微搭低代码实战教学,图片支持多张上传
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码实战教学,图片支持多张上传相关的知识,希望对你有一定的参考价值。
在上一期的问题解答过程中,我给粉丝讲解了表单图片上传组件的使用方法,这一期是我们图片上传组件的深入教学。
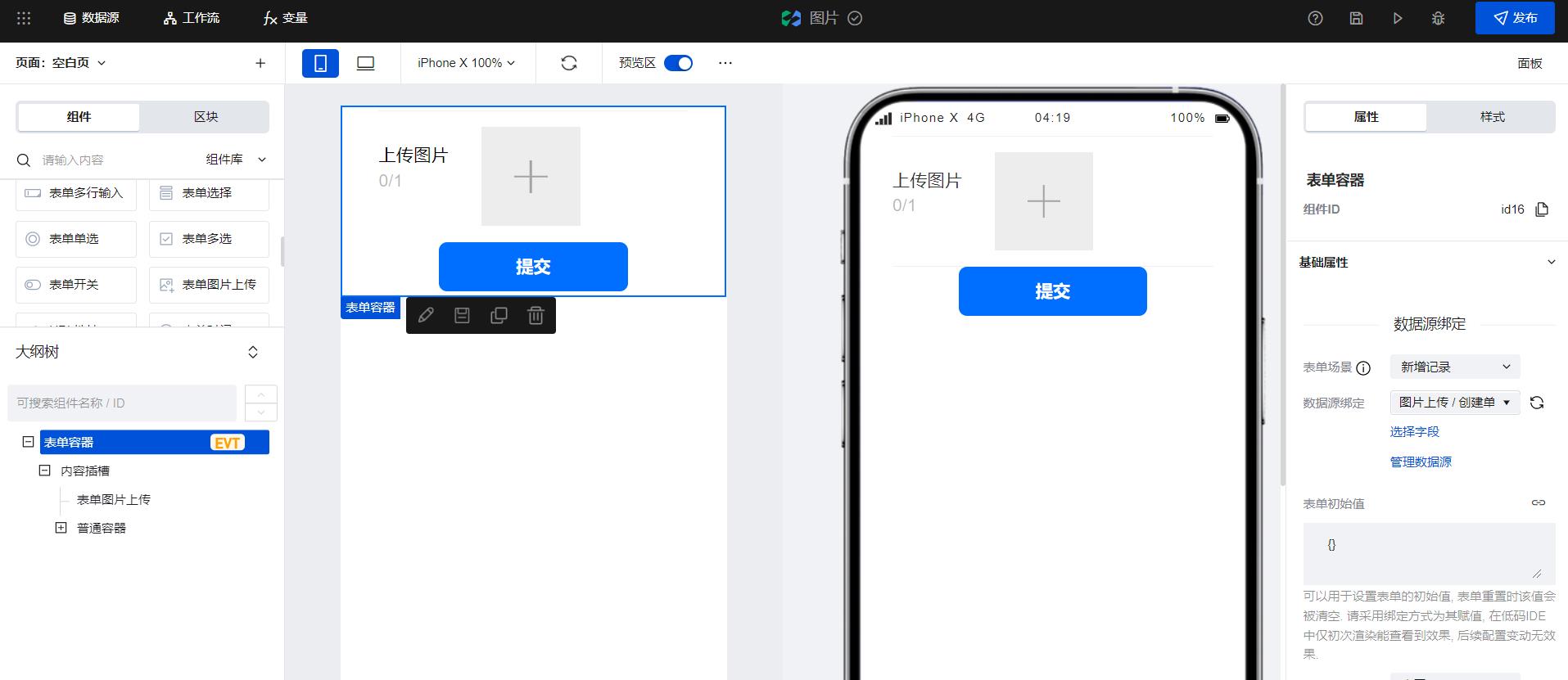
粉丝:韩老师,我按照您的方法添加了表单图片上传组件,但是只可以上传一张图片

