息展示页,可看到信息已成功遍历展示,至此应用搭建完成。

步骤4:发布应用
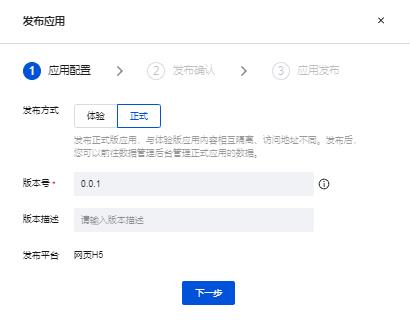
- 单击页面右上角的发布,在弹出的部署应用窗口中进行预览发布配置。

- 发布完成后通过扫描二维码即可访问发布的应用。
以上是关于实战 | 使用微搭低代码3分钟开发表单应用的主要内容,如果未能解决你的问题,请参考以下文章