JS基本语法
Posted 嗯,很努力
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS基本语法相关的知识,希望对你有一定的参考价值。
JavaScript的历史:
在95年以前,就有很多上网的用户了,当时的带宽只有28.8kb/s,用户要进行表单的验证时,点击提交按钮,直接就将数据发送到服务器了,受限于带宽的关系,浏览器和服务器的通信很慢,大概一次通信需要30s的时间。
这样,问题就出现了,我们平常注册一个用户,需要填写很多信息,当我们将所有信息填写好,点击提交按钮后,等待30s以后,提示我们用户名被占用了,修改,提交,等待30s,提示用户名不符合规范,修改,提交,等待30s,密码不符合规范,修改,等待。。。这样的用户体验感很差,给网民造成很大的烦恼。随着上网的用户越来越多,问题越来越严重。
这时候,网景公司(Netscape ,这是一家浏览器公司)下定决心要解决这个问题,并将这个问题交给布兰登·艾奇(Brendan Eich,1964年~,当时在网景公司工作的一个程序员)来解决,他用了10个工作日的时间,设计了一个门语言,叫做LiveScript,专门用来解决客户端上的问题。网景公司和Sun公司合作,在发布的时候,改名为Javascript,目的是为了利用 Java 这个因特网时髦词汇。JavaScript 从此变成了因特网的必备组件。
因为 JavaScript 1.0 如此成功,微软推出了JScript脚本语言,后来陆续有好几家公司都创建了自己的客户端脚本语言。
此时,JavaScript 并没有一个标准来统一其语法或特性,随着互联网的发展,分久必合的趋势越来越有必要,最终,1997年,ECMA(欧洲计算机制造商协会)邀请了Netscape、Sun、微软、Borland等公司的一些程序员组成了TC39,定义了标准,名为ECMAScript。
ECMAScript是一个标准,而javascript是语言。
js概念
概念:支持面向对象的跨平台脚本语言
理解:
-
- 脚本语言:依赖别的语言才能运行 html必须在浏览器中才能运行,js嵌套在html中才能运行
- 跨平台:可以在不同的平台上运行 windows、linux、安卓 ......
- 支持面向对象 使用面向对象的思想编程
应用场景:
- 表单验证:规范用户输入数据,和后台数据进行交互
- 网页特效:给页面内容加行为,让页面动起来
- 游戏开发:飞机大战、打砖块
- 物联网: https://zhuanlan.zhihu.com/p/45509947
JS和H5的关系
- H5 = 大前端,主要技术包含:html+css+html5+css3+javascript+前端框架(vue+react+angular)+app+小程序+......
- html5是html的下一个版本,就目前而言,h5只是一些标签,并不能完美的展示出他的强大之处,有很多高端功能需要使用js来激活,例如:多媒体标签自定义控制多媒体的各种场景;canvas标签用js来绘制图形等。
- 随着h5应用越来越多,js的使用方式和各种框架及插件也越来越多,甚至已经从前端语言可以实现后台服务器的功能。
- js的发展已经成为一种潮流。
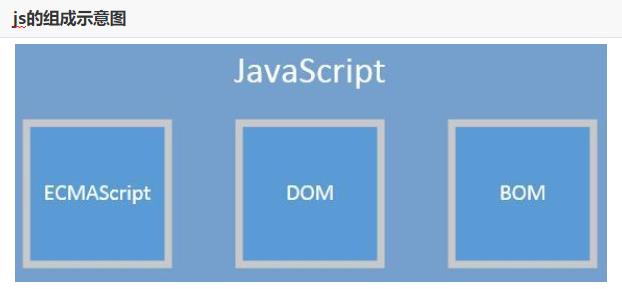
js的组成
ECMAScript: 语法标准
BOM: 操作浏览器的标准
DOM: 操作html文档的标准