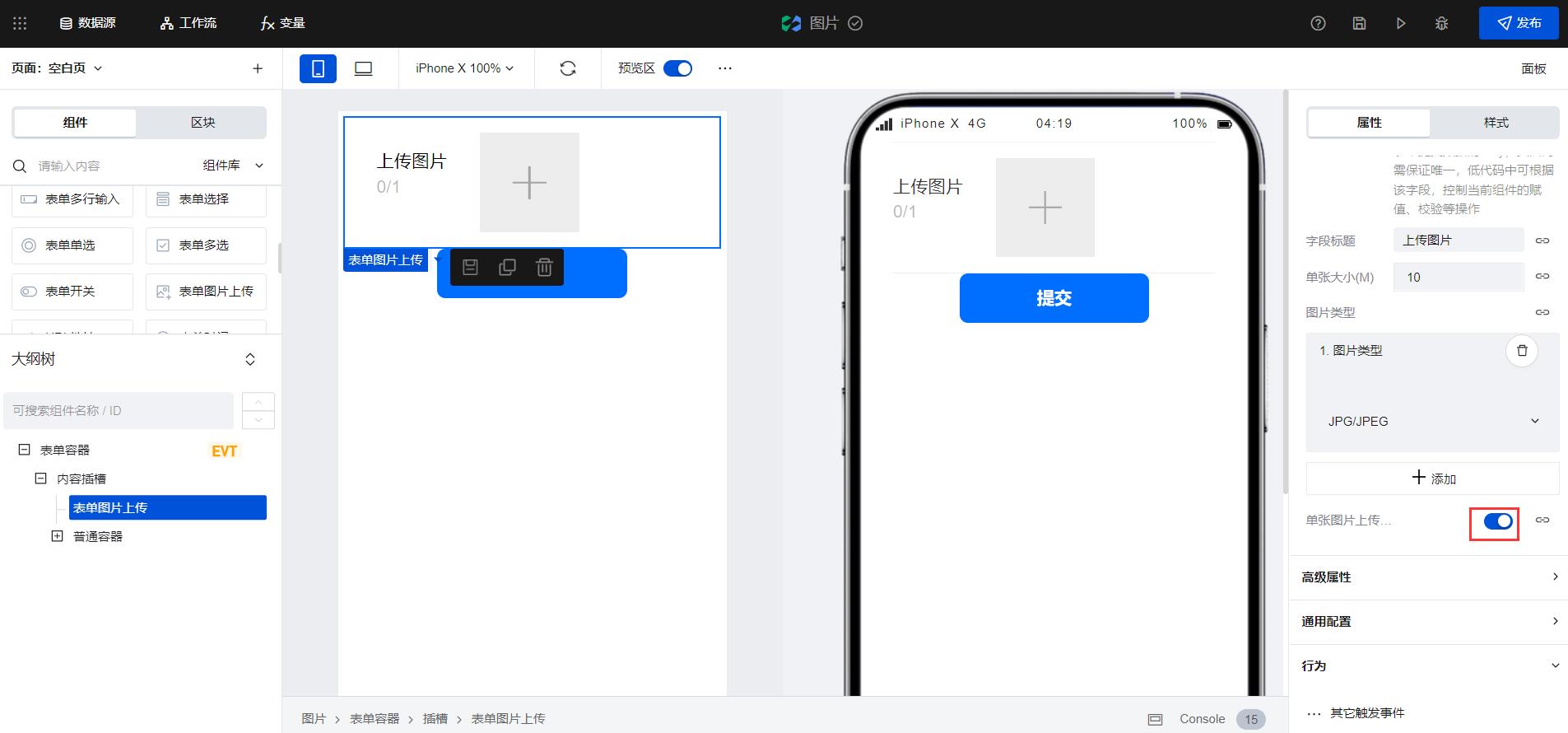
韩老师:我看看,将组件拖入表单容器后,他默认的配置是单张上传,如果我们需要上传多张,就需要关闭相应的配置项

粉丝:恩,我现在把配置项关闭了之后,可以上传多张,但是提交的时候报错,是不是数据源的字段也需要修改呀
韩老师:是的,当初咱们是为了演示组件的使用,字段类型选的是图片类型,简单类型只可以支持单张图片,如果我们要上传多张图片,那么简单类型就不行了,就需要选择复合类型了
粉丝:老师,我对复合类型没啥概念,需要怎么设置呢?
