页面布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了页面布局相关的知识,希望对你有一定的参考价值。
- 负边距与浮动布局:
- 负边距:所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%。当一个元素与另一个元素margin取负值时将拉近距离。常见的功能如下:
- 向上移动:当多个元素同时从标准流中脱离开来时,如果前一个元素的宽度为100%宽度,后面的元素通过负边距可以实现上移。当负的边距超过自身的宽度将上移,只要没有超过自身宽度就不会上移,示例如下:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>负边距</title> 7 <style type="text/css"> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 #div1 { 14 height: 100px; 15 background: lightblue; 16 width: 100%; 17 float: left; 18 } 19 20 #div2 { 21 height: 100px; 22 background: lightgreen; 23 width: 30%; 24 float: left; 25 margin-left: -100%; 26 } 27 </style> 28 </head> 29 30 <body> 31 <div id="div1">div1 32 </div> 33 <div id="div2">div2 34 </div> 35 </body> 36 37 </html>
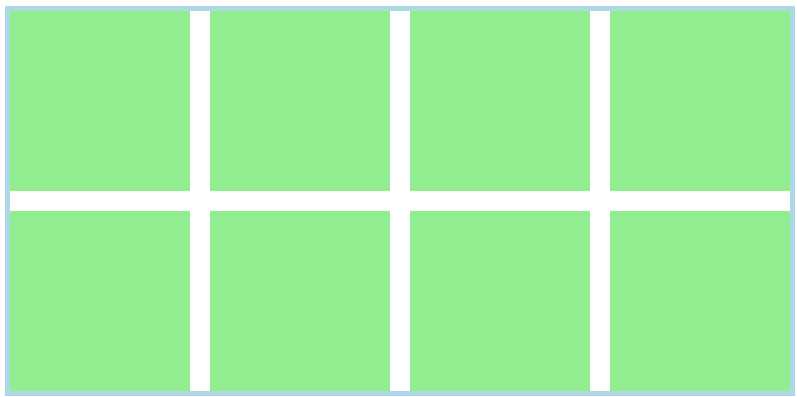
- 去除列表右边框:开发中常需要在页面中展示一些列表,如商品展示列表等,如果我们要实现如下布局

示例代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>负边距</title> 7 <style type="text/css"> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 #div1 { 14 width: 800px; 15 margin: 0 auto; 16 border: 3px solid lightblue; 17 overflow: hidden; 18 margin-top: 10px; 19 } 20 21 .box { 22 width: 180px; 23 height: 180px; 24 margin: 0 20px 20px 0; 25 background: lightgreen; 26 float: left; 27 } 28 </style> 29 </head> 30 31 <body> 32 <div id="div1"> 33 <div class="box"> 34 </div> 35 <div class="box"> 36 </div> 37 <div class="box"> 38 </div> 39 <div class="box"> 40 </div> 41 <div class="box"> 42 </div> 43 <div class="box"> 44 </div> 45 <div class="box"> 46 </div> 47 <div class="box"> 48 </div> 49 </div> 50 </body> 51 52 </html>
但是上面的效果中右边多出了20px的距离,底下多出20px空白,解决方法如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>负边距</title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 } 11 #div1 { 12 width: 780px; 13 height: 380px; 14 margin: 0 auto; 15 border: 3px solid lightblue; 16 overflow: hidden; 17 margin-top: 10px; 18 } 19 .box { 20 width: 180px; 21 height: 180px; 22 margin: 0 20px 20px 0; 23 background: lightgreen; 24 float: left; 25 } 26 #div2{ 27 margin-right: -20px; 28 } 29 </style> 30 </head> 31 <body> 32 <div id="div1"> 33 <div id="div2"> 34 <div class="box"> 35 </div> 36 <div class="box"> 37 </div> 38 <div class="box"> 39 </div> 40 <div class="box"> 41 </div> 42 <div class="box"> 43 </div> 44 <div class="box"> 45 </div> 46 <div class="box"> 47 </div> 48 <div class="box"> 49 </div> 50 </div> 51 </div> 52 </body> 53 </html>
- 负边距+定位,实现水平垂直居中:具体请参考《CSS3与页面布局学习总结(三)——BFC、定位、浮动、7种垂直居中方法》
- 去除列表最后一个li元素的border-bottom
- 方法一:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>负边距</title> 6 <style type="text/css"> 7 * { 8 margin: 0; 9 padding: 0; 10 list-style: none; 11 } 12 #news { 13 width: 200px; 14 border: 2px solid lightblue; 15 margin: 20px 0 0 20px; 16 } 17 18 #news li{ 19 height: 26px; 20 line-height: 26px; 21 border-bottom: 1px dashed lightblue; 22 } 23 .lastLi{ 24 margin-bottom:-1px ; 25 } 26 </style> 27 </head> 28 <body> 29 <div id="news"> 30 <ul> 31 <li>Item A</li> 32 <li>Item B</li> 33 <li>Item C</li> 34 <li>Item D</li> 35 <li class="lastLi">Item E</li> 36 </ul> 37 </div> 38 </body> 39 </html>
- 方法二:
使用CSS3中的新增加选择器,选择最后一个li,不使用类样式,好处是当li的个数不确定时更加方便。
如果li的border-bottom颜色与ul的border颜色是一样的时候,在视觉上是被隐藏了。如果其颜色不一致的时候还是有问题,给ul写个overflow:hidden;就可以解决这个问题。
- 方法一:
- 向上移动:当多个元素同时从标准流中脱离开来时,如果前一个元素的宽度为100%宽度,后面的元素通过负边距可以实现上移。当负的边距超过自身的宽度将上移,只要没有超过自身宽度就不会上移,示例如下:
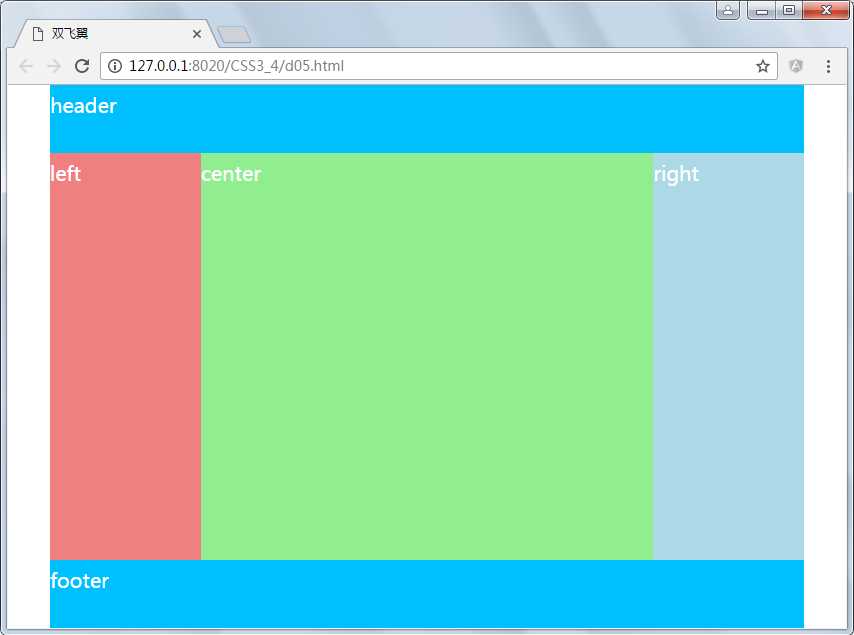
- 双飞翼布局:经典三列布局,也叫做圣杯布局【Holy Grail of Layouts】是Kevin Cornell在2006年提出的一个布局模型概念,在国内最早是由淘宝UED的工程师传播开来,在中国也有叫法是双飞翼布局,它的布局要求有几点:
- 三列布局,中间宽度自适应,两边定宽;
- 中间栏要在浏览器中优先展示渲染;
- 允许任意列的高度最高;
- 要求只用一个额外的DIV标签;
- 要求用最简单的CSS、最少的HACK语句;
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>双飞翼</title> 7 <style type="text/css"> 8 * { 9 margin: 0; 10 padding: 0; 11 } 12 13 body, 14 html { 15 height: 100%; 16 font: 20px/40px "microsoft yahei"; 17 color: white; 18 } 19 20 #container { 21 width: 90%; 22 margin: 0 auto; 23 height: 100%; 24 } 25 26 #header, 27 #footer { 28 height: 12.5%; 29 background: deepskyblue; 30 } 31 32 #main { 33 height: 75%; 34 } 35 36 #center, 37 #left, 38 #right { 39 height: 100%; 40 float: left; 41 } 42 43 #center { 44 width: 100%; 45 background: lightgreen; 46 } 47 48 #right { 49 background: lightblue; 50 width: 20%; 51 margin-left: -20%; 52 } 53 54 #left { 55 background: lightcoral; 56 width: 20%; 57 margin-left: -100%; 58 } 59 60 #main-inner { 61 padding-left: 20%; 62 } 63 </style> 64 </head> 65 <body> 66 <div id="container"> 67 <div id="header"> 68 header 69 </div> 70 <div id="main"> 71 <div id="center"> 72 <div id="main-inner"> 73 center 74 </div> 75 </div> 76 <div id="left"> 77 left 78 </div> 79 <div id="right"> 80 right 81 </div> 82 </div> 83 <div id="footer"> 84 footer 85 </div> 86 </div> 87 </body> 88 </html>
效果:

- 多栏布局:
- 栅格系统:类似于bootstrap中的栅格系统,这里不必多说
- 多列布局:栅格系统并没有真正实现分栏效果(如word中的分栏),CSS3为了满足这个要求增加了多列布局模块,如果需要实现多列布局模块先看看这几个CSS3属性:
column-count:<integer> | auto
功能:设置或检索对象的列数
适用于:除table外的非替换块级元素, table cells, inline-block元素
<integer>: 用整数值来定义列数。不允许负值
auto: 根据 <‘ column-width ‘> 自定分配宽度column-gap:<length> | normal
功能:设置或检索对象的列与列之间的间隙
适用于:定义了多列的元素
计算值:绝对长度值或者normalcolumn-rule:<‘ column-rule-width ‘> || <‘ column-rule-style ‘> || <‘ column-rule-color ‘>
功能:设置或检索对象的列与列之间的边框。与border属性类似。
适用于:定义了多列的元素columns:<‘ column-width ‘> || <‘ column-count ‘>
功能:设置或检索对象的列数和每列的宽度
适用于:除table外的非替换块级元素, table cells, inline-block元素
<‘ column-width ‘>: 设置或检索对象每列的宽度
<‘ column-count ‘>: 设置或检索对象的列数1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>多列布局</title> 6 <style type="text/css"> 7 #div1{ 8 column-count: 3; /*分3栏*/ 9 column-gap: 40px; /*栏间距*/ 10 column-rule: 2px solid lightgreen; /*栏间分隔线,与border设置类似*/ 11 line-height: 26px; 12 font-size: 14px; 13 height: 500px; 14 background: lightcyan; 15 } 16 </style> 17 </head> 18 <body> 19 <div id="div1"> 20 CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。CSS即层叠样式表(Cascading StyleSheet)。 在网页制作时采用层叠样式表技术,可以有效地对页面的布局、字体、颜色、背景和其它效果实现更加精确的控制。 只要对相应的代码做一些简单的修改,就可以改变同一页面的不同部分,或者页数不同的网页的外观和格式。CSS3是CSS技术的升级版本,CSS3语言开发是朝着模块化发展的。以前的规范作为一个模块实在是太庞大而且比较复杂,所以,把它分解为一些小的模块,更多新的模块也被加入进来。这些模块包括: 盒子模型、列表模块、超链接方式 、语言模块 、背景和边框 、文字特效 、多栏布局等。 21 </div> 22 </body> 23 </html>
- 负边距:所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%。当一个元素与另一个元素margin取负值时将拉近距离。常见的功能如下:
- 弹性布局(Flexbox):假设在项目中有一个这样的需求:同一行有3个菜单,每个菜单占1/3的宽度,怎么实现?可能你会这样实现:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>flex</title> 7 <style type="text/css"> 8 * { 9 padding: 0; 10 margin: 0; 11 list-style: none; 12 } 13 14 html, 15 body { 16 height: 100%; 17 } 18 19 #menu { 20 width: 980px; 21 margin: 0 auto; 22 } 23 #menu li{ 24 width: 33.3%; 25 float: left; 26 } 27 </style> 28 </head> 29 30 <body> 31 <ul id="menu"> 32 <li><a href="#" class="item">公司简介</a></li> 33 <li><a href="#" class="item">商品展示</a></li> 34 <li><a href="#" class="item">后台管理</a></li> 35 </ul> 36 </body> 37 38 </html>
结果:

上面的办法有明显的不足就是可扩展性太差,因为如果再添加一项就会有一个菜单项会换行,解决方法是:CSS3中提供了强大的弹性盒布局。示例:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>flex</title> 7 <style type="text/css"> 8 * { 9 padding: 0; 10 margin: 0; 11 list-style: none; 12 } 13 14 html, 15 body { 16 height: 100%; 17 } 18 19 #menu { 20 width: 980px; 21 margin: 0 auto; 22 display: flex; /*当前块为弹性盒*/ 23 } 24 #menu li{ 25 flex: auto; /*弹性盒中的单项*/ 26 float: left; 27 } 28 #menu li a{ 29 display:block; 30 height: 26px; 31 line-height: 26px; 32 border:1px solid cornflowerblue; 33 margin-right: 2px; 34 text-decoration: none; 35 text-align: center; 36 } 37 </style> 38 </head> 39 40 <body> 41 <ul id="menu"> 42 <li><a href="#" class="item">公司简介</a></li> 43 <li><a href="#" class="item">商品展示</a></li> 44 <li><a href="#" class="item">后台管理</a></li> 45 <li><a href="#" class="item">企业文化</a></li> 46 <li><a href="#" class="item">在线咨询</a></li> 47 </ul> 48 </body> 49 50 </html>
- 流式布局(Fluid):固定布局和流式布局在网页设计中最常用的两种布局方式。固定布局能呈现网页的原始设计效果,流式布局则不受窗口宽度影响,流式布局使用百分比宽度来限定布局元素,这样可以根据客户端分辨率的大小来进行合理的显示。
- 瀑布流布局:瀑布流布局是流式布局的一种。是当下比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。最早采用此布局的网站是Pinterest,逐渐在国内流行开来。
- 常见瀑布流布局网站
- 鼻祖:Pinterest
通用类:豆瓣市集,花瓣网,我喜欢,读图知天下
美女图片:图丽网
时尚资讯类:看潮网
时尚购物类:蘑菇街,美丽说,人人逛街,卡当网
品牌推广类:凡客达人
家居o2o类:新巢网小猫家
微博社交类: 都爱看
搞笑图片类:道趣儿
艺术收藏类:微艺术
潮流图文分享:荷都分享网
- 鼻祖:Pinterest
- 特点:
- 优点:
1、有效的降低了界面复杂度,节省了空间:我们不再需要臃肿复杂的页码导航链接或按钮了。
2、对触屏设备来说,交互方式更符合直觉:在移动应用的交互环境当中,通过向上滑动进行滚屏的操作已经成为最基本的用户习惯,而且所需要的操作精准程度远远低于点击链接或按钮。
3、更高的参与度:以上两点所带来的交互便捷性可以使用户将注意力更多的集中在内容而不是操作上,从而让他们更乐于沉浸在探索与浏览当中。
- 缺点:
1. 有限的用例:
无限滚动的方式只适用于某些特定类型产品当中一部分特定类型的内容。
例如,在电商网站当中,用户时常需要在商品列表与详情页面之间切换,这种情况下,传统的、带有页码导航的方式可以帮助用户更稳妥和准确的回到某个特定的列表页面当中。2. 额外的复杂度:
那些用来打造无限滚动的JS库虽然都自称很容易使用,但你总会需要在自己的产品中进行不同程度的定制化处理,以满足你们自己的需求;另外这些JS库在浏览器和设备兼容性等方面的表现也参差不齐,你必须做好充分的测试与调整工作。3. 再见了,页脚:
如果使用了比较典型的无限滚动加载模式,这就意味着你可以和页脚说拜拜了。
最好考虑一下页脚对于你的网站,特别是用户的重要性;如果其中确实有比较重要的内容或链接,那么最好换一种更传统和稳妥的方式。
千万不要耍弄你的用户,当他们一次次的浏览到页面底部,看到页脚,却因为自动加载的内容突然出现而无论如何都无法点击页脚中的链接时,他们会变的越发愤怒。5. SEO:
集中在一页当中动态加载数据,与一页一页的输出相比,究竟那种方式更利于SEO,这是你必须考虑的问题。对于某些以类型网站来说,在这方面进行冒险是很不划算的。
6. 关于页面数量的印象:
其实站在用户的角度来看,这一点并非负面;不过,如果对于你的网站来说,通过更多的内容页面展示更多的相关信息(包括广告)是很重要的策略,那么单页无限滚动的方式对你并不适用。
- 优点:
- masonry实现瀑布流布局:
masonry是一个响应式网格布局库(非jQuery)。(Cascading grid layout library)
如果使用CSS+javascript当然可以实现瀑布流布局,但相对麻烦,masonry是一个javascript插件,通过该插件可以轻松实现瀑布流布局,和CSS中float的效果不太一样的地方在 于,float先水平排列,然后再垂直排列,使用Masonry则垂直排列元素,然后将下一个元素放置到网格中的下一个开发区域。这种效果可以最小化处理 不同高度的元素在垂直方向的间隙。
官网:http://masonry.desandro.com/
源码:https://github.com/desandro/masonry
- 下载并引用masonry:
可以去官网或github下载“masonry.pkgd.min.js”,将下载到的插件添加到项目中,并在页面中添加引用,如下所示:
<script src="js/masonry/masonry.pkgd.min.js" type="text/javascript" charset="utf-8"></script>
- masonry.pkgd.js un-minified
- masonry.pkgd.min.js minified
CDN:
<script src="https://unpkg.com/[email protected]/dist/masonry.pkgd.js"></script> <!-- or --> <script src="https://unpkg.com/[email protected]/dist/masonry.pkgd.min.js"></script>
- 准备内容:在页面中使用HTML+CSS准备需要使用瀑布流显示的内容,如下所示:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>瀑布流布局</title> 6 <style type="text/css"> 7 #grid { 8 width: 1000px; 9 margin: 0 auto; 10 } 11 12 .grid-item { 13 width: 200px; 14 float: left; 15 } 16 17 .a { 18 background: lightblue; 19 height: 200px; 20 } 21 22 .b { 23 background: lightcoral; 24 height: 300px; 25 } 26 27 .c { 28 background: lightgreen; 29 height: 500px; 30 } 31 32 .d { 33 background: lightsalmon; 34 height: 350px; 35 } 36 37 .e { 38 background: lightseagreen; 39 height: 150px; 40 } 41 </style> 42 </head> 43 44 <body> 45 <div id="grid"> 46 <div class="grid-item a"> 47 </div> 48 <div class="grid-item b"> 49 </div> 50 <div class="grid-item a"> 51 </div> 52 <div class="grid-item b"> 53 </div> 54 <div class="grid-item a"> 55 </div> 56 <div class="grid-item b"> 57 </div> 58 <div class="grid-item a"> 59 </div> 60 <div class="grid-item b"> 61 </div> 62 <div class="grid-item a"> 63 </div> 64 <div class="grid-item b"> 65 </div> 66 <div class="grid-item a"> 67 </div> 68 <div class="grid-item b"> 69 </div> 70 <div class="grid-item c"> 71 </div> 72 <div class="grid-item d"> 73 </div> 74 <div class="grid-item e"> 75 </div> 76 <div class="grid-item c"> 77 </div> 78 <div class="grid-item d"> 79 </div> 80 <div class="grid-item e"> 81 </div> 82 <div class="grid-item c"> 83 </div> 84 <div class="grid-item d"> 85 </div> 86 <div class="grid-item e"> 87 </div> 88 <div class="grid-item c"> 89 </div> 90 <div class="grid-item d"> 91 </div> 92 <div class="grid-item e"> 93 </div> 94 <div class="grid-item c"> 95 </div> 96 <div class="grid-item d"> 97 </div> 98 <div class="grid-item e"> 99 </div> 100 <div class="grid-item c"> 101 </div> 102 <div class="grid-item d"> 103 </div> 104 <div class="grid-item e"> 105 </div> 106 </div> 107 <script src="js/masonry/masonry.pkgd.min.js" type="text/javascript" charset="utf-8"></script> 108 </body> 109 110 </html>
- 初始化插件:使用jQuery:
1 $(‘.grid‘).masonry({ 2 // options... 3 itemSelector: ‘.grid-item‘, 4 columnWidth: 200 5 });
原生JavaScript:
1 // init with element 2 var grid = document.querySelector(‘.grid‘); 3 var msnry = new Masonry( grid, { 4 // options... 5 itemSelector: ‘.grid-item‘, 6 columnWidth: 200 7 });
使用HTML属性:
1 <div class="grid" data-masonry=‘{ "itemSelector": ".grid-item", "columnWidth": 200 }‘> 2 <div class="grid-item"></div> 3 <div class="grid-item"></div> 4 ... 5 </div>
常用属性如下:
1 itemSelector : ‘.item‘,//瀑布流布局中的单项选择器 2 columnWidth : 240 ,//一列的宽度 3 isAnimated:true,//使用jquery的布局变化,是否启用动画 4 animationOptions:{ 5 //jquery animate属性 渐变效果 Object { queue: false, duration: 500 } 6 }, 7 gutterWidth:0,//列的间隙 Integer 8 isFitWidth:true,//是否适应宽度 Boolean 9 isResizableL:true,//是否可调整大小 Boolean 10 isRTL:false,//是否使用从右到左的布局 Boolean
初始化代码如下:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>瀑布流布局</title> 7 <style type="text/css"> 8 #grid { 9 width: 1000px; 10 margin: 0 auto; 11 } 12 13 .grid-item { 14 width: 200px; 15 float: left; 16 } 17 18 .a { 19 background: lightblue; 20 height: 200px; 21 } 22 23 .b { 24 background: lightcoral; 25 height: 300px; 26 } 27 28 .c { 29 background: lightgreen; 30 height: 500px; 31 } 32 33 .d { 34 background: lightsalmon; 35 height: 350px; 36 } 37 38 .e { 39 background: lightseagreen; 40 height: 150px; 41 } 42 </style> 43 </head> 44 45 <body> 46 <div id="grid"> 47 <div class="grid-item a"> 48 </div> 49 <div class="grid-item b"> 50 </div> 51 <div class="grid-item a"> 52 </div> 53 <div class="grid-item b"> 54 </div> 55 <div class="grid-item c"> 56 </div> 57 <div class="grid-item d"> 58 </div> 59 <div class="grid-item e"> 60 </div> 61 <div class="grid-item c"> 62 </div> 63 <div class="grid-item d"> 64 </div> 65 <div class="grid-item a"> 66 </div> 67 <div class="grid-item b"> 68 </div> 69 <div class="grid-item a"> 70 </div> 71 <div class="grid-item b"> 72 </div> 73 <div class="grid-item a"> 74 </div> 75 <div class="grid-item b"> 76 </div> 77 78 <div class="grid-item d"> 79 </div> 80 <div class="grid-item e"> 81 </div> 82 <div class="grid-item c"> 83 </div> 84 <div class="grid-item d"> 85 </div> 86 <div class="grid-item e"> 87 </div> 88 <div class="grid-item a"> 89 </div> 90 <div class="grid-item b"> 91 </div> 92 <div class="grid-item c"> 93 </div> 94 <div class="grid-item d"> 95 </div> 96 <div class="grid-item e"> 97 </div> 98 <div class="grid-item c"> 99 </div> 100 <div class="grid-item e"> 101 </div> 102 <div class="grid-item c"> 103 </div> 104 <div class="grid-item d"> 105 </div> 106 <div class="grid-item e"> 107 </div> 108 </div> 109 <script src="js/masonry/masonry.pkgd.min.js" type="text/javascript" charset="utf-8"></script> 110 <script type="text/javascript"> 111 var msnry = new Masonry(‘#grid‘, { 112 itemSelector: ‘.grid-item‘, 113 columnWidth: 200 114 }); 115 </script> 116 </body> 117 118 </html>
运行结果:

- 使用了图片的瀑布流:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>瀑布流布局</title> 7 <style type="text/css"> 8 #grid { 9 width: 1000px; 10 margin: 0 auto; 11 } 12 </style> 13 </head> 14 15 <body> 16 <div id="grid"> 17 <div class="grid-item"> 18 <a href="#"> 19 <img src="img/h/h(1).jpg" width="200" /> 20 </a> 21 </div> 22 <div class="grid-item"> 23 <a href="#"> 24 <img src="img/h/h(2).jpg" width="200" /> 25 </a> 26 </div> 27 <div class="grid-item"> 28 <a href="#"> 29 <img src="img/h/h(3).jpg" width="200" /> 30 </a> 31 </div> 32 <div class="grid-item"> 33 <a href="#"> 34 <img src="img/h/h(4).jpg" width="200" /> 35 </a> 36 </div> 37 <div class="grid-item"> 38 <a href="#"> 39 <img src="img/h/h(11).jpg" width="200" /> 40 </a> 41 </div> 42 <div class="grid-item"> 43 <a href="#"> 44 <img src="img/h/h(12).jpg" width="200" /> 45 </a> 46 </div> 47 <div class="grid-item"> 48 <a href="#"> 49 <img src="img/h/h(5).jpg" width="200" /> 50 </a> 51 </div> 52 <div class="grid-item"> 53 <a href="#"> 54 <img src="img/h/h(6).jpg" width="200" /> 55 </a> 56 </div> 57 <div class="grid-item"> 58 <a href="#"> 59 <img src="img/h/h(7).jpg" width="200" /> 60 </a> 61 </div> 62 <div class="grid-item"> 63 <a href="#"> 64 <img src="img/h/h(8).jpg" width="200" /> 65 </a> 66 </div> 67 <div class="grid-item"> 68 <a href="#"> 69 <img src="img/h/h(11).jpg" width="200" /> 70 </a> 71 </div> 72 <div class="grid-item"> 73 <a href="#"> 74 <img src="img/h/h(12).jpg" width="200" /> 75 </a> 76 </div> 77 <div class="grid-item"> 78 <a href="#"> 79 <img src="img/h/h(9).jpg" width="200" /> 80 </a> 81 </div> 82 <div class="grid-item"> 83 <a href="#"> 84 <img src="img/h/h(10).jpg" width="200" /> 85 </a> 86 </div> 87 <div class="grid-item"> 88 <a href="#"> 89 <img src="img/h/h(11).jpg" width="200" /> 90 </a> 91 </div> 92 <div class="grid-item"> 93 <a href="#"> 94 <img src="img/h/h(12).jpg" width="200" /> 95 </a> 96 </div> 97 </div> 98 <script src="js/masonry/masonry.pkgd.min.js" type="text/javascript" charset="utf-8"></script> 99 <script type="text/javascript"> 100 window.onload = function() { 101 var msnry = new Masonry(‘#grid‘, { 102 itemSelector: ‘.grid-item‘, 103 columnWidth: 200 104 }); 105 } 106 </script> 107 </body> 108 109 </html>
运行结果:

注意:上面的示例中我们使用了window.onload事件,原因是如果图片没有加载完成就执行瀑布流布局会引起堆叠的问题,其实就是初始化是没有检测到图片的高度,window.onload在有许多图片的环境下会有性能问题,这里给大家介绍另一个组件。
- 下载并引用masonry:
- imagesLoaded图片加载:
imagesLoaded 是一个用于来检测网页中的图片是否载入完成的 JavaScript 工具库。支持回调的获取图片加载的进度,还可以绑定自定义事件。可以结合 jQuery、RequireJS 使用。
官网:http://imagesloaded.desandro.com/
源码:https://github.com/desandro/imagesloaded
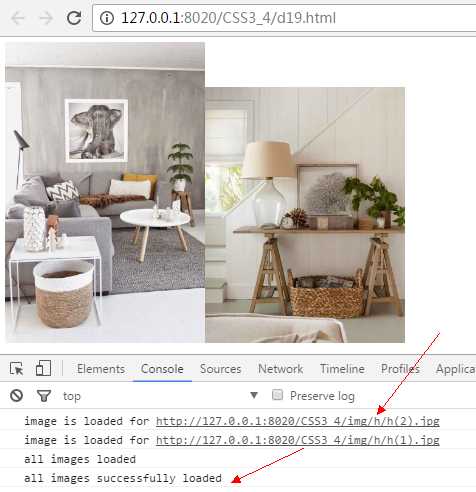
示例代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>imagesLoaded – 检测网页中的图片是否加载</title> 7 </head> 8 9 <body> 10 <div id="div1"> 11 <img src="img/h/h(2).jpg" width="300" /><img src="img/h/h(1).jpg" width="300" /> 12 </div> 13 <script src="js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> 14 <script src="js/imagesloaded-master/imagesloaded.pkgd.min.js" type="text/javascript" charset="utf-8"></script> 15 <script> 16 imagesLoaded(document.querySelector(‘#div1‘), function(instance) { 17 alert(‘所有的图片都加载完成了‘); 18 }); 19 20 $(‘#div1‘).imagesLoaded() 21 .always(function(instance) { 22 console.log(‘all images loaded‘); 23 }) 24 .done(function(instance) { 25 console.log(‘all images successfully loaded‘); 26 }) 27 .fail(function() { 28 console.log(‘all images loaded, at least one is broken‘); 29 }) 30 .progress(function(instance, image) { 31 var result = image.isLoaded ? ‘loaded‘ : ‘broken‘; 32 console.log(‘image is ‘ + result + ‘ for ‘ + image.img.src); 33 }); 34 </script> 35 </body> 36 37 </html>
运行结果:

- InfiniteScroll滚动分页:
Infinite Scroll也是基于jQuery插件,是一个用于滚动分页的插件(当移动滚动条时将动态加载更多内容),有网友称这种效果为”无刷新无分页完美瀑布流”展现方式。
官网:http://infinite-scroll.com/
源码:https://github.com/infinite-scroll/infinite-scroll

常用属性:
1 $(‘#masonny-div‘).infinitescroll({ 2 navSelector : "#next", // 页面分页元素(成功后会被隐藏) 3 nextSelector : "#next a", // 需要点击的下一页链接,和2的html要对应 4 itemSelector : ".item" , // ajax回来之后,每一项的selecter 5 animate : true, //加载完毕是否采用动态效果 6 extraScrollPx: 100, //向下滚动的像素,必须开启动态效果 7 // debug : true, //调试的时候,可以打开 8 bufferPx : 5, //提示语展现的时长,数字越大,展现时间越短 9 loading: { 10 finishedMsg: ‘没有更多内容了‘, //当加载失败,或者加载不出内容之后的提示语 11 img: ‘loading-new.gif‘, //自定义loadding的动画图 12 msgText : ‘正在加载中...‘, //加载时的提示语 13 }, 14 }, 15 function( newElements, opt ) { 16 //成功后执行自定义的函数 17 //如果需要对新内容进行加工,就在这里实现 18 } 19 };
属性与事件官网有详细的说明这里只列出来了部分,下面是官网列出的选择:
1 $(‘.selector‘).infinitescroll({ 2 loading: { 3 finished: undefined, 4 finishedMsg: "<em>Congratulations, you‘ve reached the end of the internet.</em>", 5 img: null, 6 msg: null, 7 msgText: "<em>Loading the next set of posts...</em>", 8 selector: null, 9 speed: ‘fast‘, 10 start: undefined 11 }, 12 state: { 13 isDuringAjax: false, 14 isInvalidPage: false, 15 isDestroyed: false, 16 isDone: false, // For when it goes all the way through the archive. 17 isPaused: false, 18 currPage: 1 19 }, 20 behavior: undefined, 21 binder: $(window), // used to cache the selector for the element that will be scrolling 22 nextSelector: "div.navigation a:first", 23 navSelector: "div.navigation", 24 contentSelector: null, // rename to pageFragment 25 extraScrollPx: 150, 26 itemSelector: "div.post", 27 animate: false, 28 pathParse: undefined, 29 dataType: ‘html‘, 30 appendCallback: true, 31 bufferPx: 40, 32 errorCallback: function () { }, 33 infid: 0, //Instance ID 34 pixelsFromNavToBottom: undefined, 35 path: undefined, // Can either be an array of URL parts (e.g. ["/page/", "/"]) or a function that accepts the page number and returns a URL 36 maxPage:undefined // to manually control maximum page (when maxPage is undefined, maximum page limitation is not work) 37 });
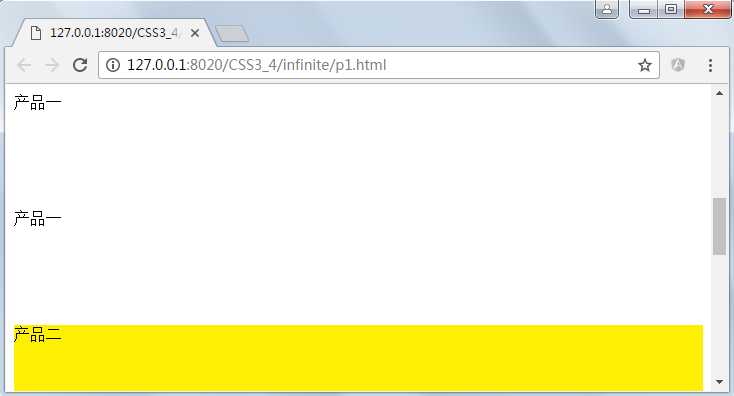
- 异步加载普通页面:p1.html页面:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title></title> 6 <style type="text/css"> 7 .item { 8 height: 200px; 9 } 10 </style> 11 </head> 12 <body> 13 <h2>产品列表</h2> 14 <div id="items"> 15 <p class="item">产品一</p> 16 <p class="item">产品一</p> 17 <p class="item">产品一</p> 18 <p class="item">产品一</p> 19 <p class="item">产品一</p> 20 <p class="item">产品一</p> 21 </div> 22 <a href="p2.html" id="next">下一页</a> 23 <script src="../js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> 24 <script src="../js/infinite-scroll/jquery.infinitescroll.min.js" type="text/javascript" charset="utf-8"></script> 25 <script type="text/javascript"> 26 $(‘#items‘).infinitescroll({ 27 navSelector: "#next", // 页面分页元素(成功后会被隐藏) 28 nextSelector: "a#next", // 需要点击的下一页链接,和2的html要对应 29 itemSelector: ".item", // ajax回来之后,每一项的selecter,比如每篇文章都有item这个class 30 debug: true, //是否调试 31 dataType: ‘html‘, //数据类型 32 maxPage: 3, //最大页数 33 path: function(index) { //路径 34 return "p" + index + ".html"; 35 } 36 }, function(newElements, data, url) { //成功后的回调 37 //console.log("路径:" + url); 38 $(newElements).css(‘background-color‘, ‘#ffef00‘); 39 // $(this).append(newElements); 40 }); 41 </script> 42 </body> 43 44 </html>
p2.html页面:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>P2</title> 6 </head> 7 <body> 8 <p class="item">产品二</p> 9 <p class="item">产品二</p> 10 <p class="item">产品二</p> 11 <p class="item">产品二</p> 12 <p class="item">产品二</p> 13 <p class="item">产品二</p> 14 </body> 15 </html>
p3.html页面:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>P3</title> 6 </head> 7 <body> 8 <p class="item">产品三</p> 9 <p class="item">产品三</p> 10 <p class="item">产品三</p> 11 <p class="item">产品三</p> 12 <p class="item">产品三</p> 13 <p class="item">产品三</p> 14 </body> 15 </html>
运行效果:

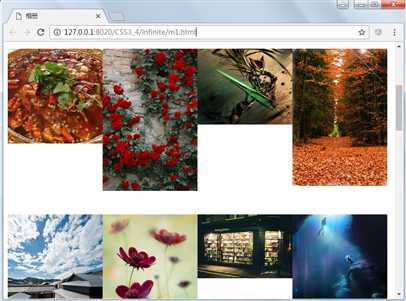
- 异步加载json并解析:m1.html页面:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>相册</title> 6 <style type="text/css"> 7 .item { 8 float: left; 9 min-height: 300px; 10 } 11 </style> 12 </head> 13 <body> 14 <h2>相册</h2> 15 <div id="items"> 16 <p class="item"><img src="../img/i/1.jpg" /></p> 17 <p class="item"><img src="../img/i/2.jpg" /></p> 18 <p class="item"><img src="../img/i/3.jpg" /></p> 19 <p class="item"><img src="../img/i/4.jpg" /></p> 20 <p class="item"><img src="../img/i/5.jpg" /></p> 21 <p class="item"><img src="../img/i/6.jpg" /></p> 22 </div> 23 <a href="m2.json" id="next"></a> 24 <script src="../js/jquery-1.11.3.min.js" type="text/javascript" charset="utf-8"></script> 25 <script src="../js/infinite-scroll/jquery.infinitescroll.min.js" type="text/javascript" charset="utf-8"></script> 26 <script type="text/javascript"> 27 $(‘#items‘).infinitescroll({ 28 navSelector: "#next", 29 nextSelector: "a#next", 30 itemSelector: ".item", 31 debug: true, 32 dataType: ‘json‘, 33 maxPage: 3, 34 appendCallback:false, 35 path: function(index) { 36 return "m" + index + ".json"; 37 } 38 }, function(data) { 39 40 for(var i=0;i<data.length;i++){ 41 $("<p class=‘item‘><img src=‘../img/i/"+data[i]+".jpg‘ /></p>").appendTo("#items"); 42 } 43 44 }); 45 </script> 46 </body> 47 </html>
m2.json数据:
1 [7,8,9,10,11,12]m3.json数据:
1 [13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30]运行结果:

因为没有使用瀑布流布局所以有点不规整,这里主要演示分页。
作业:
完成一个瀑布流+延迟加载图片的相册或商品列表,要求图片大小不一,示例。
1、有后台,通过ajax加载后台的json
2、200条数据以上
3、使用技术参考:masonry+imagesloaded+infinitescroll
- 异步加载普通页面:p1.html页面:
- 常见瀑布流布局网站
- 响应式布局:
- 媒介类型:@media早在css2.1中就有了,用于判断媒介类型,如screen屏幕,print打印机,projection投影仪,all表示所有,当然还有许多不常用的。可以指定CSS在什么样的媒介中应用,如只在打印时应用某些样式,如:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>打印</title> 6 <!--该样式只会应用在打印时--> 7 <style type="text/css" media="print"> 8 .noprint 9 { 10 display:none; 11 } 12 div{ 13 font-size:30px; 14 } 15 </style> 16 </head> 17 <body> 18 <div> 19 Installing Cordova Cordova command-line runs on Node.js and is available on NPM. Follow platform specific guides to install additional platform dependencies. Open a command prompt or Terminal, and type npm install -g cordova. 20 </div> 21 <button onclick="print();" class="noprint">打印</button> 22 </body> 23 </html>
- 媒介查询的应用位置(Media Queries):
a)、内部样式
@media screen and (width:800px){ … }
b)、导入样式
@import url(example.css) screen and (width:800px);
c)、链接样式
<link media="screen and (width:800px)" rel="stylesheet" href="example.css" />d)、XML中应用样式
<?xml-stylesheet media="screen and (width:800px)" rel="stylesheet" href="example.css" ?> - Media Queries Hello World:
在页面上放一个层,当屏幕大小在100-640之间时
示例代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>媒介查询</title> 7 <style type="text/css"> 8 #div1 { 9 background: lightblue; 10 height: 100px; 11 } 12 13 @media only screen and (min-width: 100px) and (max-width: 640px) { 14 #div1 { 15 background: lightgreen; 16 height: 200px; 17 } 18 } 19 </style> 20 </head> 21 22 <body> 23 <div id="div1"> 24 Hello World! 25 </div> 26 </body> 27 28 </html>
- 媒介查询语法:
@media queries是CSS3中引入的,不仅可以实现媒介类型的查询可以实现设备特性的查询,可以简单认为是对CSS2.1中的media的增强,基本语法如下:
@media [not|only] media_type and feature
not:取反操作
only:让不支持media query的设备但读取media type类型的浏览器忽略这个样式
media_type:是媒介类型,具体如下:

