负边距布局
Posted 33的男孩
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了负边距布局相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
#di
border: 1px solid red;
width: 860px;
margin: auto;
height: 420px;
.big
width: 253px;
height: 180px;
float: left;
margin: 16px;
position: relative;
overflow: hidden;
.big:hover .big1
top: 50px;
transition-property: top;
transition-duration: 1s;
.big1
width: 250px;
height: 180px;
background-color: rgba(0, 0, 0, 0.4);
top: 145px;
position: absolute;
color: aliceblue;
.big1 span
float: left;
text-align: center;
font-size: 17px;
.money
width: 70px;
height: 35px;
background-color: #ff3e6e;
font-size: 22px;
margin-left: 102px;
line-height: 30px;
.big1 p
font-size: 14px;
width: 220px;
height: 130px;
margin: auto;
margin-top: 40px;
line-height: 25px;
text-indent: 2em;
.tou
width: 70px;
background-color: #ff3e6e;
position: absolute;
text-align: center;
top: 0;
</style>
<!-- -->
<script src="../../js/jquery-1.11.3.min.js"></script>
<script src="../../js/vue.js"></script>
<body>
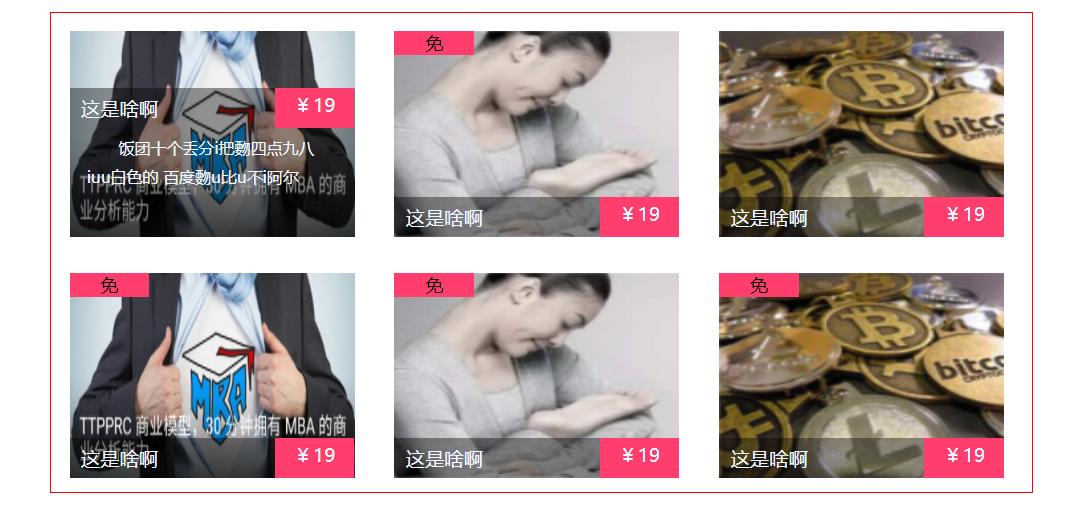
<div id="di">
<div class="big" v-for="(te,i) in tex" ::key="te.name">
<div class="tou">te.mi</div>
<img :src=`../../img/$te.imgg` >
<div class="big1">
<span >te.name</span>
<span class="money">te.print</span>
<p>te.dinn</p>
</div>
</div>
<!-- <img src="../../img/12.png" > -->
</div>
<script>
//
new Vue(
el: \'#di\',
data:
tex: [
name: "这是啥啊",
print: "¥19",
dinn: "饭团十个丢分i把覅四点九八iuu白色的 百度覅u比u不i阿尔",
imgg: "1.png",
mi: ""
,
name: "这是啥啊",
print: "¥19",
dinn: "饭团十个丢分i把覅四点九八iuu白色的 百度覅u比u不i阿尔",
imgg: "2.png",
mi: "免"
,
name: "这是啥啊",
print: "¥19",
dinn: "饭团十个丢分i把覅四点九八iuu白色的 百度覅u比u不i阿尔",
imgg: "3.png",
mi: ""
,
name: "这是啥啊",
print: "¥19",
dinn: "饭团十个丢分i把覅四点九八iuu白色的 百度覅u比u不i阿尔",
imgg: "1.png",
mi: "免"
,
name: "这是啥啊",
print: "¥19",
dinn: "饭团十个丢分i把覅四点九八iuu白色的 百度覅u比u不i阿尔",
imgg: "2.png",
mi: "免"
,
name: "这是啥啊",
print: "¥19",
dinn: "饭团十个丢分i把覅四点九八iuu白色的 百度覅u比u不i阿尔",
imgg: "3.png",
mi: "免"
]
)
</script>
</body>
</html>
以上是关于负边距布局的主要内容,如果未能解决你的问题,请参考以下文章