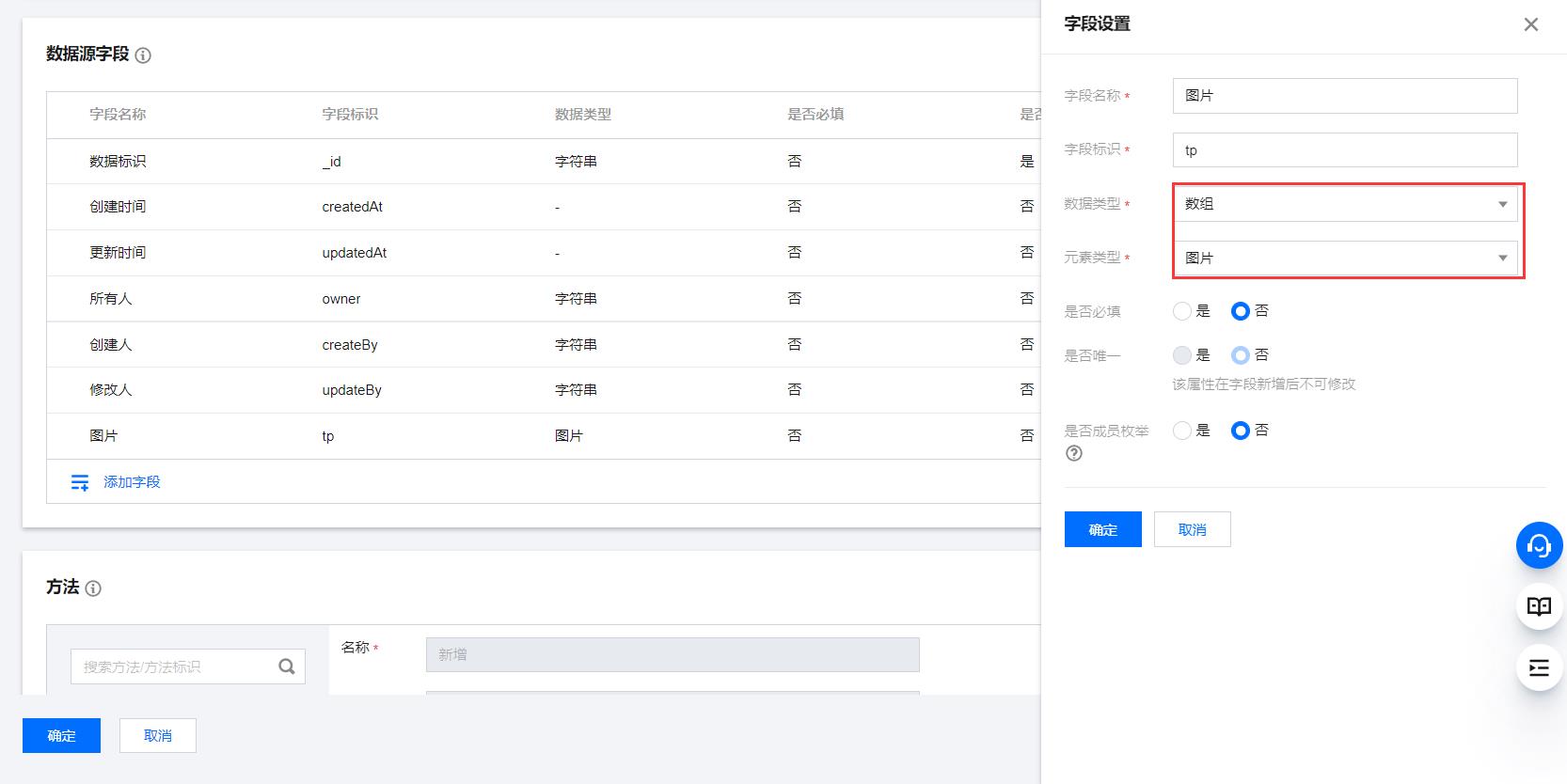
韩老师:打开我们的数据源,将图片的字段类型修改为数组,数组的元素类型选择为图片


这样你再重新试一下
粉丝:提示成功了,老师那我如何验证一下是不是图片都上传成功了呢?