feature:定义设备特性,多数允许加前缀min-,max-,多个条件可以使用and连接,and两侧需要空格。

常见写法:
@media only screen and (min-width: 320px) and (max-width: 640px) { }@media (min-device-width:1024px) and (max-width:989px),screen and (max-device-width:480px),(max-device-width:480px) and (orientation:landscape),(min-device-width:480px) and (max-device-width:1024px) and (orientation:portrait) { CSS样式... }and表示与,条件要同时满足;逗号表示或。
- 响应式栅格系统(Responsive):跟bootstrap的栅格系统类似
- respond.js:
respond.js是一个用于让IE8以下浏览器支持@media queries的插件,也就是使用Respond.js能让IE6-8支持CSS3 Media Query。Bootstrap里面就引入了这个JS文件,压缩后只有3KB。该脚本循环遍历页面上的所有 CSS 引用,并使用媒体查询分析 CSS 规则。然后,该脚本会监控浏览器宽度变化,添加或删除与 CSS 中媒体查询匹配的样式。最终结果是,能够在原本不支持的浏览器上运行媒体查询。
要注意的问题:
if CSS files are encoded in UTF-8 with Byte-Order-Mark, they will not work with Respond.js in IE7 or IE8.
微软的utf-8格式且BOM的文件会出问题,BOM格式文档头3个字节就是BOM,会影响程序对文档的处理。
最近有测试发现IE8还是出现了问题,动画@keyframe中的@符号造成的影响会使respond.js失效,因此,在使用respond.js时,尽量就不要用CSS3动画。
下载地址:https://github.com/scottjehl/Respond/
引入方法:
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <script src="respond.min.js"></script> <![endif]-->
- 移动优先(Mobile First)
- 视区(viewport)
- 需要设置viewport的原因:
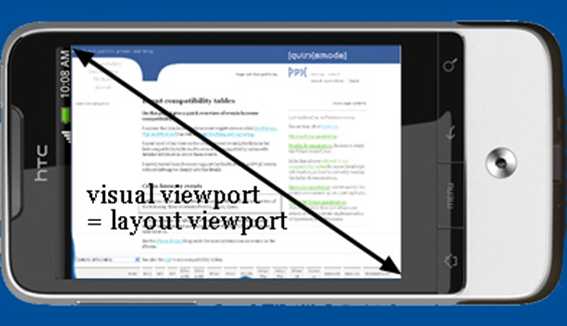
viewport也称视口,PC上是指浏览器窗口的可视区域。先了解两个概念:
可见视口(visual viewport):浏览器窗口的可视区域
布局视口(layout viewport):CSS在应用时所设置的布局最大宽度。布局视口可以大于可见视口。

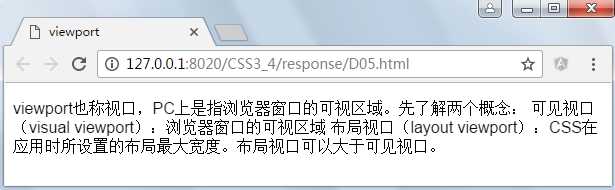
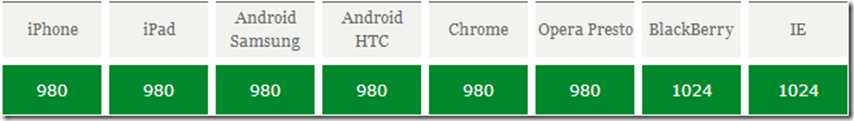
移动设备上的viewport都是要大于浏览器可视区域的、这样就会产生一个默认缩放的结果,请看示例如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>viewport</title> </head> <body> <p> viewport也称视口,PC上是指浏览器窗口的可视区域。先了解两个概念: 可见视口(visual viewport):浏览器窗口的可视区域 布局视口(layout viewport):CSS在应用时所设置的布局最大宽度。布局视口可以大于可见视口。 </p> </body> </html>运行效果:

在手机上显示的效果:

以上是iphone5显示的效果,字体根本看不清楚原因如下:
CSS中的1px并不等于设备的1px,PC中CSS的1个像素往往都是对应着电脑屏幕的1个物理像素
CSS中的像素是逻辑上的px
屏幕上的像素是物理上的px,两者有区别
要考虑PPI,pixels per inch每英寸像素数
当PPI为90时每个像素为0.011英寸
iPhone4的PPI为326,如果CSS像素再和设备像素保持对应,人眼将很难看清较小的字体或者图案。移动设备上的viewport分为layout viewport、visual viewport和ideal viewport 三类,ideal viewport是最适合移动设备的viewport,ideal viewport的宽度等于移动设备的屏幕宽度,也就是宽度为100%的效果。ideal viewport 的意义在于,无论在何种分辨率的屏幕下,那些针对ideal viewport 而设计的网站,不需要用户手动缩放,也不需要出现横向滚动条,都可以完美的呈现给用户。
http://viewportsizes.com/ 各种设备ideal viewport
就是相同英寸下正常分辨率的PC机的物理像素!一般为72px/英寸,即每英寸宽或高的屏幕有72个物理颜色点。移动设备默认的viewport是layout viewport,也就是那个比屏幕要宽的viewport,但在进行移动设备网站的开发时,我们需要的是ideal viewport。

- 设置viewport的方法:
利用meta标签对viewport进行控制,如:
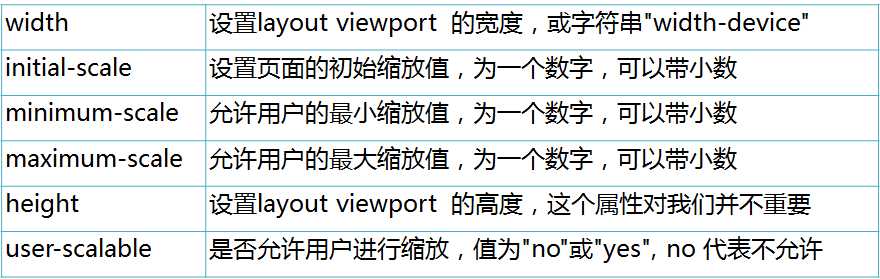
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
参数解释:

示例:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>viewport</title> 6 <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> 7 </head> 8 <body> 9 <p> 10 viewport也称视口,PC上是指浏览器窗口的可视区域。先了解两个概念: 可见视口(visual viewport):浏览器窗口的可视区域 布局视口(layout viewport):CSS在应用时所设置的布局最大宽度。布局视口可以大于可见视口。 11 </p> 12 </body> 13 </html>
- 小结:
首先如果不设置meta viewport标签,那么移动设备上浏览器默认的宽度(布局视口)值为800px,980px,1024px等这些,总之是大于屏幕宽度(可见视口)的。这里的宽度所用的单位px都是指css中的px,它跟代表实际屏幕物理像素的px不是一回事。
每个移动设备浏览器中都有一个理想的宽度(ideal viewport),这个理想的宽度是指css中的宽度,跟设备的物理宽度没有关系,在css中,这个宽度就相当于100%的所代表的那个宽度。
一般在head中加上如下的meta即可:
<meta name="viewport" content="width=device-width, initial-scale=1" />
- 需要设置viewport的原因:
- 媒介类型:@media早在css2.1中就有了,用于判断媒介类型,如screen屏幕,print打印机,projection投影仪,all表示所有,当然还有许多不常用的。可以指定CSS在什么样的媒介中应用,如只在打印时应用某些样式,如:
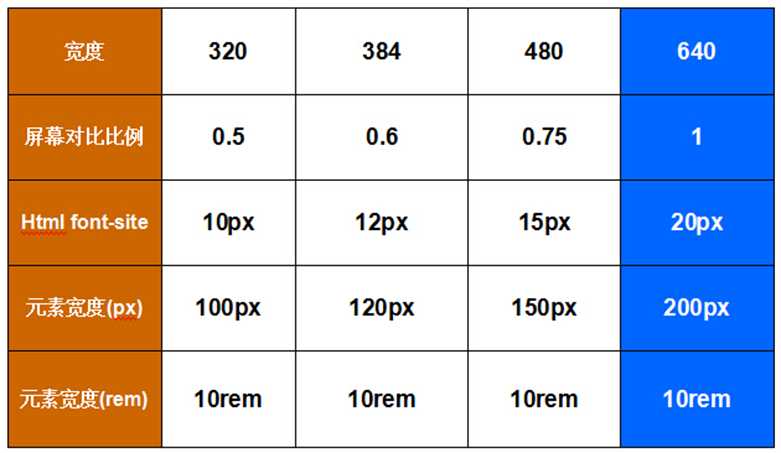
- REM实现响应式布局:
rem是CSS3新引进来的一个度量单位,相对长度单位。相对于根元素(即html元素)font-size计算值的倍数,如:
height:2rem;,则高度的大小为32px(字体默认为16px,chrome最小为12px),如果根元素的字体为15px,则结果为30px。
页面中的尺寸都以html元素的font-size为相对单位,为默认设置为20px,如果需要一个200px的大小则使用10rem,然后当屏幕大小变化时通过javascript或media queries修改字体大小。