JS在html中
js 的书写位置:
- js不能独立运行,需要依赖 html,html 是由标签组成的,js 代码写在一个script 双标签。
- script 双标签可放在 html 文档的任意位置,但不同的位置,对于代码的执行有一定的影响,初期学习建议放在body结束之后。
- 当浏览器在执行 html 代码的时候,就会解析其中的script标签,并运行 js 代码。
js 的注释:
注释代码不会被执行,仅起到一个提示的作用。注释可以对复杂的代码进行解释,方便后期的维护和开发。
单行注释: // js的单行注释是双斜杠
多行注释: /*
js的多行注释:
开头是斜杠星号
结尾是星号斜杠
*/
js的输出:
输出:就是将内容显示在网页中,和html不同,js代码不会主动显示在网页中,要显示指定的内容,需要特殊方法指定才能显示在网页中,这个指定显示的过程就叫做输出。
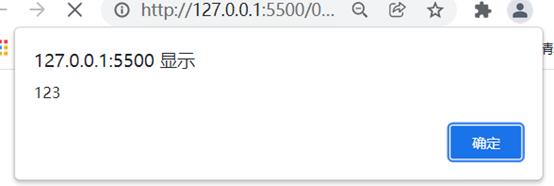
- 以弹窗的形式显示 alert( 123 );

应用:通常适用于给用户做提示,例如:登录成功;删除失败;用户名被占用等......
- 以文本的形式显示 document.write(123);

应用:通常用于动态改变或增加body标签中的内容,有些网页,我们在查看源代码的时候发现body中是没有代码的,但是在网页中会显示出很多内容,其实就是用 js 显示上的。这个中输出方式,显示的内容会自动添加到body标签中。
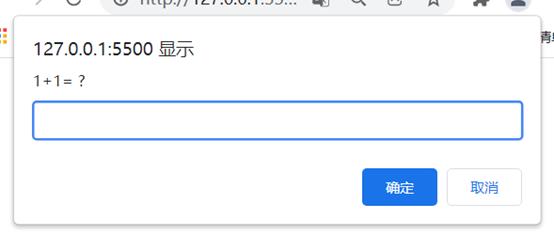
- 可输入内容的弹窗 prompt( 1+1=? " );

应用:通常在项目使用较少,项目中要提示用户输入内容的时候通常都会使用表单。
- 问用户是否确认操作的弹窗 confirm("确定要提交吗?");

应用:通常在项目中用户进行某些敏感操作时,提示用户是否继续进行下去,例如:用户点击了删除按钮之后,用户点击了退出按钮之后,需要让用户确认是否继续操作,可以取消。
- 浏览器控制台输出 console.log(123);

应用:在开发过程中很常用,通常用于调试代码时,在浏览器的控制台查看调试结果,不会影响到整体项目的逻辑和效果。
注意:在js代码中,每行结束可以加分号,也可以不加分号,但是建议加上,字符串要加引号包含起来
变量 : 计算机内部用来存储数据的容器
在实际项目中,很多情况下,需要在一个初始数据的基础上进行多次累加操作,例如:
// 第一次输出数字1
console.log( 1 )
// 第二次需要在第一次的结果基础上添加2
console.log( 1+2 )
// 第三次需要在第二次的结果基础上添加3
console.log( 1+2+3 )
// 如果有100次累加,我们就需要在后面写100个加,可想而知其中的繁琐
解决方案:
- 将初始数据放在一个容器中,第二次累加时,将第二个数据放在容器中,输出容器中的内容,第三次累加时,将第三个数据继续放在容器中,继续输出容器中的内容,......这样,我们只需 每次将数据放在容器中,容器中的数据随着每次放入,会逐渐增多。
- 当这个容器不会自动出现在内存中,需要手动进行创建,也就是变量,不会自动产生,需要定义。
定义变量
语法: var 变量名;
var是一个关键字,也就是 js 内部指定有特殊作用的单词。
变量名的规则
1. 变量名由字母、数字、下划线、美元符号组成,不能用数字开头
m √ m2 √ mp3 √ 3m user_id √ _start √ 2_m
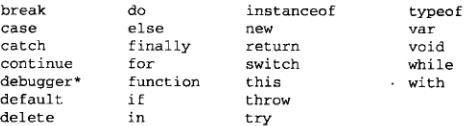
2. 不能使用关键字作为变量名,关键字指的就是js内部有特殊作用所使用的单词,如




