混合开发框架教你如何使用Flutter和原生App混合开发
Posted 977课程整合
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了混合开发框架教你如何使用Flutter和原生App混合开发相关的知识,希望对你有一定的参考价值。
混合开发入门 Vue结合android/ios,开发仿?东京?项目App
本?程课?融合Vue、Android等流行?前的?端和移动端技术,混合?发开?经典电商APP——京东。课程将?杂复?功能与知?点识?完美融合,带你真?感实?受到明星级?品产?开发的全过程。除?之此?外,还有一?用流?户体验和优?交秀?互设计?你等?一探究竟,拓宽?发开?眼界。
如果遇到二维码失效——加V:wuq977 体验课程

原标题:请告诉我如何使用Hirahira和Native App混合开发
最近,美国联邦法院已经向美国政府和美国政府的许多部长发布了华为,该部长已确认了美国的多个公告。本次召唤是撰写的,美国政府需要在召唤的6。0.。。。。。天内进行回应(但不包括收到召唤)。否则,默认判断将会丢失。
关于作者混合开发框架
每个人都在星期一善良,新的一周继续努力工作!
这篇文章来自 炸鸡 我们将帮助您提交的文章和本土项目,以整合Hirah发展。我想有用!混合开发框架
httpS。:// juej。IM / US。er / 563。。。。。。65E四960B2。。94E7F5F999CB。混合开发框架
前言
我去年9月在上海开发了开发商会议。当我加入时,我担心扑振。我没有释放它很长一段时间。0版本。在18年底,我用颤动制作了一个小项目。颤动真的很容易使用。因此,尝试在公司找到一个小项目。尝试混合开发。
计划筛选
目前,主流混合发展计划有两种整合方法。
源代码集成
https:// Git。hub。COM / FLUTTER / FLUTTER / WIKI /现有应用程序
产品集成
在完成开发后,单独开发更平坦的项目,然后作为AA包或iOS框架发布。本机项目取决于浮动的产品输出输出。具体来说,您可以参考偶像鱼文章。

有各种各样的方式具有优缺点。实际上,该产品更集成,但产品集成也需要了解源代码的集成方式。如果有很多功能函数,则可以直接委托如何集成源代码。
根据我们的情况:
参与者必须发展颤动的发展
连续版本和构建我可以修复控制
有一种选择源代码的方法。
用于本机项目的集成抖动
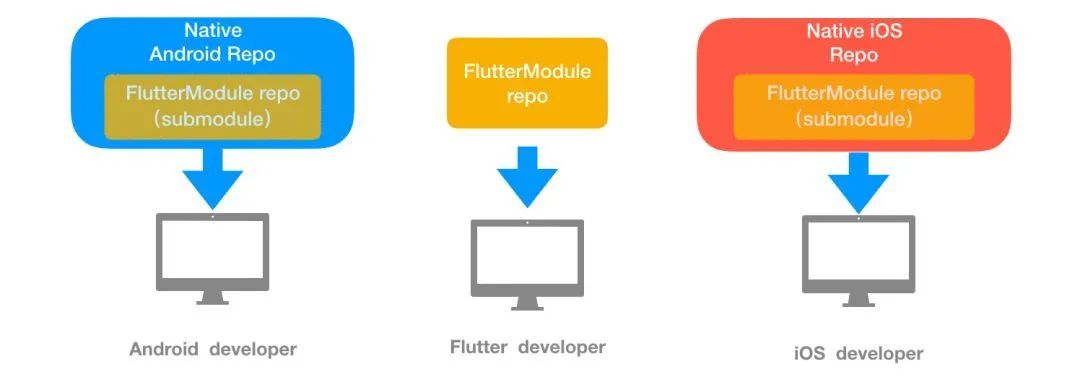
整个集成解决方案是引用Google方法 ,但有一些不同的Versa我创建了一个扑波项目,并在本机项目中使用Git子模块形式。
创建一个更平坦的模块项目
本机项目本机IOS和Native- aNdroid假设存在。现在我们需要创建我们的摇动项目。
将我们的颤抖通道切换到主站(主分支下的预览版的颤动)
氟渠道掌握
创建一个更平坦的模块项目
创造一个颤动 模块{调制名称}
创建了一个名为扑_模块。的颤动模块项目
?氟 创造-T。模块Hirahira _模块。
创建 商业flutter_模块。。。。
flutter_模块/测试/ Wid获得_测试。飞镖(创建)
。。
。。
扑_模块/。想法/工作区。XML(创建)
跑步 更平坦的包是“”在flutter_模块。。7。2s
我已经写了 12。文件
完毕!