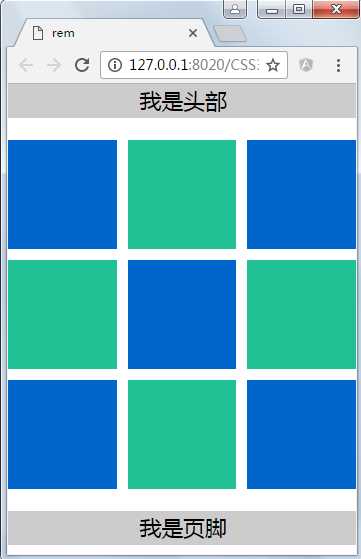
- 使用javascript设置相对尺寸:示例代码:
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>rem</title> 7 <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 8 <style> 9 html { 10 height: 100%; 11 width: 100%; 12 font-family: ‘Microsoft YaHei‘; 13 font-size: 20px; 14 overflow: hidden; 15 outline: 0; 16 } 17 18 body { 19 height: 100%; 20 margin: 0; 21 overflow: hidden; 22 -webkit-user-select: none; 23 /*取消用户选择*/ 24 width: 100%; 25 } 26 27 header, 28 footer { 29 width: 100%; 30 line-height: 1.5rem; 31 font-size: 1rem; 32 color: #000; 33 border: 1px solid #ccc; 34 text-align: center; 35 background-color: #ccc; 36 } 37 38 .bd { 39 margin-top: 1rem; 40 margin-bottom: .5rem; 41 margin-right: -.5rem; 42 font-size: 0; 43 } 44 45 .bd:after { 46 clear: both; 47 } 48 49 .box { 50 width: 5rem; 51 height: 5rem; 52 display: inline-block; 53 margin-right: .5rem; 54 margin-bottom: .5rem; 55 } 56 57 .blue-box { 58 background-color: #06c; 59 } 60 61 .org-box { 62 background-color: #1fc195; 63 } 64 </style> 65 66 </head> 67 68 <body> 69 <header>我是头部</header> 70 <div class="bd"> 71 <div class="box blue-box"></div> 72 <div class="box org-box"></div> 73 <div class="box blue-box"></div> 74 <div class="box org-box"></div> 75 <div class="box blue-box"></div> 76 <div class="box org-box"></div> 77 <div class="box blue-box"></div> 78 <div class="box org-box"></div> 79 <div class="box blue-box"></div> 80 </div> 81 82 <footer>我是页脚</footer> 83 <script> 84 //定义一个方法并执行 85 (function(doc, win) { 86 //获得文档的根节点html 87 var docEl = doc.documentElement; 88 //如果window中存在orientationchange对象,则取orientationchange,否则取resize 89 //为了事件绑定 90 resizeEvt = ‘orientationchange‘ in win ? ‘orientationchange‘ : ‘resize‘; 91 //定义一个方法,重新计算font-size大小 92 var recalc = function() { 93 //页面的宽度 94 var clientWidth = docEl.clientWidth; 95 //如果没有宽度则退出 96 if(!clientWidth) return; 97 //重新计算font-size大小,假定320的宽度时字体大小为20;,当页面变化时重新设置字体大小 98 docEl.style.fontSize = 20 * (clientWidth / 320) + ‘px‘; 99 }; 100 //如果浏览器不支持添加事件监听则结束 101 if(!doc.addEventListener) return; 102 //添加事件监听,指定事件处理函数的时期或阶段(boolean)true表示在捕获事件执行,false表示冒泡时执行 103 win.addEventListener(resizeEvt, recalc, false); 104 //当Dom树加载完成时执行计算,DOMContentLoaded事件要在window.onload之前执行 105 doc.addEventListener(‘DOMContentLoaded‘, recalc, false); 106 })(document, window); 107 </script> 108 </body> 109 110 </html>
运行效果:

- 使用媒介查询设置字体尺寸:示例代码:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>rem and media queries</title> 6 <meta name="viewport" content="user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> 7 <style> 8 html { 9 height: 100%; 10 width: 100%; 11 font-family: ‘Microsoft YaHei‘; 12 font-size: 20px; 13 overflow: hidden; 14 outline: 0; 15 } 16 17 .box { 18 width: 5rem; 19 height: 5rem; 20 display: inline-block; 21 margin-right: .5rem; 22 margin-bottom: .5rem; 23 } 24 25 .blue-box { 26 background-color: #06c; 27 } 28 29 .org-box { 30 background-color: #1fc195; 31 } 32 33 @media only screen and (max-width: 300px) { 34 html { 35 font-size: 10px; 36 } 37 } 38 @media only screen and (min-width: 300px) and (max-width: 640px) { 39 html { 40 font-size: 20px; 41 } 42 } 43 @media only screen and (min-width: 640px) and (max-width: 960px) { 44 html { 45 font-size: 30px; 46 } 47 } 48 @media only screen and (min-width: 960px){ 49 html { 50 font-size: 40px; 51 } 52 } 53 </style> 54 </head> 55 <body> 56 <div class="bd"> 57 <div class="box blue-box"></div> 58 <div class="box org-box"></div> 59 <div class="box blue-box"></div> 60 <div class="box org-box"></div> 61 <div class="box blue-box"></div> 62 <div class="box org-box"></div> 63 <div class="box blue-box"></div> 64 <div class="box org-box"></div> 65 <div class="box blue-box"></div> 66 </div> 67 </body> 68 </html>
运行结果:


- 使用javascript设置相对尺寸:示例代码:
- 示例下载:github:https://github.com/zhangguo5/CSS3_4.git
以上是关于页面布局的主要内容,如果未能解决你的问题,请参考以下文章