3. 尽量不要使用 name , start 等单词作为变量名。
变量定义的过程
定义变量的过程,就是在内存开辟了一个空间,名字是变量名,如下图:

定义多个变量的时候,可以使用一个简短的表达式,一次性定义多个变量: var 变量1 , 变量2 ;
赋值 给变量中放数据的过程
定义变量就是在内存开辟好了空间,是一个空的空间,赋值就是给空间加入数据。
赋值需要用到一个符号叫赋值符:=
这个符号在编程中,不代表相等的意思,他有自己的使用特点:
-
- 赋值符 左边 的一定是一个变量,准备接收数据
- 赋值符 右边 的一定是一个值或者能得到值的一个表达式
- 赋值符的唯一作用就是 将右边得到的值放在左边的变量容器中
例子: var a; var b; var c;
a=10; b=20; c=a+b;
定义变量,给变量赋值的两行代码,可以合并为一行:
var a=10; var b=20; var c=a+b;
定义多个变量,也可以在定义的时候赋值,每个变量之间使用逗号隔开:
var a=10,b=20; var a,b=20; var a=10,b;
数据类型
|
类型 |
示例 |
备注 |
|
数字型(number) |
1 -2 3.14 300 |
包括整数、小数、负数 |
|
字符串型(string) |
"你好吗?" \'今天嫁给我\' |
用引号引起来的任意多任意字符,单引号和双引号都行 |
|
布尔型(boolean) |
true false |
代表事物的两面性,真和假 |
|
未定义型(undefined) |
var a |
代表定义过未赋值的变量 |
|
对象(object) |
null [1,2,3] name:张三 |
代表一个集合 |
例子:
// 在页面上显示:你的头发还好吗 document.write( 你的头发还好吗 )

此时浏览器会报错:原因:将“你的头发还好吗”识别为了一个变量,但是这个变量没有定义过。
即:变量的名字还可以使用中文(实际中尽量不用中文命名):
var 我=123;
console.log( 我 ); //控制台输出123
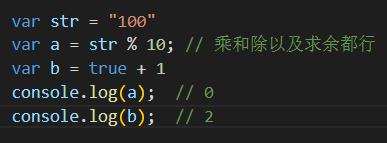
输出数字不需要加引号,但是输出一段话就需要加引号,因为数据类型不一样
console.log("你的头发还好吗");
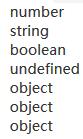
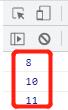
检测数据类型 typeof(被检测的内容)
- console.log ( typeof(-123456) ); // 数字型
- console.log ( typeof("明天会更好") ); // 字符串型
- console.log ( typeof (true) ); // 布尔型
- console.log ( typeof (x) ); // 布尔型
- console.log ( typeof ( [1,2,3] ) ); // 对象
- console.log ( typeof( name:"张三",age:12 ) ); // 对象
- console.log ( typeof (null) ); // 对象
结果如下图:


拓展: typeof(x) 可以写成 typeof x 。使用小括号和空格都可以。
数字类型 使用number来代表数字类型。
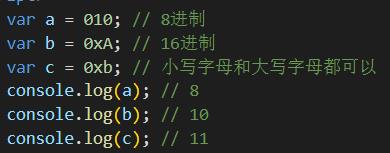
不同进制的数字
一般使用的数字是十进制,在js中还可以使用八进制和十六进制。