你的 模块代码 是在flutter_模块/ lib lib / ma在。飞镖。
创建成功后,您可以看到目录结构。
?flutter_模块Git。:(人类)?木头-L。2 -一种
。
├--- 。安卓
││ 扑
││ 应用程序
││。。
├--- 。忽略了。。
├--- 。我是
││ 配置
││ Flutter
││。。
││ 赛跑者。XcWorkspace。
├--- lib
││ 到马。飞镖
├--- 酒吧规格。锁
├--- 酒吧规格。yamul。
└ - ─ - 测试
└ - ─ - wid得到_test。。飞镖
隐藏在模块项目中的颤动。安卓。iOS目录是一个ANdroid和IOS项目运行。我们的颤音代码仍然是lib,注意。安卓。iOS目录中有一个浮动目录。这是我们的摇动图书馆项目。也就是说,ANdroid用于生成AA。iOS用于创建框架库。扑动创建此Flutter目录不可用以使用XXX生成的纯颤动项目。
将其添加到本机项目的本机项目以管理使用该项目。
?光盘flutter_模块
?在it iNit。
初始化的空Git.存储库 iN/ user / zhiqiangdeng / document / projectsource / flutterproject / flutter_模块。演出/
?flutter_模块 git :( master)?
初始化GIT仓库后,首先编辑项目。。Gitignore.文件,当前文件属于项目。我是机智。安卓忽略。您需要跟踪这两个项目。每个人都可以去Github找到iOS和Android的Gitignore模型文件。接下来,添加这两个目录。接下来,执行以下操作:删除。安卓。我是添加。ios / flutter / ode。Xcconfig。
。gitignore文件:
。安卓 /
。iOS /
。ios / flutter / ode。Xcconfig
将摇动模块项目发送到Git服务器(我发送到GitHub,每个人都可以看到)
Git推出原点大师。
为iOS项目集成颤动
输入原始IOS项目的根目录。拉动摇动项目以添加git主体
git子模块更新
将以下代码添加到项目的Podfile文件中:执行PodHelper,每个执行POD安装。RB。
平台:ios, '8。0'
use_frameworks!
目标 'myapp'执行
荚 “afnetworking”那 ?> 2。6'
xxxx。
结束
#添加以下两行代码。路径变更路径向凸轮模块
flutter_application_path =.'https:// www。唯一。com / a / flutter-modum-demo'
求解文件。雷(文件。加入(flutter_application_path, '。ios'那 “奉承”那 'podhelper。rb')))))))))
打开Xcode关闭位代码配置配置构建设置 - >构建选项 - >启用位线
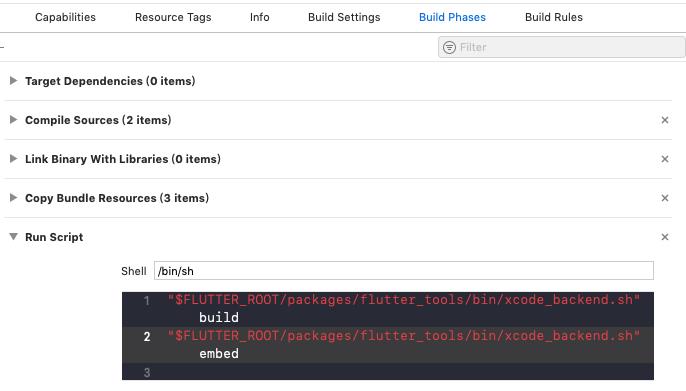
添加编译脚本打开Xcode在构建阶段添加新的运行阶段,以输入以下脚本:
“$ flutter_root./ package / flutter_tools / bin / xcode_backend。SH.建造
“$ flutter_root/ package / flutter_tools / bin / xcode_backend。SH.嵌入

项目配置完成现在需要生成多个配置文件
在本机项目的浮动模块目录中运行扑振包获取命令。
返回本机项目的根目录以执行POD安装
?CD抖动 - module-演示
?FL.module-演示git()掌握) flutter包裹get
跑步 更平坦的套装获得“inFL.module-演示。。0。4s
?FL.module-演示git()主人) 光盘。
?Flutternatios。git:(掌握)?POD安装
依赖性分析
收购POD规范 为了“奉承”从 `https:// www。唯一。COM / A / FLUTTEM-MEDO。iOS /颤动/引擎`
收购POD规范 为了`flutterpluginregistrant.从 `https:// www。唯一。COM / A / FLUTTEM-MEDO。ios / flutter / flutterpluginregistrant
下载依赖项
使用afnetworking.2。6。3)
附上飘飘1。0.0)
安装flutterpluginregistrant.0.0.1)
生成POD项目
客户端项目集成
发送统计信息
POD安装完成!有 3podfile的依赖关系 和3安装完整的吊舱。
我们已与扑热项目集成。
以下是使用本机项目中使用浮动的示例SWIFT项目。
更改appdelegate。Swift:注意AppDelegate已从FlutteraAppDelegate中集成
进口 uikit。
进口平坦
进口的FlutterpluginRegistrant。//仅当有一个颤动插件时。
@UIApplicationMain。
班级AppDelegate: FlutterAppDelegate {
var fluttengine:fluttentengine?;
