Flutter入门教程教你如何实现VSCode高效开发
Posted 不知名前端李小白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter入门教程教你如何实现VSCode高效开发相关的知识,希望对你有一定的参考价值。

一、前言
在上一篇文章中,介绍了Flutter的开发环境搭建流程,创建并运行成功一个flutter项目,用户界面呈现也通过Android虚拟机实现在线查看效果。
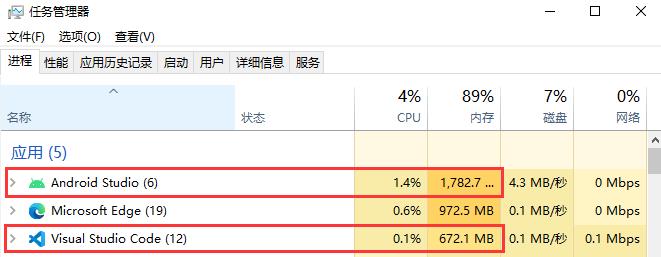
但是对于一个前端来说,用 VS Code 编辑器的同学肯定很多,第一次接触Flutter开发对于Android Studio 编辑器可能不太熟悉,有些同学可能就会想可不可以使用VSCode来开发,这里我想说完全可以的。甚至用VSCode开发比Android Studio性能更高:

从任务管理器查看进程可以看出,我们使用VSCode占用内存明显比Android Studio少,所以VSCode也是一个不错的选择,下面就来为大家讲解如何使用VSCode编写我们的Flutter代码,并且也能通过虚拟机查看实时效果!
二、安装插件
VSCode下载地址:https://code.visualstudio.com
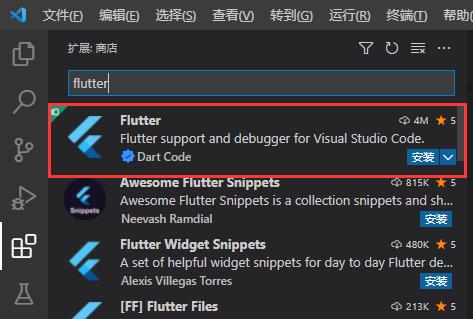
下载好VSCode编辑器后,打开主界面,在应用商店中搜索flutter点击安装:

flutter插件安装成功后应该会自动安装dart插件,如果没有自动安装的同学,可以自己动手搜索并安装,安装成功我们重启VSCode
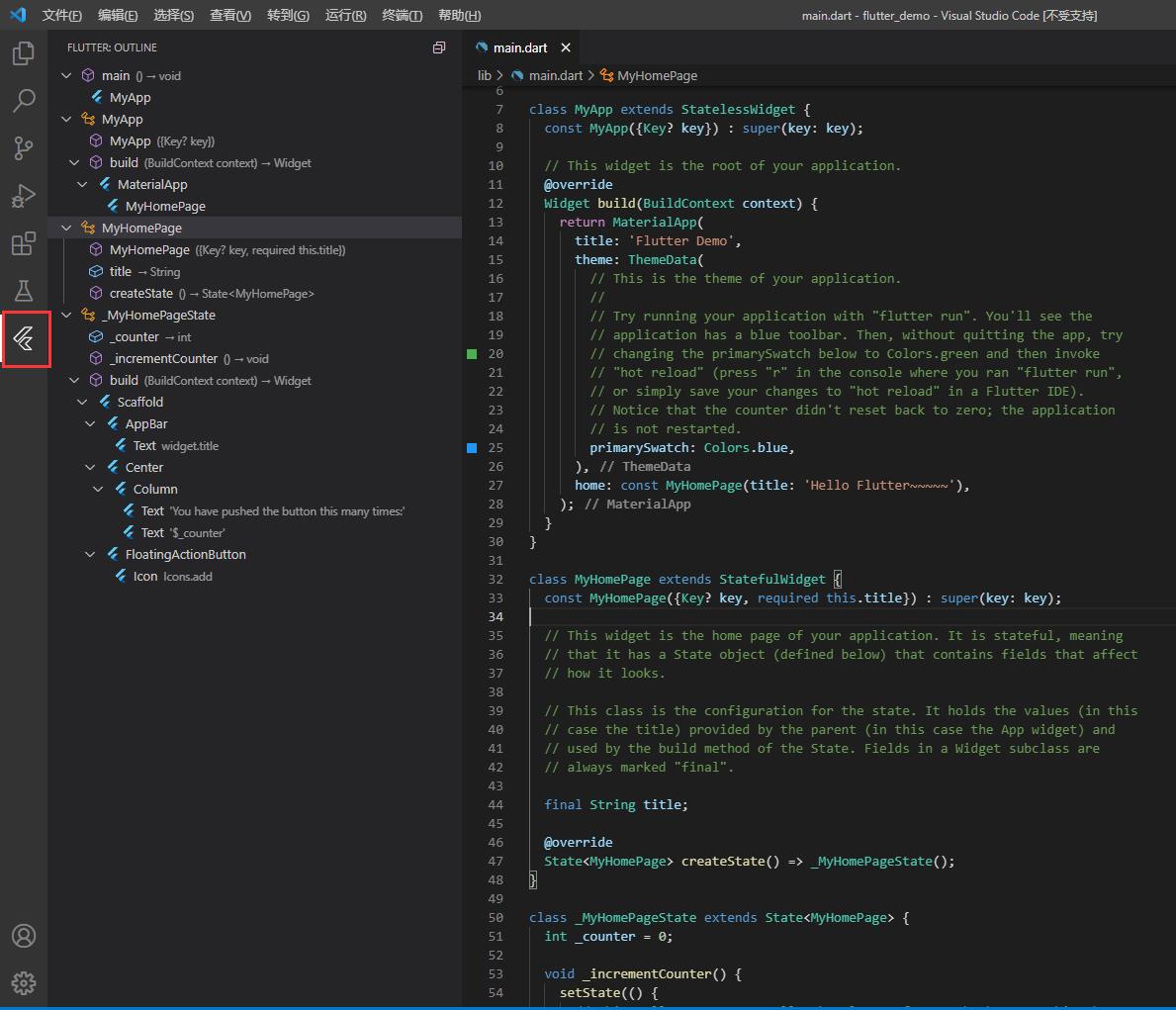
导入我们事先创建好的flutter项目,我们可以看到左侧会多了一个flutter的logo图标:

这可以让我们的项目代码结构一目了然,是不是很nice
三、配置虚拟机
通过VSCode编写flutter,我们不可能打开Android Studio编辑器查看效果吧,这显然是不科学的,这我还不如直接在Android Studio中编写呢,所以在这里我们需要创建一个bat命令,执行批处理文件来唤起我们的模拟器。
以上是关于Flutter入门教程教你如何实现VSCode高效开发的主要内容,如果未能解决你的问题,请参考以下文章