科学计数法

数值范围
内存大和小区别:存储的数据多和少的区别。
计算机存储数据有限制,即:计算机能表达的数字有极限值:
最小值:Number.MIN_VALUE,这个值为: 5e-324
最大值:Number.MAX_VALUE,这个值为: 1.7976931348623157e+308
无穷大:Infinity 1/0
无穷小:-Infinity
需要掌握的内容
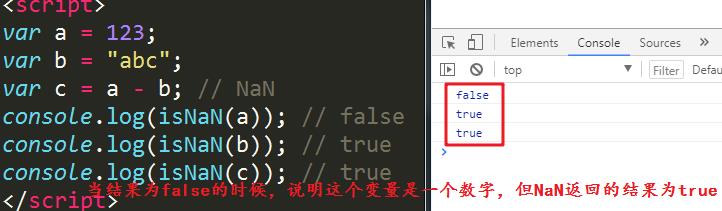
NaN
 NaN: not a number, 表示一个非数字
NaN: not a number, 表示一个非数字
在js中,NaN用来表示一个非数字的特殊值,当发现无法进行运算时,js不会报错,而是会返回一个NaN
NaN的注意事项:
-
- NaN 的类型是 number类型 的,表示一个非数字
- NaN 不等于任何值,包括 NaN 本身
- 通过 isNaN() 可以判断是否是一个数字,返回 false 的时候,表示是一个数字。

小数 (小数运算时 小数点精度不准确)
//在进行浮点数运算的时候,可能会出现精度丢失的问题
0.1 + 0.2 = 0.30000000000000004;
0.2 + 0.2 = 0.4;
原因:计算机内部所能识别的数据只有二进制,当我们进行10进制数字运算的时候,在计算机内部需要先将数据转为2进制,然后运算,再将结果转为10进制给出来。
10进制的小数进行2进制转换的时候,根据转换规则,有些小数会进行无限死循环,最终在后面数字太多的时候只能四舍五入,所以其实最终并没有很精确的转为2进制,所以只能给出一个大概的值。
有时候会有两个大概的值相加,在转换10进制的时候正好能转换了,也会计算的比较精准。

也不绝对,如果小数是2的n次方分支m的话,计算机内部存储的就比较准确。

解决办法:
// 1.根据小数点后面的位数量 乘以 对应的整数 0.1 + 0.2 ==> (0.1*10+0.2*10) / 10 = 0.3
// 2.使用 toFixed 工具强制保留小数点后位数
var a = 0.1 + 0.2
console.log(a.toFixed(3)) // 0.300
字符串类型
字符串所使用的引号,在js中,单引号和双引号是没有区别的,使用哪个都一样。
字符串中的字符是任意字符,即只要在键盘上能输入的字符都是可以的。
单引号和双引号也是字符串的字符:
var str=\' " \'// 一个双引号字符的字符串
var str1=" \' "// 一个单引号字符的字符串
引号问题
1、双引号中不能包含双引号,单引号中不能包含双引号:
说明:引号对于字符串是给字符串做边界,双引号定义的字符串,在字符串中碰到第一个双引号时,将前面的双引号结束了,单引号同理。
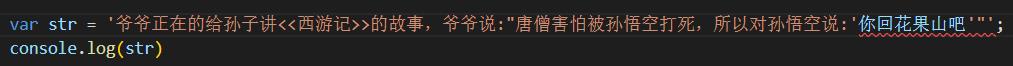
2、双引号就需要嵌套双引号,单引号就需要嵌套单引号:

报错原因:中间的汉字和两边的字符串之间并没有拼接,不符合js的语法,所以报错。
关键的原因就是单引号字符串中碰到了第一个单引号,将前面的单引号结束了,因为引号对于字符串是有特殊含义的。
解决方案:
给字符串中的引号转义(给引号前加反引号\\),即:将引号对于字符串的特殊含义去掉,就剩下普通字符的含义。

js输出标签 (在输出标签的时候一定要将标签当做字符串输出)
 一个标签可以分多次输出,结果和输出一次是一样
一个标签可以分多次输出,结果和输出一次是一样
字符串的拼接 (字符串和字符串之间的 + 是可以将两个字符串连接在一起组成大字符串)