//仅当有一个颤动插件时。
覆盖Func应用程序(_应用程序:UIApplication。那 didFinishLaunchingWithOptions launchOptions: [UIApplication。.LaunchOptionskey:任何])> Bool {
自己.Fluttengine = Flutterengine(未命名:“io。FL., 商业:n;
自己.更平坦的引擎?.执行(hostentrypoint:n;
生成的pluginregistrant。登记 ( 自己.更平坦的引擎)。
回家你看起来好美.应用程序(应用程序,didfinishlaunchingwithoptions:launchoptions;
}
}
更改控制器代码
进口 uikit。
进口平坦
班级ViewController:UIViewController。{
override func ViewDidLoad() {
你看起来好美.ViewDidLoad()
按钮=UIBUTTON.(类型:Uibuttontype。.风俗)
.
自己.查看。addsubview(按钮)
}
@objc func handleButtonAction() {
Fluttengine =.UIApplication。.它分享了。你是会员吗?AppDelegate?.更平坦的引擎。
FlutterViewController = FlutterViewController(Engine:Fluttengine,Nibname:n, 捆:n!!;
自己.目前(FlutterViewController,动画:真的, 完全的:n)
}
跑步。
iOS项目集成流程卡
整个集成过程实际上是以下三个步骤:
将摇动项目放在本机项目文件夹下
在podfile中添加podelper。
RB配置
添加“$ flutter_root / packages / flutter_tools / bin / xcode_backend。
SH“iOS编译脚本
在哪里是podhelper。RB文件位于我们的颤抖模块项中。ios / flutter / podhelper。RB Lower Aone检查其源代码并找到以下角色:
导入Fluttengine和FluttPlugistant,用于将对本机项目的影响导入本机项目
如果使用PODS导入插件,则更稳定的项目对于浮动插件插件有用
导入生成的内容。
在Xcconfig的相关配置信息中,在Podolper中。
生成与RB相同的目录。
如果使用XcConfig文件并浮动创建XX,则该文件如果扑振运行XXX和浮动程序包不存在,则此文件会生成此文件。
此文件如下。
//这是生成的文件。请勿检查编辑或版本控制。
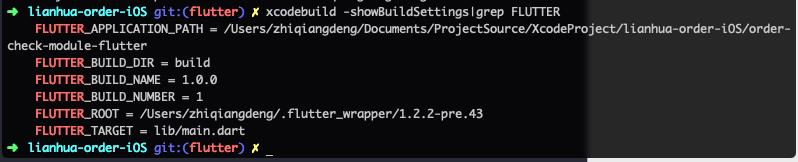
Flutter_Root = /用户/ Zhiqiangdeng。flutter_wrapper / 1。2。2-前。43.
flutter_application_path = //使用/ zhiqiangdeng / documents / projectsource / xcodeproject / lianhua order in /订单检查模块浮动
flutter_target = lib / main。飞镖
flutter_build_dir = build。
symroot = ${source_root}/ https:// www。唯一。com / build / ios。
flutter_build_name = 1。0。0
flutter_build_number = 1
他录制了当前浮动SDK目录的位置。它还具有位置编号,项目模块目录的位置。将执行此文件的内容POD安装写入Xcode构建设置。在执行POD安装后,您可以使用本机项目的根xcodebuild -showbuildstenting | grep flutter显示相关信息。

最后一步是运行该程序。运行程序时,Xcode_Backend在构建阶段中添加了Xcode_Backend。SH此脚本使用Xcode构建配置中设置的环境变量为Xcode构建设置。然后找到一个项目目录以生成AppFramework。
将浮动集成到原生Android项目中
有很多Android文章,这里没有更详细地描述。
将子模块添加到原生Android项目中,将上面创建的颤动模块项目绘制到本机Android项目中
git子模块更新
根目录配置。将以下设置添加到Gramp中
镶嵌新品到货[年级] 这])))))
评估新品到货文件
'{xxxxx您的浮动模块目录}。Android / Incried_flutter。Groovy'
))))
在本机项目的应用目录下构建。添加了Gradle文件的颤动库的依赖关系
依赖性{
执行商业':恭维')
}
在浮动页面上集成元音
我用新的活动跳跃。具体来说,您可以看到源代码
按钮打开= findViewById(R.ID。森林;
打开。SetonClickListener.新品到货查看。OnClickListener() {
@Override.