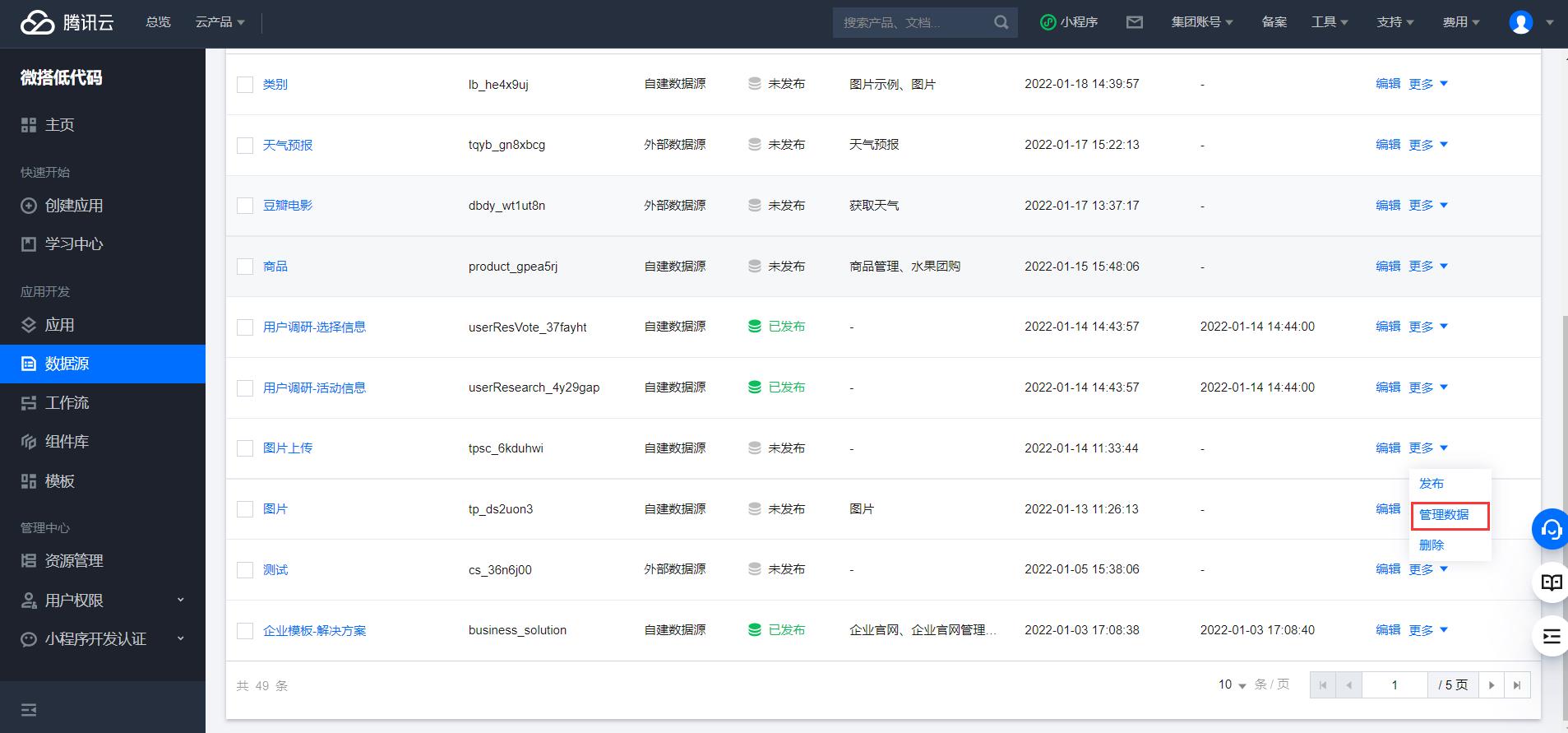
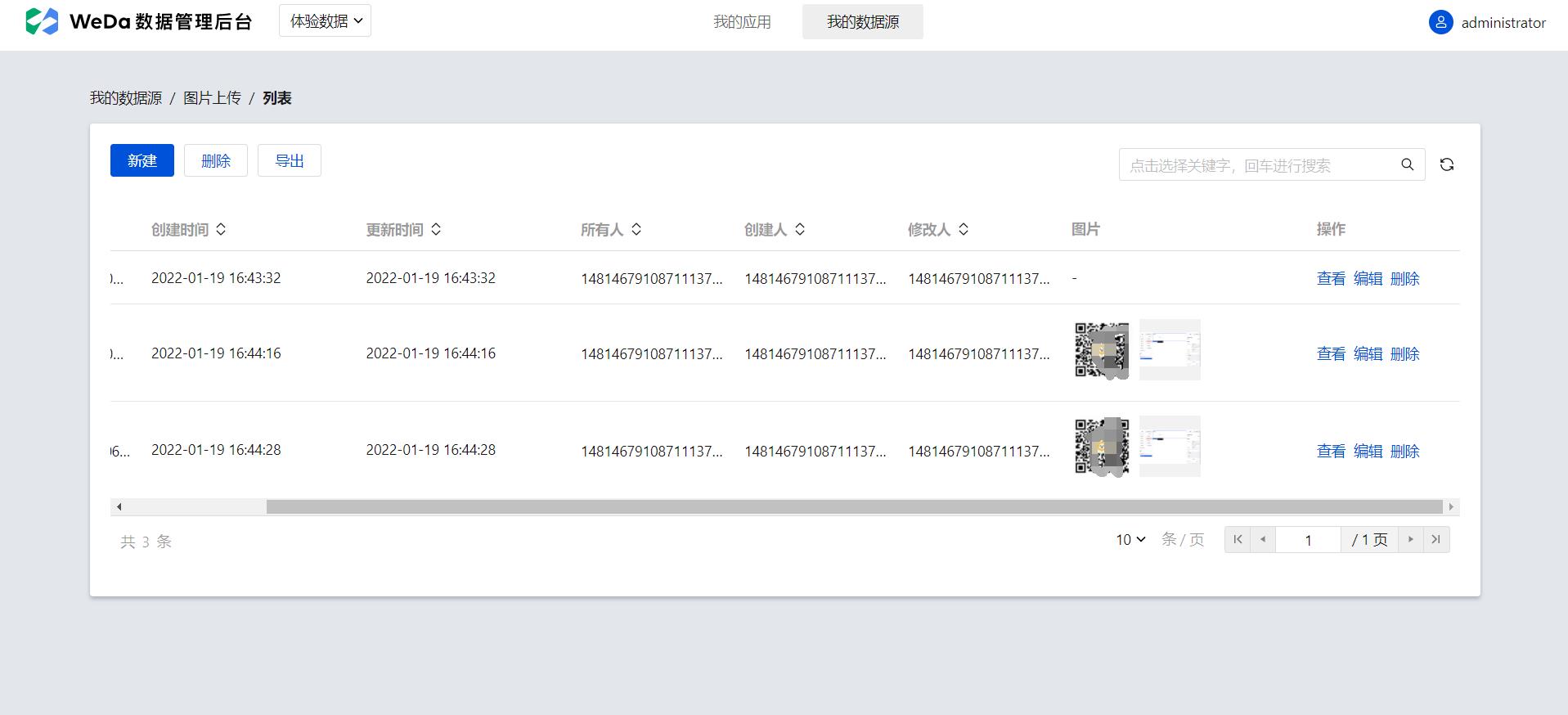
韩老师:我们可以打开数据源,在CMS里查看一下具体的记录


粉丝:看到了,谢谢老师的讲解
韩老师:不客气,以后有问题记得问我
以上是关于微搭低代码实战教学,图片支持多张上传的主要内容,如果未能解决你的问题,请参考以下文章