对象类型 (在js中有3种表现形式)
- null
- 用[ ]定义的数据
- 用 定义的数据
undefined类型
定义变量后但没有赋值,即没有给这个容器中放入数据,这个变量的默认值就是undefined,类型也是undefined。
运算符
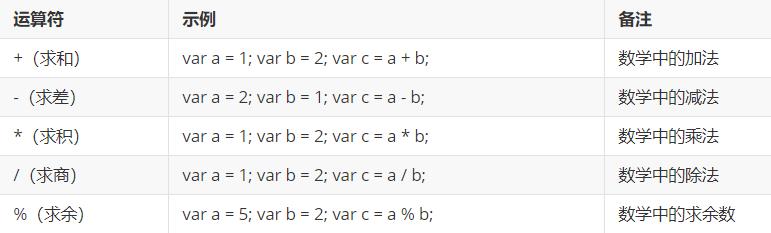
算术运算

求余运算:用于判断一个数字是奇数或偶数。奇数对2求余的结果都是1,偶数对2求余的结果都是0。
关系运算(比较运算)

关系运算最后的结果只有两种(真 / 假),即布尔型的 true 和 false

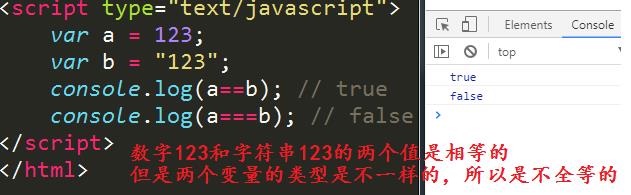
等于 和 全等于

引号只能代表数据的类型不同,字符串在内存中存储时不会将引号存进去,所以字符串在内存中的真实存储并不带引号,所以a变量和b变量在内存中存的内容一样,所以是相等的,但类型不一样,所以不全等。
赋值运算

例:
逻辑运算 (用于判断多个关系运算,得出最后结果)

逻辑运算最后得出的结果也是布尔型
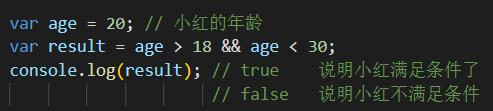
例题:模特的要求:年龄在18岁以上,30岁以下。小红今年20岁,看看小红是否满足条件。

双重否定等于肯定:年龄小于18或年龄大于30都不满足小红嫁人的条件

自增自减运算
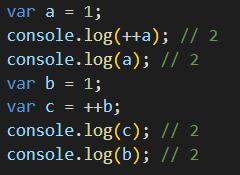
符号:++ 表示让一个数字递增1
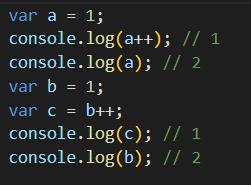
当递增运算碰到赋值或者输出时,放前面则:先进行递增运算, 后进行输出或赋值
放后面则:最后进行递增运算,先进行输出或者赋值


符号:-- 表示让一个数字递减1
使用方法和注意事项与递增一样。递增递减运算需要使用变量,不能使用具体数字
类型转换
强制转换
1、转换为布尔型 Boolean (arg)
-
- 0 ==>false,非 0 数字 ==>true
- 空字符串 ==>false,非空字符串 ==>true
- undefined ==>false
- null ==>false
2、转换为字符串 String (arg)
-
- true ==>true,false ==>false
- null ==>null
- undefined ==>undefined
3、转换为数字 Number (str)
-
- NaN代表不是数字,但是他是数字类型(没有意义的数字)
- 非数字字符串 ==>都是NaN(NaN是一个不是数字的数字类型)
- true ==>1,false ==>0
- undefined ==>NaN
- null ==>0
4、使用函数强制转换为数字
parseInt(arg) # 强制转换为整数
parseFloat(arg) # 强制转换为小数
-
- 小数 转换为 整数 只取整数,向下取整
- 首位非数字的字符串强转为整数为NaN,首位是数字的字符串强转为 整数是首位的数字
- 布尔型 强转为数字为NaN
- undefined 强转为数字为NaN
- null 强转为数字为NaN
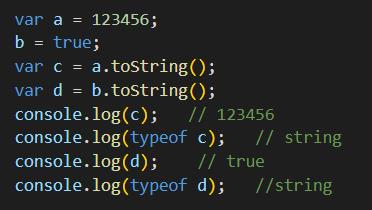
5、使用toString()方法强制转换为字符串,转换结果和String()函数一样
 注意:这个方法不能给 undefined 和 null 使用
注意:这个方法不能给 undefined 和 null 使用
隐形转换
数学运算时转换为数字型,例:

比较运算时发生隐形转换,例:
-
- 如果 两个值 都是 字符串,则进行比较编码值
- 如果有一个值为数字或布尔型,则转换为数字进行比较
- 字符串进行比较的时候首字符进行比较,相等再进行后面的字符比较。参照阿斯克码表。
拼接运算时发生字符串转换,例:

扩展
进制介绍
平常使用的数字是十进制,由0~9这10个数字组成,没有一个单独的数字代表10,要表示10,需要向前进一位,所以是10进制。
计算机内部还会使用二进制、八进制和十六进制。
二进制由0和1两个数字组成,没有一个数字表示2,要表示2,需要向前进一位。
同理八进制由0~7这8个数字组成。表示8的时候要向前进一位。
十六进制由0~9和a~f这16个数字组成,使用f来表示15,表示1要向前进一位。
进制转换:
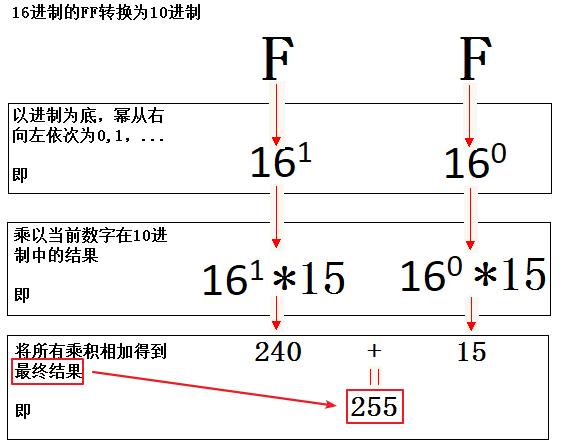
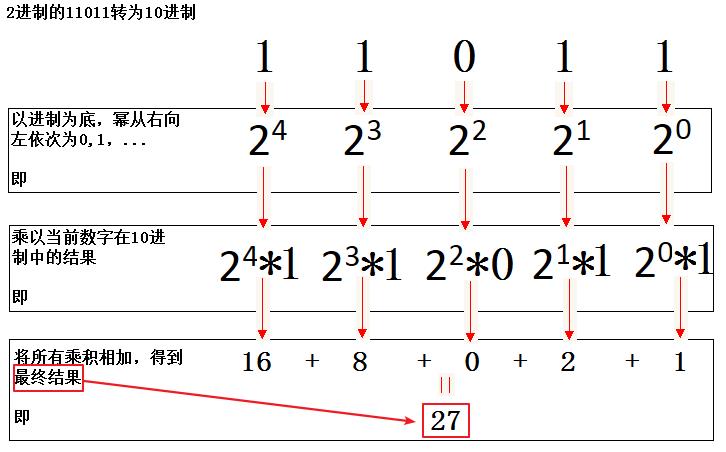
转成10进制:以进制为底,幂从右往左依次为0次方,1次方,2次方…,乘以当前当前数字在10进制中的结果,所有乘积相加
1.16进制的FF转为10进制:

2.2进制的11011转为10进制

3.10进制的11转2进制-----反向取余数

总结:

以上是关于JS基本语法的主要内容,如果未能解决你的问题,请参考以下文章