上市无效的onlick。(查看v){
我的意图=新品到货注意力 (;
它的目的是。SetClass(主动度。这,myfooter活动。班级);
开始活动(意图)
}
})))
上市班级myflamettivity延长AppCompatity.{
@Override.
保护无效的约束(捆绑SavedInstate){
你看起来好美.oncreate(SavedInstanstantate);
SetContentView(R.)布局。Activity_flutter。
最后的FlutterView FlutterView =扑振。createview.
这、
getLifycycle(),
“Route1”
);
最后的framelayout layout = findViewById(R.ID。flutter_container)。
布局。addView(FlutterView);
最后的FlutterView。FirstFrameListener[] listeners=新品到货FlutterView。FirstFrameListener[1]
听众[0=新品到货FlutterView。FirstFrameListener() {
@Override.
上市无效的onfirstframe。(){
布局。setVisibility(视图。可见的);
}
}
FlutterView。AddFirstframeListener(侦听器0]);
}
}
Android跳转到颤动模块的黑屏问题。我在互联网上看到了很多东西,但我用它。之后,我看到了第一个隐藏的显示。在等待第一帧渲染之后显示浮动页面的方法。请注意,您希望将Flutter的容器布局设置为布局中的不可见状态。如果使用擦除,如果使用擦除,则不会显示或呈现。使用未出现但呈现接口的指示。等待渲染,然后将其设置为显示。
更平坦的版本控制
开发过程中发生了一个问题。结论开发人员使用的浮动SDK版本。一些图书馆无法操纵,有些人在线上有同样的问题。提出一种模仿Gradle包装器和运行Flutter_Wrapper的方法。所以我根据自己写了一份Flutter_Wrapper的小工具。主要角色是统一开发人员的本地扑波环境。
说明书
执行下载脚本curl -o https:
//在项目的根目录中raw。
githubus ercontent。
COM / ZAKISO / FLUTTEW / MASTRIC / FLUTTEW && CHMOD 755 FLUTTEW
下载脚本后,使用https中的根目录:
// www。
唯一。
COM / A / FLUTTEW init此命令收集当前系统上的浮动版本。
然后将Leation信息写入Flutter_Wrapper。
在属性文件中,团队的所有成员用作此版本号项目的标准版本。
浮动文件和flutter_wrapper。
发送到其他仓库到属性文件git
其他成员使用HTTPS:
//使用PRTPS:
// www使用项目中的浮动命令。
唯一。
如果要使用COM / A / FLUTTEW和IDE,请在主目录下选择相应版本的SDK包。
你用羽毛做了什么?
Flutterw在当前目录下获取Flutter_Wrapper。
属性文件版本号
转移到用户的${home}/ flutter_wrapper /{verse overs}/目录并搜索存在此版本SDK
如果您没有SDK版本,请下载它。
然后使用此目录中的SDK执行命令
预防
如果浮动版本是预览版本,则使用主设备的最新代码直接管理。源代码非常简单。根据您的需求进行定制。
我把一个项目演示递给了github。我可以看到项目的源代码。
https:// github。COM / ZAKISO.
总结

我们的项目使用Git进行管理。每个开发人员都需要建立一个颤动的环境,但对于一个小团队,它不高。Plus Flutter_Wrapper还保证了一致性的版本。IOS开发人员可以在原始IOS项目中开发颤动项目。Android开发人员可以在原始的Android项目中开发Flutters。扑波开发人员也可以开发扑振项目本身。此方法实际上对开发人员非常有用。回到搜狐,看继续
编辑:
混合开发入门 Vue结合Android/iOS,开发仿?东京?项目App
本?程课?融合Vue、Android等流行?前的?端和移动端技术,混合?发开?经典电商APP——京东。课程将?杂复?功能与知?点识?完美融合,带你真?感实?受到明星级?品产?开发的全过程。除?之此?外,还有一?用流?户体验和优?交秀?互设计?你等?一探究竟,拓宽?发开?眼界。
如果遇到二维码失效——加V:wuq977 体验课程
以上是关于混合开发框架教你如何使用Flutter和原生App混合开发的主要内容,如果未能解决你的问题,请参考以下文章
Flutter(六)Android与Flutter混合开发(Hybird)